テーマのインストールと、スターターキット(スタートテンプレート)などのインポートを終えると、サイトとしての体裁が整います。
ただもちろん、このままでは納品できるウェブサイトになりません。今回は、ヘッダー・フッターとメニューを編集してサイト全体のナビゲーションをデザインしていきます。
カスタマイズでサイト全体の共通パーツを整える
WordPress デザインで用いられる用語集です。Wordpress 状では絶対的な意味を持つものもありますが、基本的にウェブ制作でよく用いられる、慣用的な意味も含んだ解説です。
パーツの用語
ヘッダー
ウェブサイトの一番上にある、(主に)帯状の部分です。一般的に、サイトのロゴや、メインメニューとして各ページへのリンクが表示されます。リンク先は重要な固定ページや主要なカテゴリー、または問い合わせフォームなどが多いです。
サイトの種類によっては、電話番号や住所なども表記されています。
フッター
ウェブサイトの下の方にある部分です。ヘッダーよりも広い面積が取られることが多いです。メインメニューに入りきらない細かいリンク(FAQ や利用規約など)、長めの住所、あるいは兄弟サイトへのリンクなどが設置されていることもあります。
フッターの一番下には、コピーライト(著作権情報)を記載するのが通例となっています。また、Wordpress テーマによっては、この部分からテーマのウェブサイトへのリンクが張られている場合もあります。
素材集などでリンク・著作権表記を求められる場合などもこのフッターに配置する場合が多いです。
サイドバー
今は主にブログなどで用いられることが多い、記事の左右どちらか、または両方に配置されるメニューです。Wordpress の管理画面・ダッシュボードでも、画面左側にメインメニューが配置されます。
画面幅の狭いスマートフォンにも対応したレスポンシブデザインが主流になってから、企業サイトなどではこのサイドバーを外したデザインが主流になりつつあります。また、トップページではサイドバーを表示せず、各固定ページや投稿ページでは表示するといった例も見られます。
オフキャンバスメニュー(オフキャンバスナビゲーション)
サイドバーが使われなくなり、代わりに用いられるようになった画面外の左右から出てくるメニューのことです。
画面全体をスクロールさせたり、ボタンをクリック(タップ)したりすることで表示されます。サイドバーの代わりに使われることもありますし、ヘッダーのメニューの代わりに使われることもあります。PCではヘッダーにメニューを表示し、スマホではボタンだけをヘッダーに表示して、オフキャンバスメニューに詳細を任せる方法などがあります。
(メイン)メニュー
WordPress の場合、リンクをまとめたものです。メニュー単体で用いられることはなく、ヘッダー・フッター・サイドバーなどに配置して、再利用できるリンク集・ナビゲーションとして使われます。
外観のカスタマイズ
画面の説明

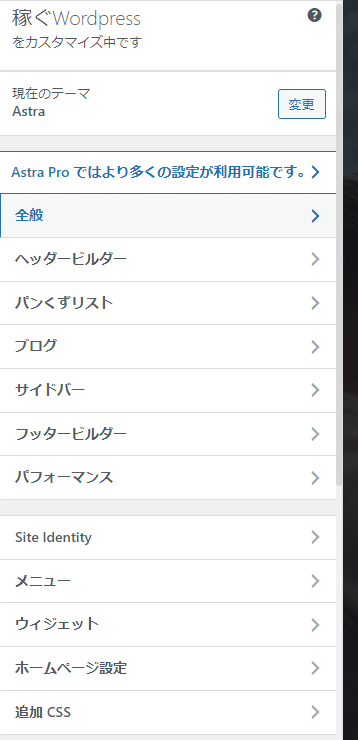
ヘッダーやフッターの編集は、「外観→カスタマイズ」から行います。このメニューをクリックすると、Wordpress のダッシュボードから一旦離れて、デザインがライブプレビューされます。ライブプレビューされた状態では、左側パネル(コントロール)から項目を選択し、設定・内容の変更ができます。


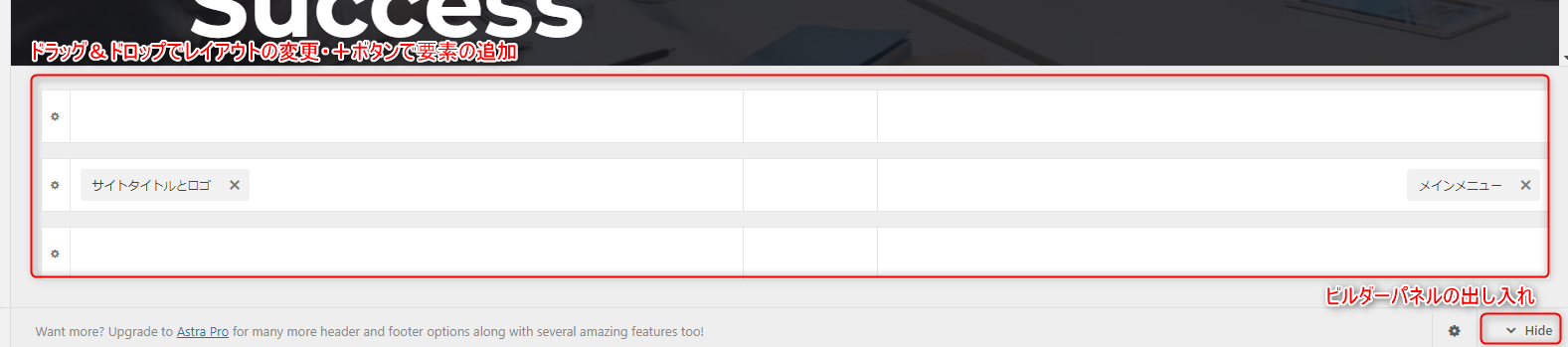
また、一部項目(ヘッダービルダーやフッタービルダーなど)では、右パネルの下部に、上図のようなパネルが表示されます。このパネルを使って、ヘッダーやフッターに配置する要素を自由にカスタマイズできます。この機能は、wordpress 5.9系の新規機能なので、古いバージョンを使っている場合は利用できません。また、 Elementor などのサイトビルダーを使い、ヘッダーやフッターのレイアウトを細かく制御できる場合もあります(Elementor の場合は有料のPro版のみ)。
では、引き続きヘッダーのカスタマイズを行って行きましょう。
ヘッダーのカスタマイズ
ロゴの変更

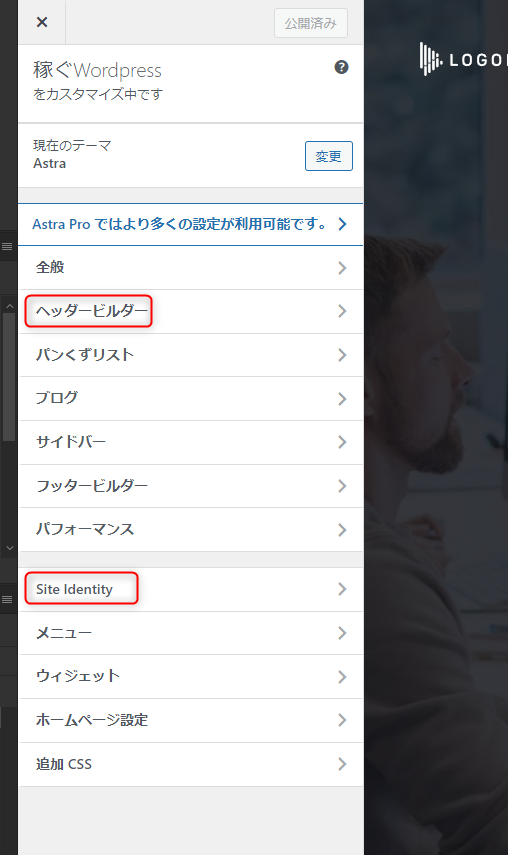
ヘッダーのロゴを変更するには、Astra の場合、ヘッダービルダーや Site Identity から行います。特に、ヘッダービルダーは比較的新しいテーマの機能なので、他のテーマでは異なる場合もあります。ただし、メニューの名前が違うくらいで、大きな差はありません。

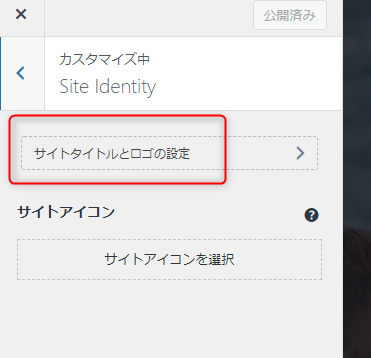
今回は、Site Identity から「サイトタイトルとロゴの設定」をクリックします(ヘッダービルダーでも、同じボタンがあります)。

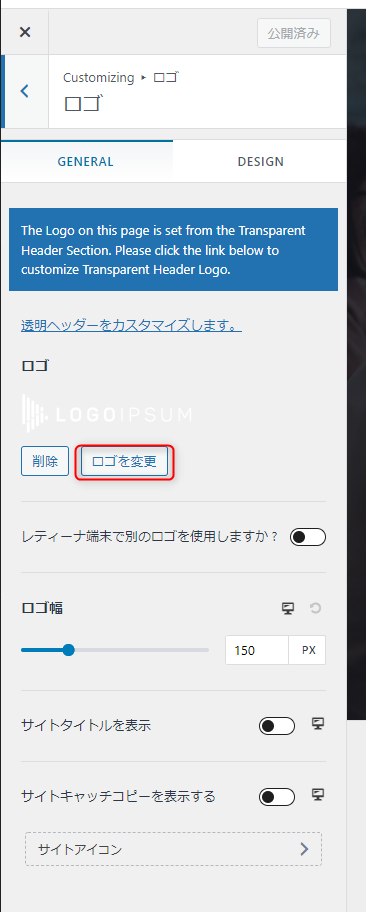
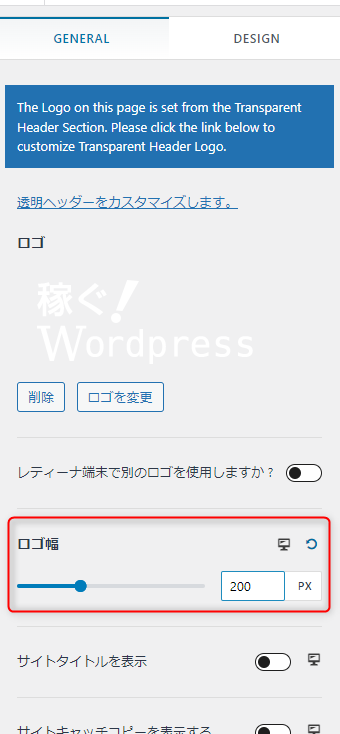
ロゴを変更するには、「ロゴを変更」ボタンをクリックしてメディアを選択します。

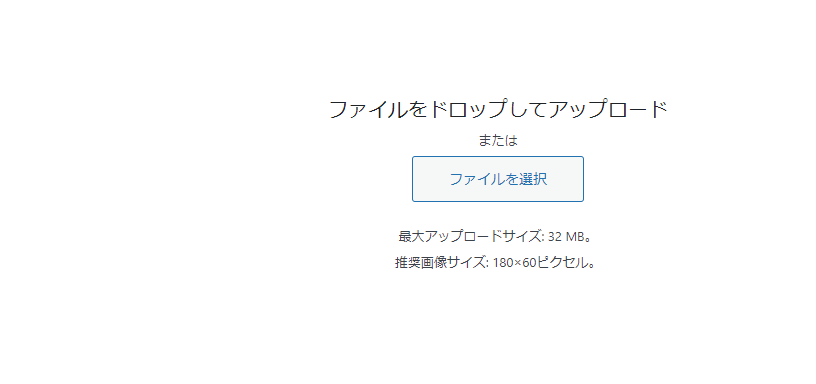
メディアの選択・アップロード方法は、投稿や固定ページにメディアを挿入する方法と同様です。
ただし、ロゴの場合は上図のように「推奨画像サイズ」が設定されています。スペースの限られたヘッダーに挿入されるため、バランスを考えて設定されています。
 そのため、上記のようなトリミング機能がついてきます(ほぼ真っ白ですが、クリックで拡大します)。ただ、今回のテンプレートではヘッダーの背景が黒っぽいため、ロゴを白で作成しました。そのせいで、トリミング画面では何も見えません。
そのため、上記のようなトリミング機能がついてきます(ほぼ真っ白ですが、クリックで拡大します)。ただ、今回のテンプレートではヘッダーの背景が黒っぽいため、ロゴを白で作成しました。そのせいで、トリミング画面では何も見えません。
こういったことに対応するためには、
- そもそもトリミングしなくてもいいようにバランスをとって画像を作る
- ドロップシャドウや縁取りなどで白背景でも全体が確認できるようにする
といった工夫が考えられます。今回は「1.画像作成の段階でサイズを決める」方を選択しました。しかし、場合によっては白背景でも黒背景でも同じロゴ画像を使わなければいけない場合があります。その時は、2の方法で、周囲から際立つようにするといいでしょう。

さらに「ロゴ幅」でロゴの大きさの微調整をすることができます。縦横比は固定されますので、プレビュー画面を見ながら、スライダーを動かして調整しましょう。
ボタンの削除

Astra のスターターテンプレートでは、大体ヘッダー右側(画面右上)にボタンが設置されています。企業サイトでは、このボタンのように「見積もり請求」「問い合わせ」といったリンクを目立つように設置するとUXとしても優れているでしょう。
ただ今回は当サイトのデザインも並行して行っているので単純にこのボタンを削除してみたいと思います。
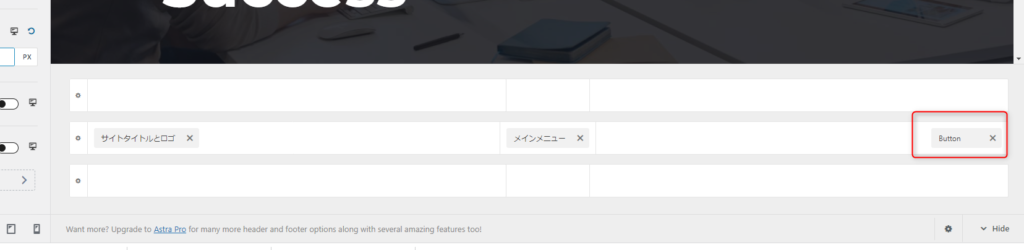
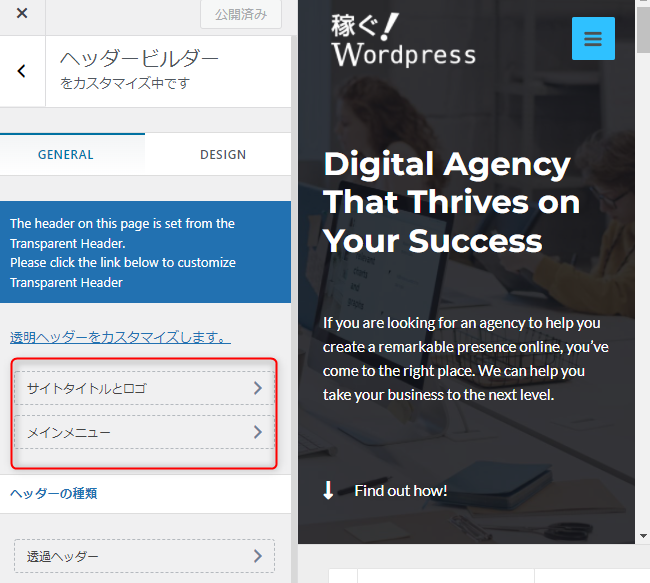
ボタンを削除は、「ヘッダービルダー」を選択した状態で、右画面の下パネル(ヘッダービルダーのパネル)を使用します。

上図のように3つある段の中央段に「サイトタイトルとロゴ」「メインメニュー」「Button」が並んでいます。
今回は、「Button」右側の×アイコンをクリックしてボタンを削除します。

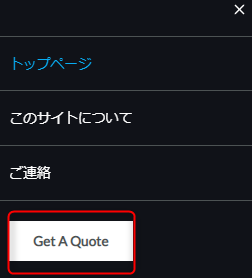
これで、上図のように「Get A Quote」ボタンがなくなります。
また、お好みで「メインメニュー」をButtonのあった右側カラムに移動しましょう。メインメニューが右寄せになります。
メインメニュー部分(並んでいるリンク)は、ヘッダービルダーで直接編集するのではなく、メニューの変更で行うのでここでは触れません。
フッターのカスタマイズ
続いて、フッターもカスタマイズしましょう。フッターのカスタマイズには、フッタービルダーを使います。
ロゴの変更
今回選択したスターターテンプレートにはフッターにロゴがあるデザインですが、デザインによってはフッターにロゴがない場合もあります。そのため、ヘッダーのロゴのときのように、Site Identity のような項目はありません。また、「サイトタイトルとロゴ」のような専用メニューもなく、シンプルに「画像」が挿入されています。

右側のプレビュー(ライブ編集)画面をスクロールしてフッター部分を表示します。そして、ロゴの上にマウスカーソルをあわせると上図のように鉛筆アイコンがでてきますので、これをクリックします。

すると、左メニューに上記のように「画像」ブロックの編集メニューが表示されますので、「画像を置換」ボタンからメディアの選択画面に移行し、用意したロゴ画像と差し替えましょう。今回のスターターテンプレートでは、フッターはヘッダーとは逆に白背景だったので、黒いロゴを別に用意しました。
さらに、下部のテキストは適切なものに置き換えるか、単に削除しておきます。
ソーシャルアイコンの編集

フッタービルダーを見ると、Footer Menu の横に、Socialというブロックがあります。これは、ソーシャルネットワークその他のアイコンを表示するものです。
ただ、楽介のソーシャルネットワークアカウントはTwitter以外ないので、ここは単純に削除したいと思います。
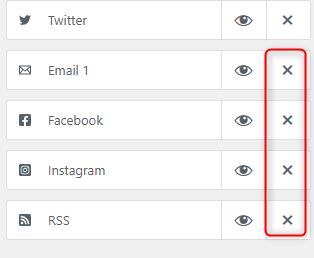
赤枠のSocial をクリックすると、左メニューにSocial のアイコンリストが表示されます。

必要のないアイコンは、「×」ボタンをクリックして削除します。また、Twitter アカウントに対してリンクを作成します。

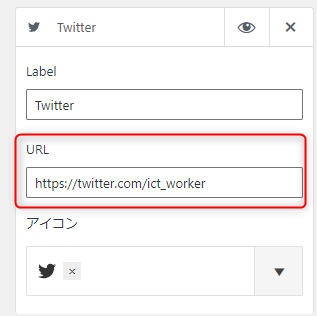
編集したいSNSをリストからクリックすると、詳細編集メニューが展開されます。

ここで編集すべきは、URLの項目だけです。ご自身のアカウントのURLを入力しましょう(くれぐれも、twitter.com/home など各自のホーム画面をリンクしないようにしましょう)。
また、フッターに表示されているメニューも「Footer Menu」というブロックなので、ここでは編集しません。この後まとめて編集します。
コピーライトの編集

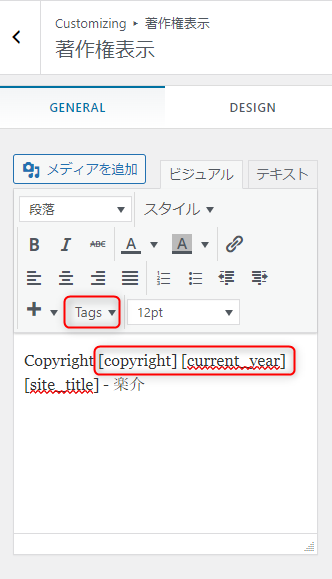
スターターテンプレートにもよりますが、フッタービルダーの一番下に Copyright というブロックがあります。これをクリックして編集します。

コピーライト部分はビジュアルエディター(クラシックエディターに似た編集画面)で編集できます。自由にテキストを入れて編集することができます。
ただ、それに加えて、ショートコード(角括弧[ ]で囲まれた部分)によって特殊な文字や WordPress で自動で書き換えられる部分を追加することができます。上図で言えば、コピーライト記号、その年、サイトの名前が WordPress で自動的に出力されることになります。
また、使えるショートコード(タグ)は、ビジュアルエディターの Tags から入力することができますので、必要があれば使用してください。ただ、通常であれば上記の様に、シンプルにサイト名または会社名での著作権表記が分かりやすいと思います(2022-のように開始年を入れてもいいかもしれません)。
メニューのカスタマイズ

メニューは、テーマのカスタマイズ画面でも編集できますが、少しやりづらいのでカスタマイズ画面を抜け、Wordpressの管理画面に戻ります。
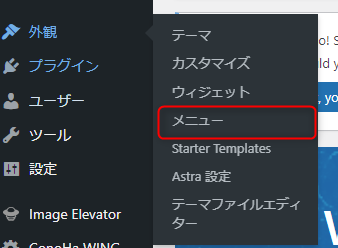
「外観」のサブメニューに「メニュー」という項目があるので開きます。

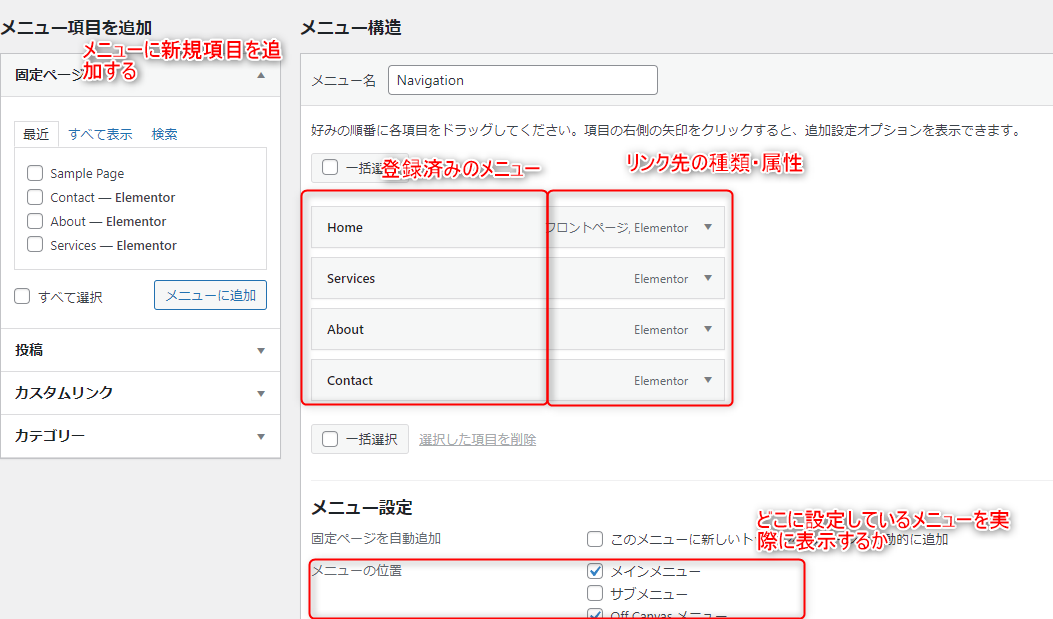
メニューは、左側にある「メニュー項目を追加」から、メニューに表示したい内容を選択・追加。
右側の上部でメニューの並び順や、表示されるテキストを設定。
右側の下部で、実際のウェブサイトのどの部分に表示されるか? を設定します。
「どの部分に表示」というのが少し分かりにくいかと思いますが、ここまででヘッダーやフッターに、Main Menu や Footer Menu というブロックが追加されていたと思います。あそこで、メニューを表示する「場所」を用意しています。ただ、場所しか用意されていません。
そこで、メニューを作成して、その場所に表示するメニューの内容を決めるという手順になります。
メニューだけ特別な手順が必要な理由
何故、このような仕組みになっているか不思議に思う方もいるかもしれません。それは今回使っているスターターテンプレートのように、ヘッダーとフッター両方に同じメニューが表示されるウェブサイトを考えて見ると分かりやすいです。
ヘッダーとフッター、両方に同じページへのリンクを作成するのは、最初は簡単です。しかし、日々更新していくのに従って、新しい固定ページを追加する度にヘッダーとフッター、両方を編集するのは手間です(もっといえば毎回カスタマイズ画面を開くのも手間です)。
しかし、「ヘッダーとフッターには同じメニューを表示する」と一度設定しておいて、後はそのメニューを一箇所で管理できたらどうでしょう? 最初だけ手間がかかりますが、後は一箇所を編集するだけでヘッダーとフッター、両方が更新されます。
特に、スマホサイズになるとレイアウトが変化するレスポンシブデザインでは、PCとメニューの表示場所が異なることが通常です。そのため、このようなメニューの方式が用いられています。
不要なメニューを削除する
スターターテンプレートを利用すると、サンプルページが導入され便利な半面、自サイトに適さない項目も追加されます(ヘッダーのボタンやソーシャルネットワークのアイコンと同じですね)。
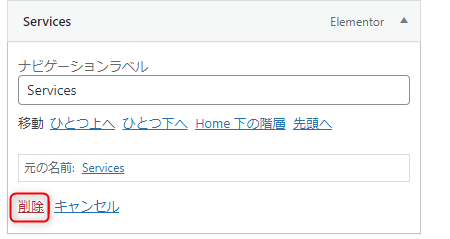
まずは、当サイトには特別「Service」と呼べるものがないのでこれを削除します。右側のメイン画面から「Services」をクリックします。

すると、Servicesが開くので、「削除」をクリックして削除しましょう。仮に間違えたものを消してしまっても、左側から追加できます。
メニューを編集する
次はメニューの各項目を編集してみます。
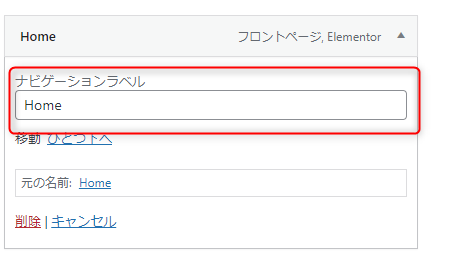
HomeやAboutといった英語でも格好いいのですが、やはり分かりやすい方がいいでしょう。まずは、Homeをクリックしてメニューを展開します。

ナビゲーションラベルという項目がメニューに表示される文字となるので、これを日本語での慣例的な表現として「トップページ」に変更します。初期値および元の名前は、固定ページや投稿だった場合は、そのタイトルとなります。
特に投稿では SEO を考慮して長めのタイトルを付ける場合がありますので、メニューでは簡潔な表現になるように書き直すといいでしょう。
メニューの表示場所

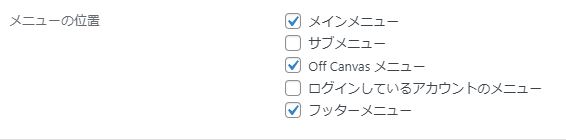
メニューが表示される場所は、「メニューの位置」で選択する形になります。チェックされている場所が、表示される場所になります。
ここでは、メインメニュー、Off Canvas メニュー、フッターメニューと主要な場所に表示されることが分かります。
編集がすべて終わったら、「メニューを保存」ボタンをクリックして保存し、終了します。
Off Canvas メニューを編集する
メニューの編集画面で確認した通り、Astra では Off Canvas メニュー(オフキャンバスメニュー)があります。ただ、カスタマイズ画面をざっと見た限りでは表示されていませんでした。どのように編集すればいいのでしょうか?
こういった、スマホ用のメニュー部分などは、PC に慣れていて大体のソフトは見れば使えるタイプの人でもちょっと混乱する部分です(つまり、直感的ではなく稼げるポイントです)。
では、もう一度テーマのカスタマイズ画面を開きます。

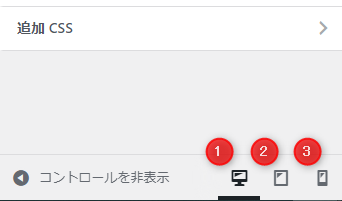
よく見ると、左メニューのコントロールの最下部に上図のようなアイコンがあります。これは順に、
- PC で見た時の画面
- タブレット端末で見た時の画面
- スマホで見た時の画面
という、レスポンシブレイアウトの切り替えスイッチとなっています。
PCのブラウザの大きさを切り替えても、レスポンシブデザインは切り替わりますが、コントロールの内容は切り替わらないので注意が必要です。試してみましょう。
ヘッダービルダーを開きます。そして、3. のスマホのプレビューをクリックします。

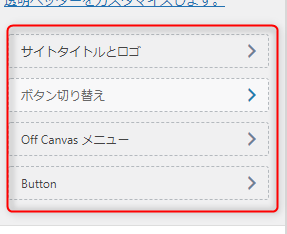
すると、上図のように「ボタン切り替え」「Off Canvas メニュー」「Button」といったメニューが表示されます。
次に、「1.PC のプレビュー状態」を有効にしてから、ブラウザを思い切り小さくしてスマホと同様のレイアウトを再現してみます。

すると、上図のように、プレビュー画面ではスマホと同様にオフキャンバスメニューを表示するボタンが追加されているにも関わらず、コントロールのメニューは変わっていません。
特に分かりづらい部分で、テーマによってはもちろん、ヘッダー以外でも発生し得ます。注意しましょう。
では、もう一度スマートフォンでのプレビュー画面を表示します。

右上のメニューを表示するボタン(ハンバーガーボタン)をクリックして、オフキャンバスメニューを表示してみましょう。
先ほどメニューを編集したので、メニュー部分は日本語になっています。しかし、最初にヘッダービルダーで削除した「Get A Quote」ボタンがこちらでは残ってしまっています。ヘッダーではなく、オフキャンバスメニュー内なので、当然ですね。これを削除してみます。

右側の下部を見ると、Off Canvas というパネルが追加されています。ここにある「Button」が「Get A Quote」ボタンなので「×」ボタンで削除しましょう。
例えば、スマホで見た時にはサイトのロゴを右側に、ハンバーガーメニューを左側にしたい、という場合には、右側で「サイトタイトルとロゴ」「ボタン切り替え」の位置を逆にしましょう。
最後に公開ボタンをクリックして保存すれば終了です。
終わりに
WordPress のテーマカスタマイザーを使って、ウェブサイトの共通パーツを編集する方法を解説しました。
とはいっても、スターターテンプレートをベースに「どこに何があるか」といった部分の解説となっています。特に、ヘッダービルダー、フッタービルダーは WordPress のかなり新しい機能で、対応しているテーマもまだ多くはありません。
より踏み込んだ解説も追加を予定しているので、最初は、とにかく触って慣れてみて下さい。