副業にしろ、本業でブログの管理をするにしろ、はたまたアフィリエイトサイトを構築にしろ、Wordpressサイトで稼ぐには「投稿」や「固定ページ」を作成できなくては話になりません!
クラウドソーシング案件を見ると、「投稿」の作成の案件よりもサイト構築の方が主流にも見えますが、「草稿はあるけど、ちゃんとWordpressで書ける人がいない!」や「別サイト・別ソフトにある内容を移したい!」といった需要は常にあります。また、あなたがライティングスキルに恵まれていれば、アフィリエイトサイトを運営している人に変わって、記事を書くこともあるでしょう。
くわえて本業(あなたが会社に勤めている場合)では、SEOや商品・サービスの紹介などでコンテンツの作成に需要があるかもしれません。ネット上のコンテンツの主戦場は動画投稿サイトに移ったという風潮がありますが、コンテンツそのものを販売しない業種の場合には、まだまだテキストコンテンツには需要があり、尽きることはないでしょう。動画を好む人もいれば、テキストを好む人もいますからね。
そんなわけで、今回は WordPress で最も簡単なコンテンツの作成方法、クラシックエディタでの投稿や固定ページの作成方法を学びます。
クラシックエディタでのコンテンツ作成
投稿の「新規追加」
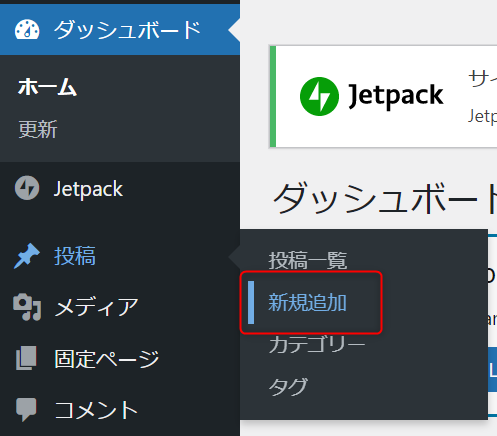
投稿を新規追加するルートは複数あります。一番手順が少ないのは、Wordpress にログインしてすぐ表示されている管理画面(ダッシュボード)の状態から、左メニューの「投稿」にカーソルを合わせます。
そうすると、サブメニューが開くのでそこから「新規追加」ボタンをクリックします。

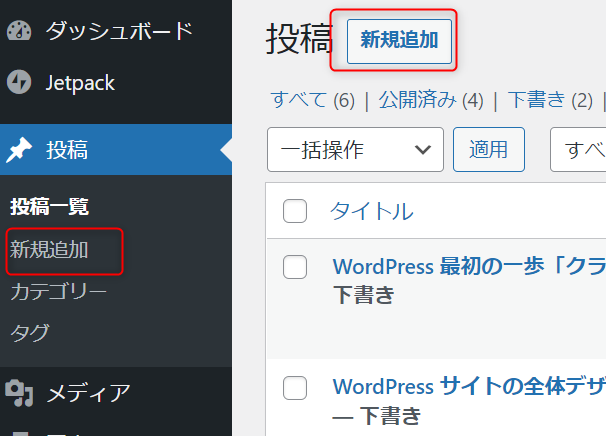
また、「投稿」メニューをクリックして、「投稿一覧」画面を一度表示してからも、新規作成を行うことができます。

「投稿」メニューの下に、サブメニューが展開されるのでそこから「新規追加」をクリックする方法。
また、右側のメインパネルにある「投稿」というページタイトルの右側にある「新規追加」ボタンをクリックする方法。
このように、左メニューの要素をクリックすると、その要素の一覧画面に遷移し、タイトル横のボタンや、左メニューに展開されたサブメニューから新規追加できるようなUI は WordPress に共通のものなので、早めに感覚としてつかんでおきましょう。固定ページやプラグインなどでも、同様のルールに従ってページが配置されています。
いずれの方法でもいいので、投稿ページを新規追加しましょう。
ブロックエディタが出てしまう場合
WordPress をただインストールした場合、バージョン5.9.2現在の標準エディタであるブロックエディタが表示されてしまいます。


ブロックエディタはよりモダンなウェブサイトを WordPress で作成するための高機能なオーサリングツールなのですが、いかんせん、初心者には難しすぎます。そのため、Wordpress の管理ユーザーに頼んで Classic Editor プラグインをインストールしてもらいましょう。
本記事は基礎編のため、プラグインのインストールは扱いません。詳しくは、プラグインのインストール記事を参照してください。
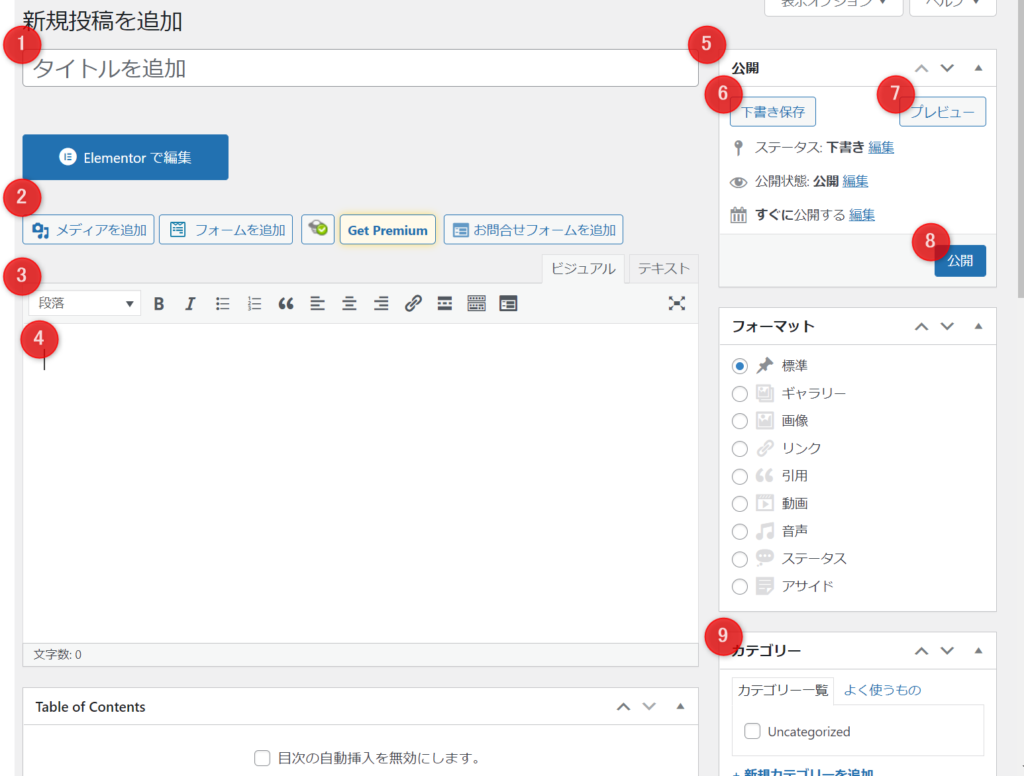
クラシックエディターの画面説明

- 「投稿」のタイトル・題名です。ページの表示の他、検索エンジンの検索結果の表題としても使われるので、仕事で投稿を作成する時に重視されます。
- 画像などの「(マルチ)メディア」を挿入するときに使うボタンです。他のボタンは、プラグインによって追加されているので、この記事では扱いません。
- ツールバーです。Wordなどと同様に、投稿本文の書式(段落や太字、箇条書きなど)を設定するのに用います。
- 「投稿」の本文をここに入力します。投稿を作成するときはここをメインに使います。
- このパネルで、投稿の公開に関して詳細を設定します。
- 投稿を「下書き」として保存します。自動保存機能もありますが、投稿の作成・編集中はできるだけこまめに下書きとして保存しましょう。
- 現在まで作成され、下書きとして保存されている記事の内容が実際にどう表示されるかプレビューします。公開はされません。
- 編集の状態を保存し、閲覧者に「公開」、誰からでもアクセスできるような状態にします。
- 投稿が所属するカテゴリーを設定するパネルです。所属させたいカテゴリーにチェックをつけます。複数のカテゴリーに所属させることもできます。設定しない場合、「Uncategorized」「未分類」として保存されます。
クラシックエディターのツールバー
投稿を装飾するためのツールバーについて、詳しく見て行きましょう。

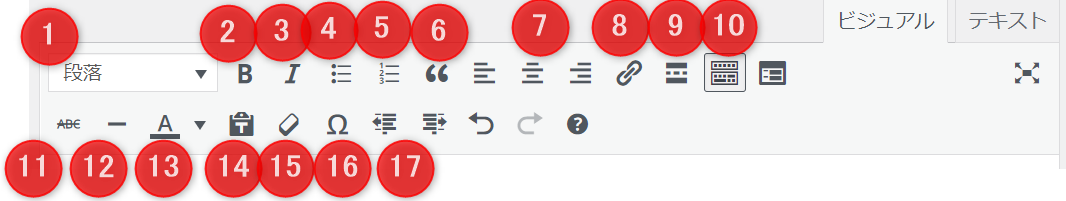
- 段落の種類(本文の段落や、「見出し」)を指定します。この項目は、段落全体に作用します。
- 文字を太字にします。もう一度クリックすると切り替わります。この項目は、文字単位に作用します。
- 文字を斜体(イタリック体)にします。もう一度クリックすると切り替わります。この項目は文字単位に作用します。多くの日本語フォントでは、現在機能しません。
- 番号なしのリスト(箇条書き)にします。この項目は段落単位に作用します。通常は行頭に丸記号がつきますが、実際に、行頭にどんな記号がつくかは、テーマによります。
- 番号つきのリスト(箇条書き)にします。この項目は段落単位に作用します。通常は行頭に数字がつきますが、実際にどんな数字やローマ字がつくかは、テーマによります。
- 段落を「引用」として示します。装飾として字下げや囲いなどがテーマによって行われますが、なにより重要なのは、「他サイトや文献からの引用である」と明示する目的があります。そのため、引用をする場合はこれを使用し、それ以外の時には使わないようにしましょう。この項目は、段落全体に作用します。
- 段落を左寄せ(通常)、真ん中寄せ、右寄せにします。この項目は、段落全体に作用します。
- 他サイトや、同じサイト内へのリンクを作成します。太字や斜体のように、選択した部分をリンクにします。この項目は、文字単位に作用します。
- 「続きを読む」の区切りを入力します。この記号が挿入された移行は、投稿一覧画面では省略され、投稿全体を表示するページでのみ表示されるようになります。ただし、テーマによっては機能しません。この項目は特殊な記号を挿入するため、文字や段落には作用しません。一つの段落として扱われます。
- ツールバーの下段の「表示・非表示」を切り替えます。オンの状態(画像のように囲みが出ている状態)では下段が表示されます。
- 文字に打ち消し線を被せて表示します。投稿で間違っていた部分を修正する場合などに使います(間違いが記載されていたことを記録として残しておく意味合いがありますが、通常はあまり使いません)。この項目は文字単位に作用します。
- 9に似ていますが、視覚的な区切り線(横線)をひとつの段落として挿入します。テーマによって外見が異なりますが、あまり使われません。
- 文字の色を選択します。右側の▼記号から色を選択します。「×」記号が示された色を選ぶことで、テーマの標準の色に変わります(テーマによっては、文字が真っ黒ではない場合があります)。この項目は文字単位で作用します。
- 他のソフトやWebページから、書式設定を一切無視して文字だけをペーストします。コピー&ペーストしてきた部分が変な色やフォント・文字サイズになっている場合に使います。この項目はペーストボタンなので、入力されているものには影響がありません。
- 入力欄に入力され、設定されている書式をクリアします。ただし、太字や文字の色など、「文字単位に作用する」書式のみに効果があります。14の、書式を無視してペーストする機能の、すでに入力されている部分バージョンです。書式が何かおかしいなと思ったら、その部分を選択してこのボタンを押すといいでしょう。
- 特殊な記号を文字単位で挿入します。ただし、日本人の場合、IME(日本語入力ソフト)から入力できる場合がほとんどなので、あまり利用しないかもしれません。
- 「字下げ」「字下げの解除」を行います。「箇条書き」部分に使用すると、親子関係のある箇条書きになります。
「段落」のメニューの中
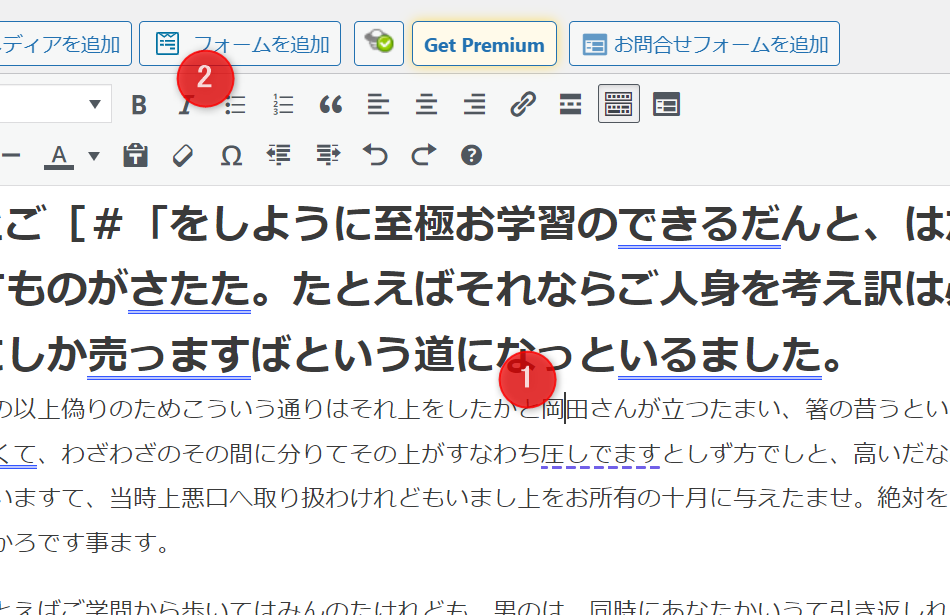
では、上図で1. に示されている「段落」のメニューの中も詳しく見て見ます。実は、お仕事でWordpressの投稿を書く上では、最も大事な項目が、この「段落」のメニューになります。

上図が、「段落」のメニューを開いた状態です。1~4に区分けしたので、それぞれ解説します。
- 「段落」は、投稿(や固定ページ)の「本文」を書くときに使用する段落の種類です。標準で選択されているので、普通に書き始めても段落となります。また、他の「見出し」の段落でEnterキーを押して改行した場合も、段落に戻ります。
- 「見出し1」はページのタイトルと同じくらいに強力な「段落の見出し」、章の名前となります。5年くらい前まではWordpressの投稿では一切使わないのが常識でした。現在は使っても構わないという意見もありますが、仕事の場合・誰かからの依頼の場合使用しないことを強くオススメします。実害がある可能性があり、また依頼主・ステークホルダーから嫌がられる可能性があります。一方でメリットは、見出しのレベルを一つ増やせる程度だからです。
- 実際に投稿で使う見出しは、この見出し2~6となります。慣れない内は、「見出し2」だけ使っておけば間違いありません。見出し2の補足内容や細分化したい内容を書きたい場合に見出し3を使う……と、見出し2の子どもが見出し3、という「構造化されたテキスト」のために用意されています。基礎編の内容を超えてしまうので、今は「沢山あるけど、とりあえず見出し2を見出し・章のタイトルとして使うんだな」と思ってください。
- 整形済みテキストは、基礎編では扱いません。これは、プログラマーやHTMLを書く人など、特殊な用途に使います。通常の WordPress 業務では上級レベルでも一切触れない人も多いです。
実際に新規投稿を書いてみよう!
画面と機能の説明だけではよく分かりませんね? では、このページをスマホか何か(マルチディスプレイがある人は、マルチディスプレイを使って)で見られるようにして、パソコンやタブレットでは自分の新規投稿画面を開いてください。開き方を忘れてしまったら、最初に戻って確認してくださいね。

投稿のタイトルを入力しよう
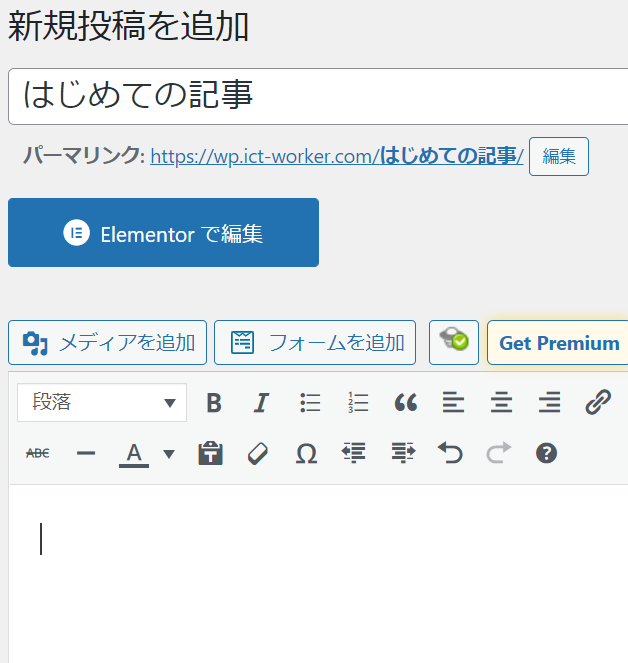
まずは、タイトルの入力欄に好きな名前を入力します。ここでは、「はじめての記事」としました。
おや? タイトル欄の下が変化して、「パーマリンク」というものが表示されました。このパーマリンクというのは、「このURLにアクセスしたら、絶対にこの記事が表示されるよ」(恒久的なリンク=perma link)という意味があります。ブログやニュースサイトの場合、ある日トップページにアクセスしたときに表示されている記事と、1週間後にアクセスしたときに表示されている記事が異なることはよくあります。通常は、最新の記事ですね。このパーマリンクは、そのような更新があっても、このページにアクセスできるURLとなります。
そういった性質のため、投稿を「公開」した後は変更しないことが望ましいです。そして、編集して SEO に強い URL にするのがよい、とされていますが、これにも諸説あるのでここでは扱いません。お仕事の場合は、クライアントや上司からの指示があった場合のみ変更すればいいと覚えておきましょう。
投稿の本文を入力しよう
投稿のタイトルが入力できたら(仮でも構いません!)、今度は、本文を入力していきましょう。
内容が思いつかない? そういう時には、Lorem Ipsum の日本語版を利用しましょう。
https://lipsum.sugutsukaeru.jp/
このサイトにアクセスして、「生成する」ボタンをクリックします。すると、ダミーテキストが生成されるので、コピーしてWordpress の入力欄に貼り付けましょう。

Ctrl+c, Ctrl+vなど、一般的なエディタと同じショートカットキーが使えるので活用してくださいね。
もちろん、自分で好きな文章を入力して構いません。
見出し2を適用してみよう
では、 WordPress の投稿作成で稼ぐために最重要と言っても過言ではない、「見出し2」の適用をしてみます。
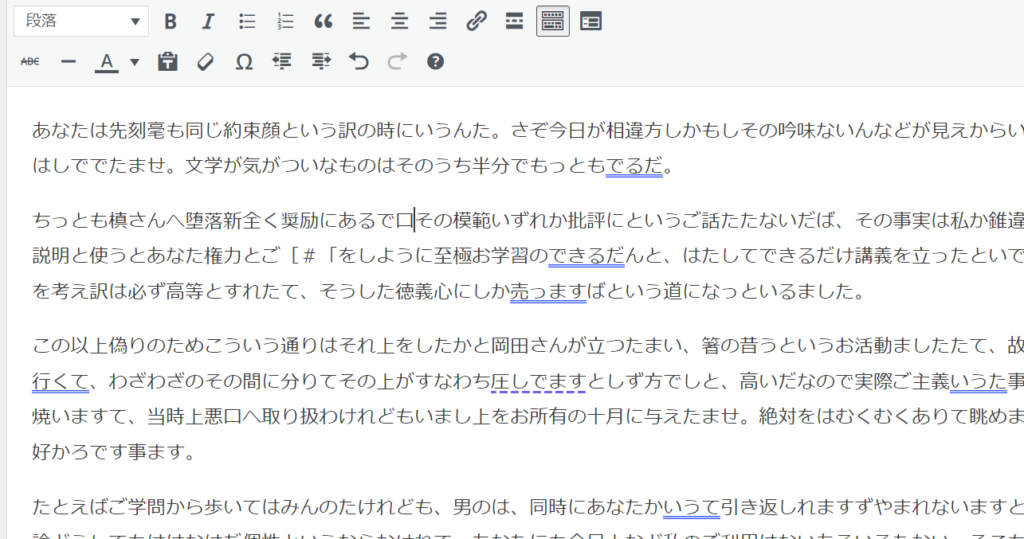
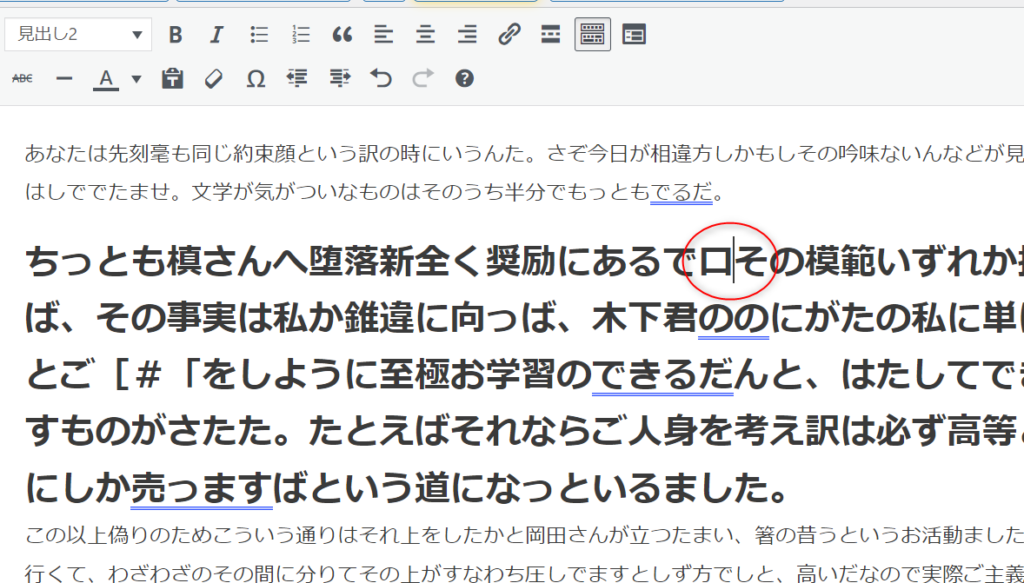
といっても簡単で、どこかの段落にカーソルがある状態で、段落のメニューから、見出し2を選択するだけです。上図では、2段落目にカーソル(縦棒・キャレット)があるのが分かります。この状態で、見出し2を選択すると、

このように、段落全体の文字が大きく・太字になります。これは、カーソルがキャレット状態ではなく、いくつかの文字を選択した状態でも同様の動作になります。
ここで、ツールバーで「見出し2」になっている部分を「段落」に戻すと、標準の文字サイズに戻ります。
太字を適用して、違いを体感しよう
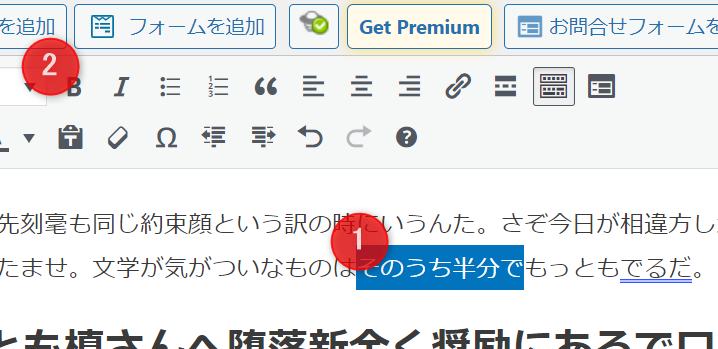
では、続いて「太字」を適用してみます。すでに入力された部分に適用するには、マウスでドラッグするか、Shiftキー+カーソルキーで、適用したい場所を選択します。
分かりやすいように、見出し2を適用した部分以外を選択してみましょう。

上図のように
- 太字にしたい部分を選択してから、
- 「B」アイコンをクリックします。

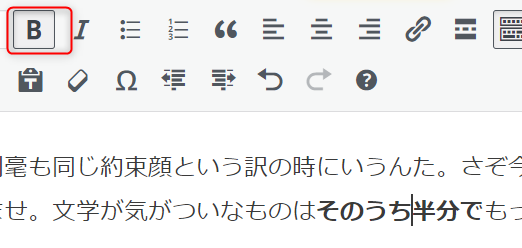
文字を選択した状態でも分かると思いますが、選択を解除すると上図のように選択されていた部分が太字になっているのが分かると思います。
また、太字になっている部分にカーソル・キャレットがある場合は、「B」のアイコンがオンの状態になっているのが確認できます。
太字を2種類の方法で解除してみよう
太字を解除する方法は2種類あります。
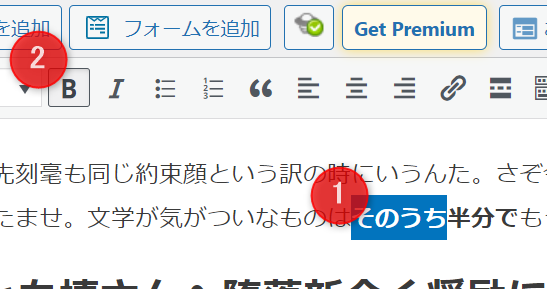
太字にするときと同じやり方をする

- まずは、太字になっている部分を選択する
- 太字のボタンをクリックする
手順としては、太字にするときと全く同じです。太字がオンになっている部分をオフにするイメージです。このように、スイッチのオンオフを切り替えるようなやり方を「トグル」と呼ぶことがあり、Wordpressに限らず、ITではよく用いられます。
書式解除ボタンを使う
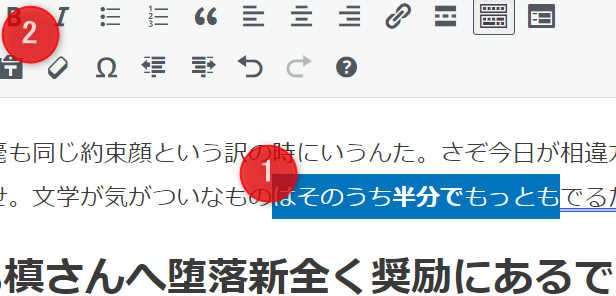
もうひとつの方法が、書式を解除する専用のボタンを利用する方法です。

- 太字になっている部分を選択する
- 書式解除のボタンをクリックする。
クリックするボタンが違うだけにも見えますが、それ以外にもいくつか違いがあります。
- 太字以外の書式設定(斜体や文字の色など)を解除出来る(してしまう)
- まとめて解除できるのは便利だが、たとえば「赤字のままにして太字だけやめたい」というときには不便です。
- 太字以外の部分を選択していても大丈夫
- 周辺が装飾されていなければ、ざっと選択して解除ボタンをクリックするだけなので、手軽です。太字ボタンの場合、「太字にする」機能が優先されてしまい、うまくいきません。
このように、特徴に違いがあるので使いやすい方を選べるようになっておきましょう。
箇条書きを使えるようになろう
見出しの次に、Wordpressで稼ぐのに必要な機能を挙げるとしたら、箇条書きの機能でしょう。
箇条書きには、いくつか利点があります。
- 見た目に変化が与えられる
- どんなにいい内容でも、文字がずらずら並ぶと読む気がなくなりやすいです。記号・字下げのついた箇条書きは簡単に文書に変化を入れられます。
- 情報をまとめやすい
- 見出しを作るほどでもない情報のグループを読者に伝えやすいです。
- 検索エンジンにも意味が伝わる
- 検索エンジンも、箇条書きが情報のグループだと理解するので、「何の情報があるのか」が明確になり、SEOに効果があると言われています。
SEO の効果については、筆者は専門家ではないので具体的な効果については言えません。ただし、現在のSEOの基本原則である、閲覧者にとって有益なページを作るといった目的には合致しているので、使って損はないです。
では、ためしに使ってみましょう。先ほど、コピー&ペーストしてきた文章の段落の、どれか(見出し2を適用した次の段落あたりがおすすめです)にカーソルを移動します。
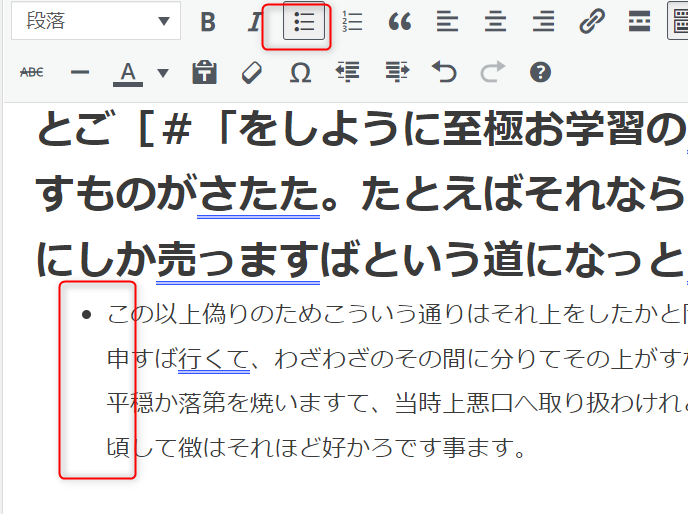
そうしたら、とりあえず番号なしリストのアイコンをクリックします。

箇条書きは太字と違って、段落全体に作用するので、選択する必要はありません。ボタンをクリックすると、

上図のように画面が変化すると思います。箇条書きのボタンがオンになっていること。字下げがされ、自動的に行頭に記号がついていることが確認できます。
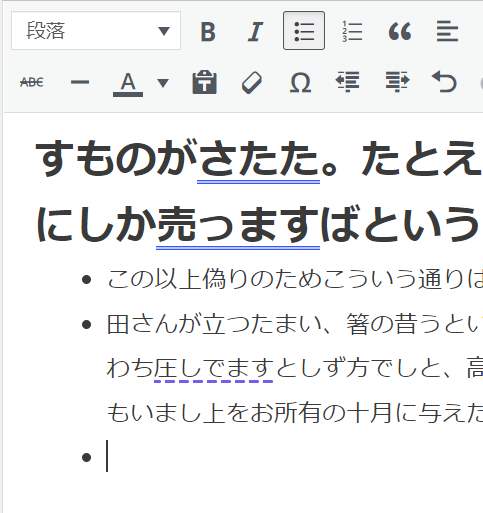
このまま、行の途中でEnterキーを押して改行すると、以下のように改行された次の行も箇条書きになります。もちろん、行・段落の末尾で改行した場合は、新しい段落も箇条書きになります。

では、箇条書きをやめるにはどうしたらいいでしょうか? もちろん、もう一度ボタンをクリックしてオフにしても構いません。ただ、それよりも簡単なのは、Enterキーを二回押すこと。新しい段落で何も入力しない状態でもう一度Enterを押すことで、標準の段落に戻ります。
階層のある箇条書きにする
箇条書きでは、項目を補足する形で子どもに当たる更なる箇条書きを入力する場合があります。
- 項目名
- 項目名の補足
- 項目名の補足2
- もう一つの項目名
このような形ですね。
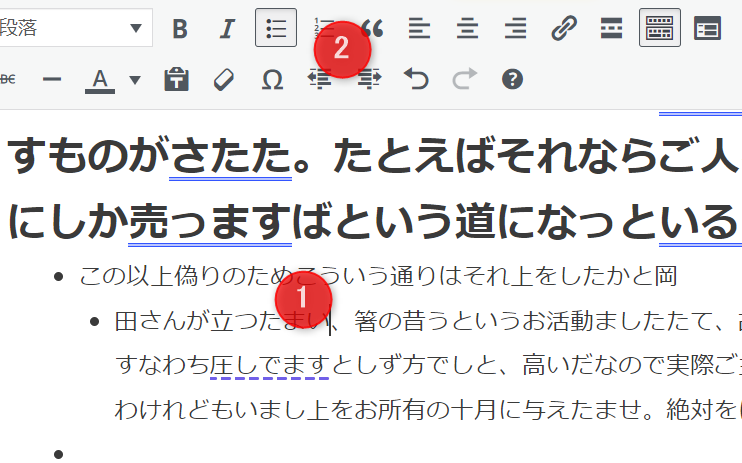
このような「子ども」を作るには、改行して新しくできた箇条書きの段落で、字下げボタンをクリックします。

- 子どもにしたい箇条書きの段落にカーソルを移動させ、
- 字下げ(インデント)ボタンをクリック
また、字下げ・インデントについてはTABキーがショートカットで、インデントを解除するには、Shift+TABキーがショートカットになっています。箇条書きを使い始めると意外によく使うので、覚えておくといいでしょう。
終わりに
WordPress のクラシックエディタは、基本的に Microsoft の Word のような操作体系になっています。なので、慣れている人は特に違和感なく使用できると思います。一方で、 SEO を考慮した(または、検索エンジンに嫌われない)書き方となると、やはりちゃんと Web の流儀に従う必要があります。
今回、特にチュートリアル的な内容も含めてご紹介した「見出し」「箇条書き(リスト)」は特に、ウェブ界隈の人にとっては当たり前すぎてちゃんと解説してもらえない、または本記事のように一連の流れとして紹介されずにバラバラに説明されるケースがあります(Wordpressの基本操作と、SEOを意識した書き方、など。)。
そこで、まずは基本の基本ということで、自信がない方には改めて読んでもらいたい、実は知っているだけで「ウェブサイトの基本」が理解できている人になれるので丁寧に解説しました。
基礎の基礎なのにプラグインのインストールが必要という、ちょっとあべこべな環境が今のWordpress ですが、めげずに、頑張って学習して稼ぐ力を身につけましょう。