在宅で稼ぎたい皆さんこんにちは。Wordpressのインストールは試しましたか? どうしようか、本当に自分が WordPress で稼げるようになるのか分からずに、とりあえず流し読みしている方もいるかもしれません。
ということで、今回は、 Worpress のサイトの見た目をカスタマイズする基本「テーマのインストール」(一番簡単なバージョン)をお届けします。テーマによっては、文字や画像を入れ換えるだけで充分商用レベルになります。そういうテーマもいくつかご紹介します。
WordPressのテーマとは?
ではここで、分かるような分からないような WordPress のテーマが何かを解説します。英語でthemeというと、日本語では主題とかいう意味になります。「今回の会議のテーマ」なんて言いますね。
WordPressのテーマは、当然違います。ブログが扱う「テーマ」というものもありますが、Wordpressの機能としてのテーマとしては異なります(ややこしいです)。
WordPressの機能で言うテーマとは、「外観」を決める一番基本的な「仕組みと機能」です。見た目とデザインを完全に決めるものだと勘違いして、「既存のテーマはダメだ! オリジナルデザインにしたいから、1からテーマを作らないとダメだ!」と仰る方もいます。
ただ、これには大きな誤解があり、Wordpress の(特に品質が高い)テーマは、カラーリングや文字の大きさに留まらず、サイドメニューの有無や位置、ヘッダー、フッターの表示内容や大きさ、サイト全体の大きなレイアウトやアニメーションの有無やその仕方まで変更することが可能です。そのため、同じテーマを使っていても外見からは判別が困難なこともよくあります。
そして、そのような高機能なテーマがあるので、まずは1つのテーマを徹底的に触ってみるといいでしょう。優れたテーマの多くは、無料版と有料版が用意されており、有料版は高機能な上、「色々なサイト(違うドメイン)」への展開が許可されている場合が多いです。こういったテーマに習熟すると、効率的に高い品質のWordpress サイトを納品できるようになり、案件の獲得と完了に有利です。
テーマをインストールする方法
インストール方法は3種類
WordPressにインストールする方法は3種類あります。
1つは、Wordpress の管理画面から wordpress.org 登録されているテーマをインストールする方法です。最も手軽で、世界中の人気テーマを気軽にインストールすることができます。欠点は、wordpress.org に登録されていない、有料限定のテーマや日本語限定のテーマがインストール出来ないことです。
ただし、日本語の問題はwordpress.orgに登録されている、人気テーマの多くが日本語に対応している点、日本語の有料限定テーマはアフィリエイトサイトをターゲットにしているものが多く、企業案件で稼ぐことを考えると向いていない点などがあり、特別欠点とはなりません。
2つめは、Wordpress の管理画面からzip形式で圧縮された WordPress テーマをアップロードする方法です。有料限定テーマなども、簡単にインストールすることができ、日本語限定などで、 wordpress.org に登録されていないテーマを手軽に導入できます。
理論的には、どんなテーマもインストールができます。しかし、PHP / レンタルサーバーの制限でファイルの最大アップロードサイズが設けられている場合があります。この場合、余りにもサイズの大きいテーマはアップロードできない場合があります。その場合は3番目の方法を利用する必要があります。
3つめは、Wordpressを設置しているサーバーに、直接テーマファイルをアップロードする方法があります。この方法であれば、テーマファイルさえあればどんなテーマでもインストールできます。
一方で、FTPソフトのような別ソフトやレンタルサーバーのファイルマネージャー機能の利用が必須でWordpressの管理画面だけでは完結しません。また、インストールされている WordPress の中の「正しい場所(フォルダ・ディレクトリ)」にファイルをアップロードしなくてはならず、初心者には最も敷居が高いです。
今回は、1つめの「管理画面から、wordpress.orgに登録されたテーマをインストールする」方法をご紹介します。
WordPress から wordpress.orgに登録されたテーマをインストールする

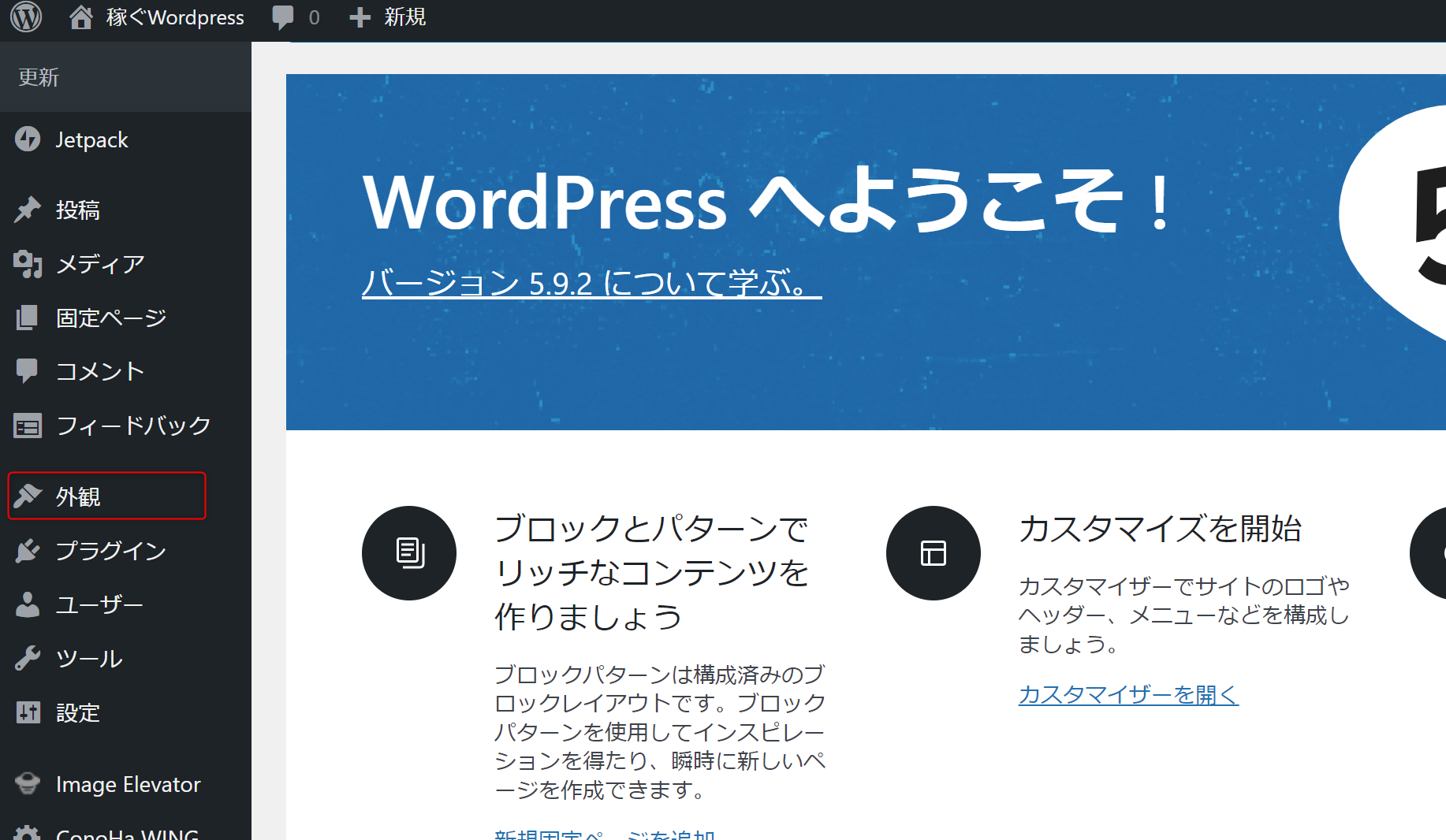
wordpress 5.9系にログインすると、大体上記のような画面になります(右側については、細かなバージョンなどによっても異なります)。
まずは左側のメインメニューから、「外観」を探して、クリックしましょう(上図では赤枠で囲っています)。マウスオーバーでサブメニューがポップアップしますが、ここでは無視して構いません。

すると、上図のように「テーマ」画面に遷移しますので(左メニュー省略)、②の「新規追加」ボタンをクリックします。①には、現在インストールされているテーマの下図が表示されています。不要なテーマは(通常は大丈夫ですが)セキュリティ上問題になることもあるので、納品時にはアンインストールするとよりいいでしょう。

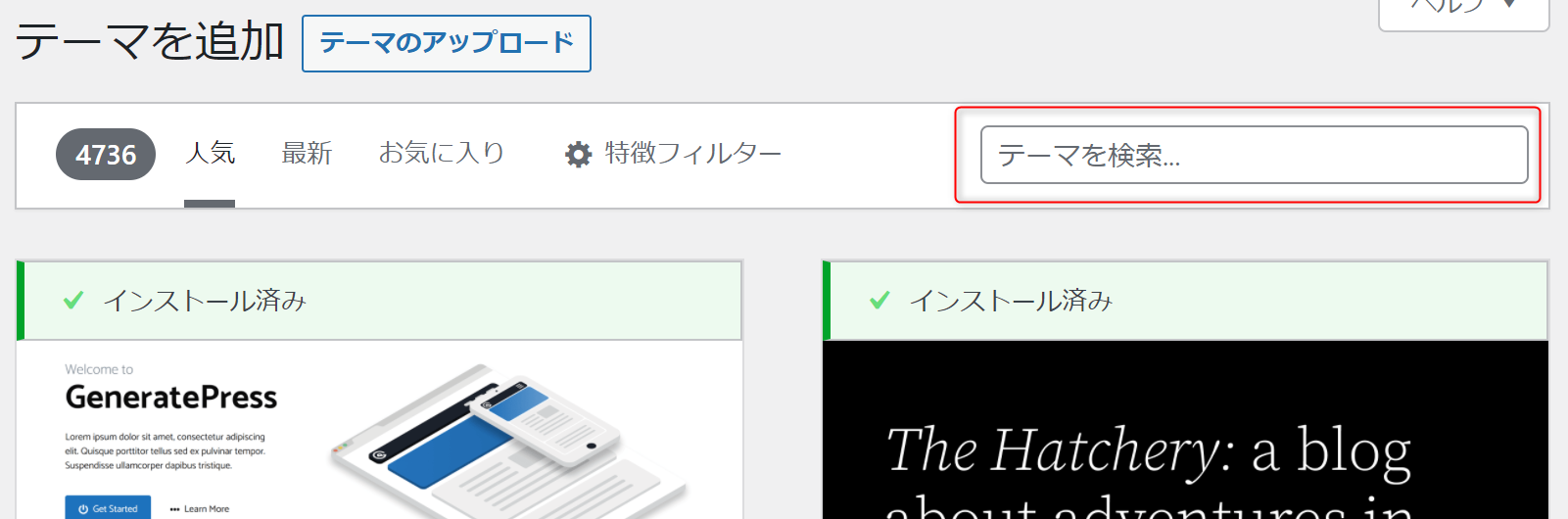
「新規追加」ボタンをクリックすると、上記のように画面が変化します。
ここから、「人気」「最新」「特徴フィルター」などを駆使して新しいテーマを探していくことができます。が、最初に述べた通り、Wordpress のテーマは大きく見た目をカスタマイズすることができるので、この画面で探すのは難しいです(説明のほとんどが英語のこともあります)。
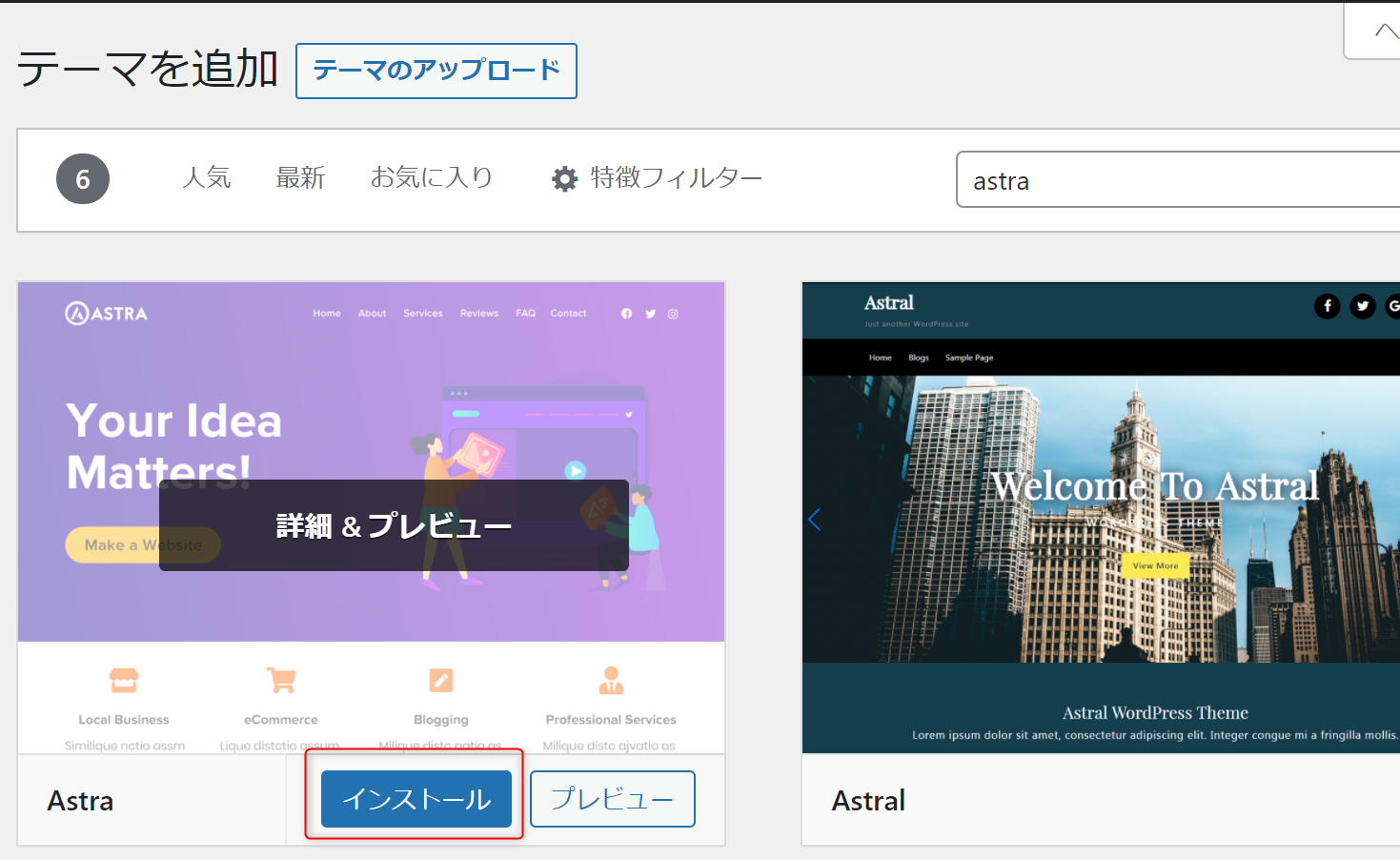
ここでは、楽介オススメのテーマのひとつである、「Astra」をインストールして見ましょう。上図の「テーマを検索…」のところに「astra」と入力してしばらく待ちましょう。

少し待つと、「Astra」を含むいくつかのテーマが検索されて表示されます。サムネイル画像が少し違うかもしれませんが、Astra そのものを探して、マウスカーソルをのせると、「インストール」と「プレビュー」というボタンが出てくるので、インストールボタンをクリックしてください。

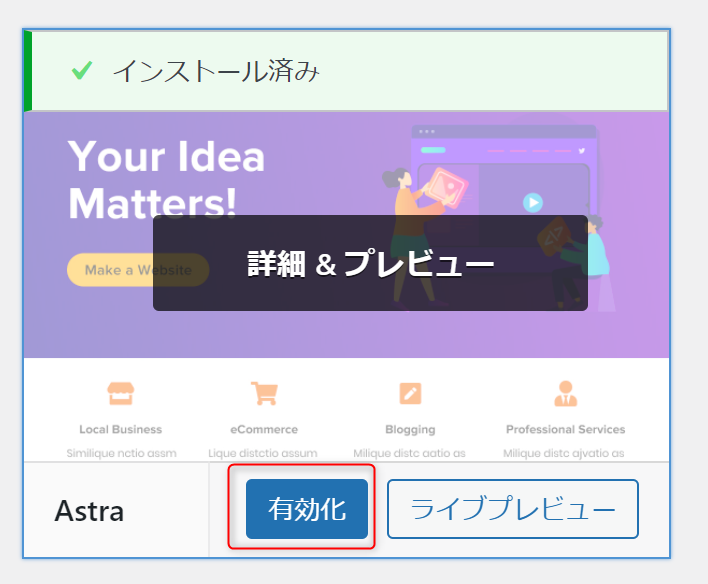
「インストール」ボタンが「インストール中」に変化し、更にしばらく待つとインストールが完了して「有効化」ボタンに変わります。
ここでは、新しくインストールしたテーマを確認するために、「有効化」ボタンをクリックしてテーマをwordpressに適用します。もし、すでに運用しているwordpress などでいきなり適用したくない場合は、その隣のライブプレビューボタンを利用してください。

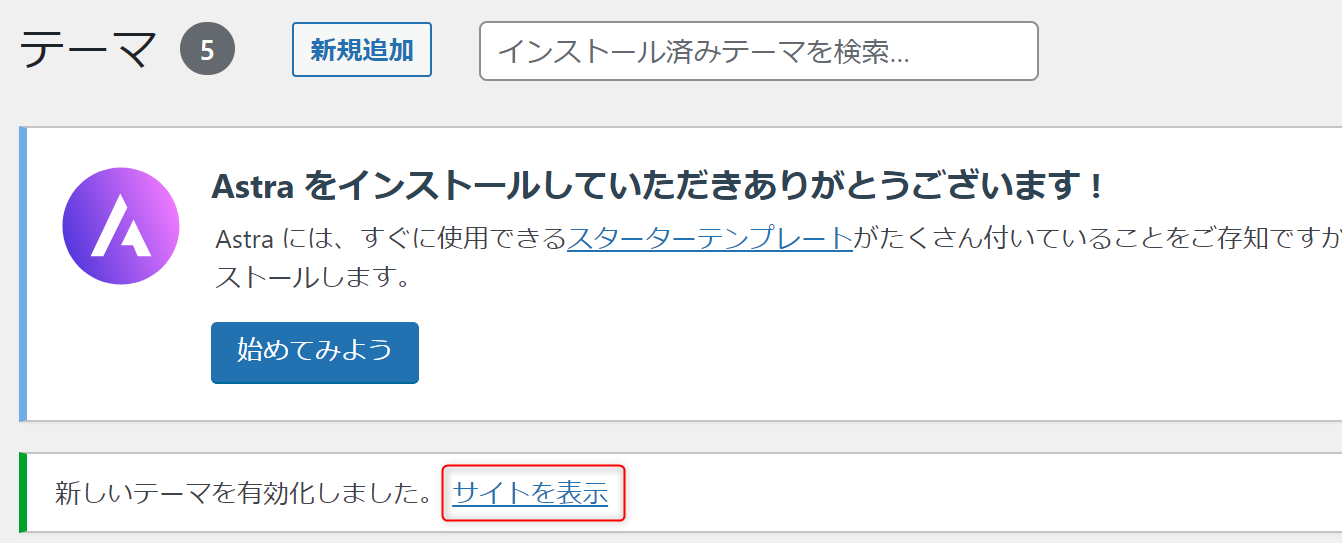
有効にした場合、「外観」をクリックした直後の画面に戻り、右画面の上方が上の画像のようになります。
「始めてみよう」ボタンをここでクリックしてもいいのですが、ここでは無視して「サイトを表示」ボタンをクリックして自分のwordpressがどう変化したかを確認します。

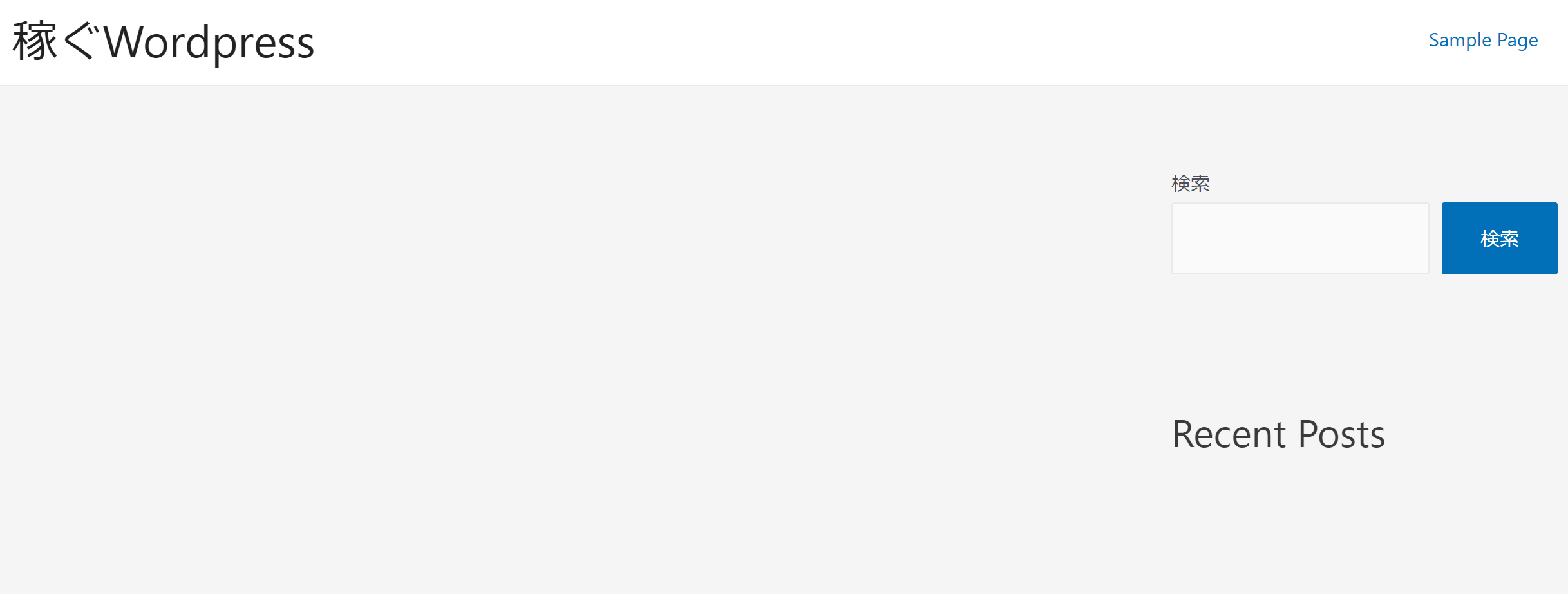
すると、期待したのとは違って上記のような味も素っ気もない画面が表示されてしまいます。ここでは、Wordpress をインストールしたときの、最初の「Hello world」の記事も消えているので、本当に寂しいです。サムネイルの素敵なイメージが全然ありませんね。
これは、Astra を含むwordpressのテーマが、「サイトを構築するための骨組みや機能を提供」するものだからです。ただテーマをインストールしただけでは、骨組みだけでブログの基本的なレイアウトが適用されているだけです(それでも、ゼロから作るよりはずっと楽に、スマホにもPCにも対応した整ったページです!)。
幸いなことに、 Astra には Starter Template(スターターテンプレート)と呼ばれるサイトのひな形が150種類も用意されています。
「無理だー! できなーい!」と投げ出さないために、続けて Starter Template も導入してみましょう。
AstraのStarter Template プラグインをインストールする
高機能なテーマには、Astra と同様のスターターテンプレートやスターターキットと呼ばれるような機能が提供されている場合が多くあります。その場合も、大体、このセクションと似たような手順でインストールできますが、それぞれ文言やリンクの場所が異なることがあるので、都度対応してください。
もちろん、慣れるまでは Astra を利用することをおすすめします 🙂
実は、Astra のStarter Templateは、テーマインストール直後の「始めてみよう」ボタンをクリックするだけで完了してしまいます。
それだと解説しがいがない……もとい、間違って閉じてしまった人が対応できないので、いつでもインストールできる方法を解説します。

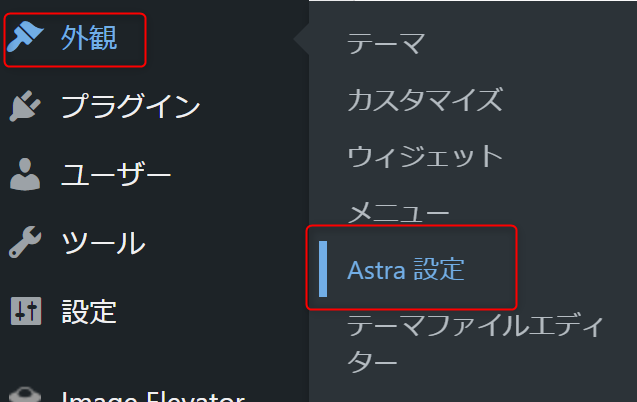
Astra をインストールした際には、左メニューから「外観」を直接クリックしましたが、今回は、「外観」の上でマウスカーソルを一回とめ(マウスオーバーし)、右側に開いた「Astra 設定」をクリックします。
もし、外観のサブメニューにAstra 設定がない場合、Astra インストールしても「有効化」していない可能性が高いです(ライブプレビューだけした、など)。その時は、改めて「外観」またはサブメニュー一番上の「テーマ」をクリックして、Astra を有効にしてください。

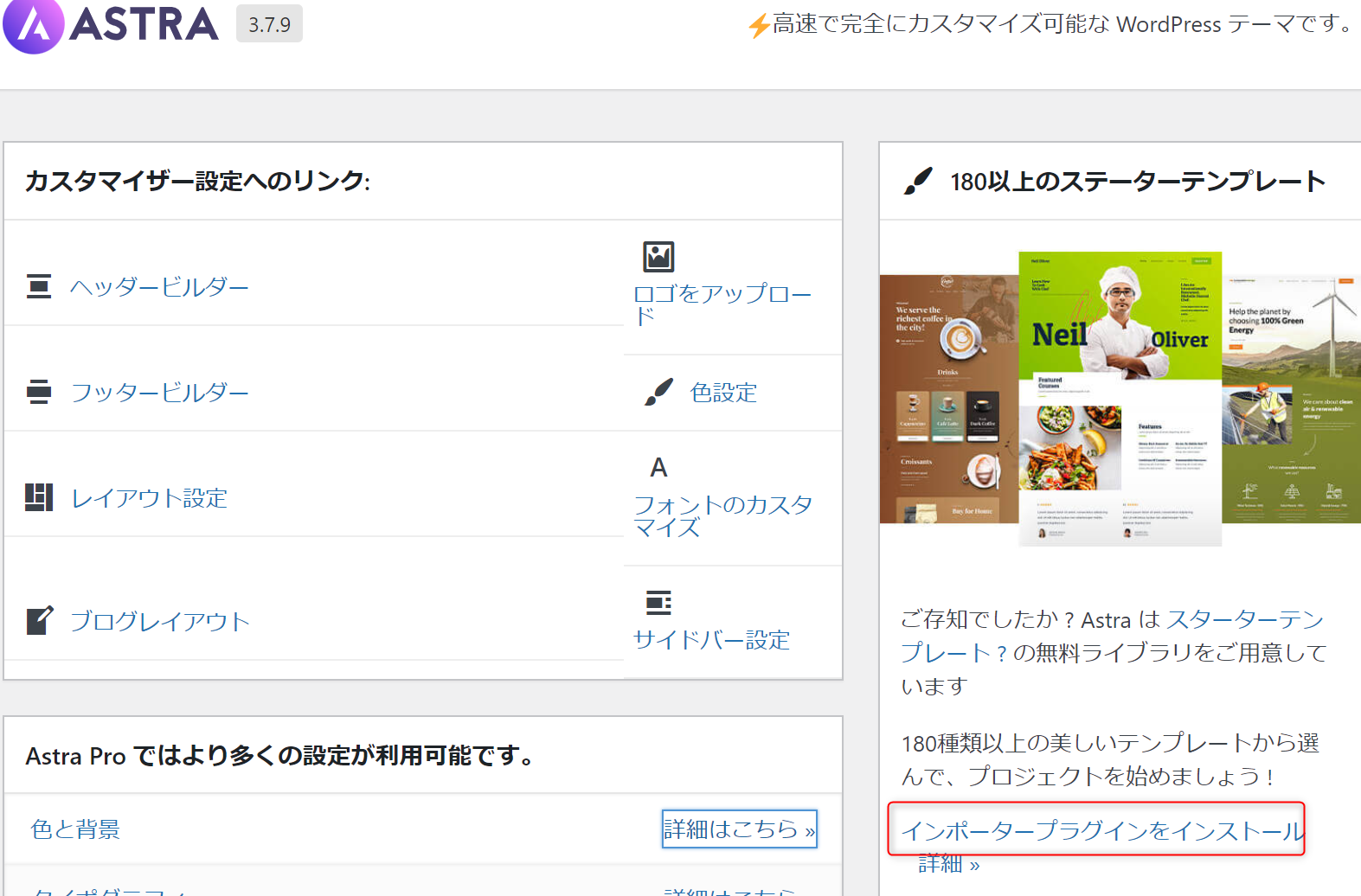
「Astra 設定」画面の右側は、上図のように更に2分割されます。その右側に、「ステーターテンプレート(スターターテンプレートのことだと思います)」というセクションがあります。そこに、「インポータープラグインをインストール」というリンクがあります。それをクリックすると、Astra のStarter Template プラグインがインストールされます。名前がStarter Templateだったりインポーターだったり分かりづらいですが、同じものですので混乱しないようにしましょう。
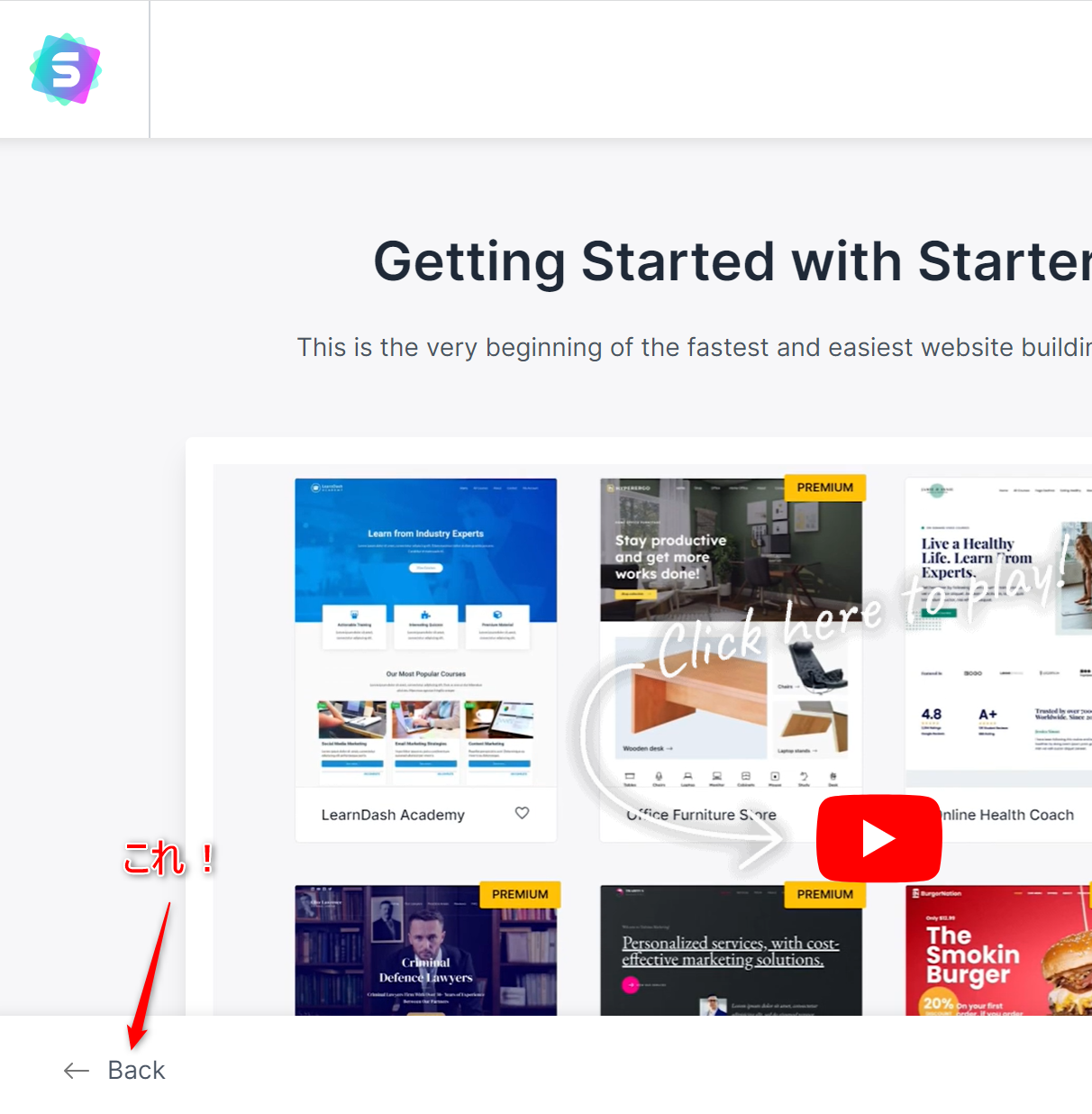
インストールが完了した場合、いきなり解説動画が再生される、Astraのサイトに転送されます。分かりやすく Astra のことを紹介してくれますが、残念ながら英語なので下図を参照に「Back」ボタンをクリックして自分の WordPress に戻りましょう。

Starter Template (インポーター)プラグインがインストール済みの場合
すでにインストールされている場合は、下図のように「ライブラリを参照」になっているので、もしそうなっていたら次に進みましょう。

Astra のStarter Template をインストールして体裁を整える
では、いよいよ Astra の素敵なStarter Template とインポートしてみましょう。

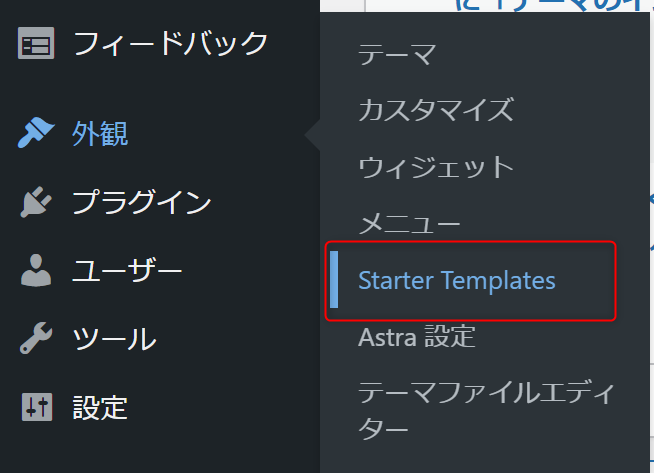
Starter Template プラグインがインストールされると、外観サブメニュー(マウスオーバーされたときに表示されるか、すでに外観メニューを開いている場合、「外観」の下に展開されます)に、Starter Templates という項目が追加されているのでこれをクリックします。
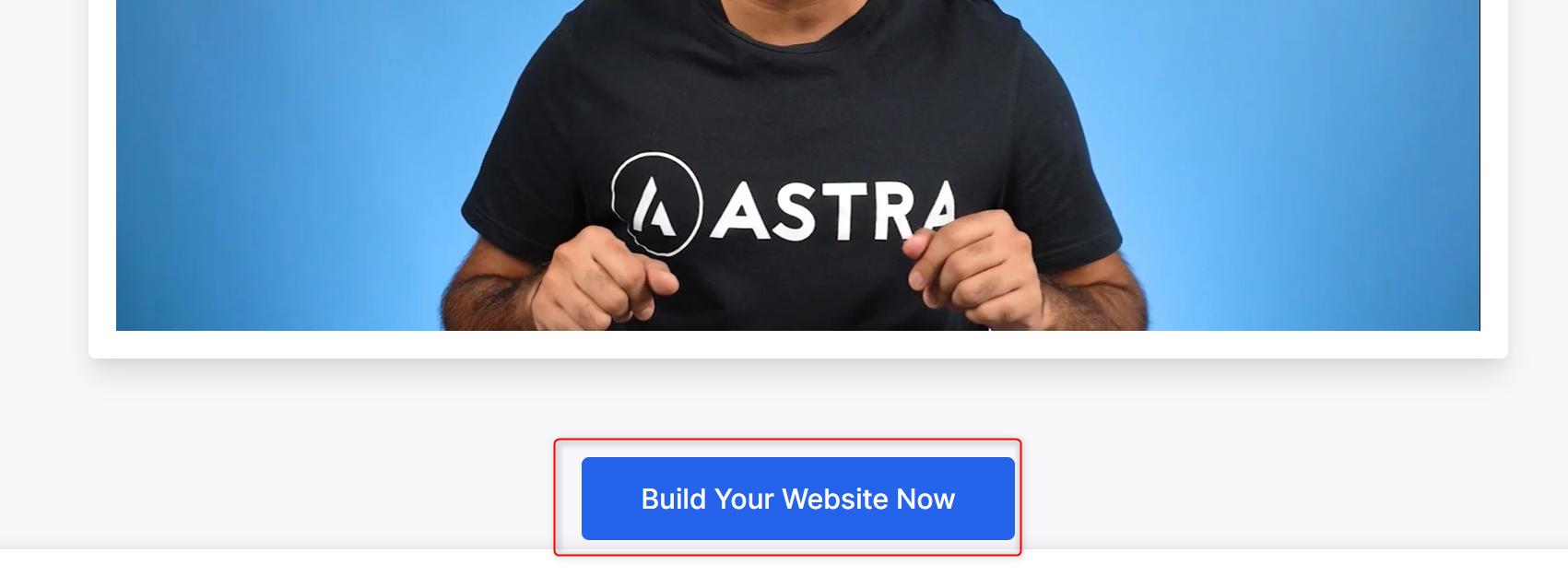
すると、インストール時と同じ Astra のプレゼン動画ページが表示されるので、スクロールして「Build Your Website Now」ボタンをクリックします(下図参照)。

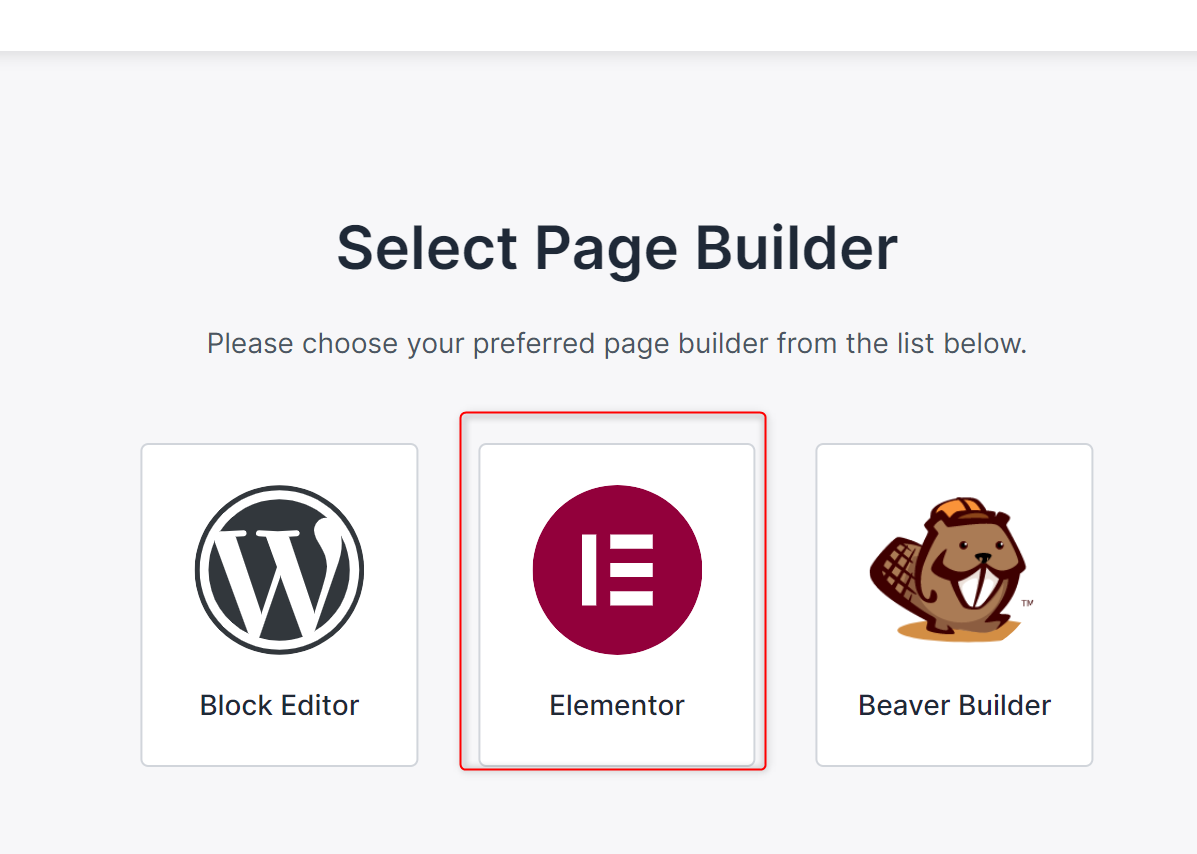
すると、さらに3つの選択肢が現れます。

これは、Wordpress のページを、プロのHTML タグエンジニアがコーディングしたように仕上げるために、どのデザインツールを使うかを選びます。
一番左の Block Editor は WordPress 標準と制作ツールですが、標準な分、機能的に少し(大分)劣り、歴史も浅く拡張ツールも弱い傾向にあります。
楽介は、 Elementor が歴史も古く、情報や拡張機能も豊富なのでオススメしています。ということで、ここでは Elementor を選んでください。
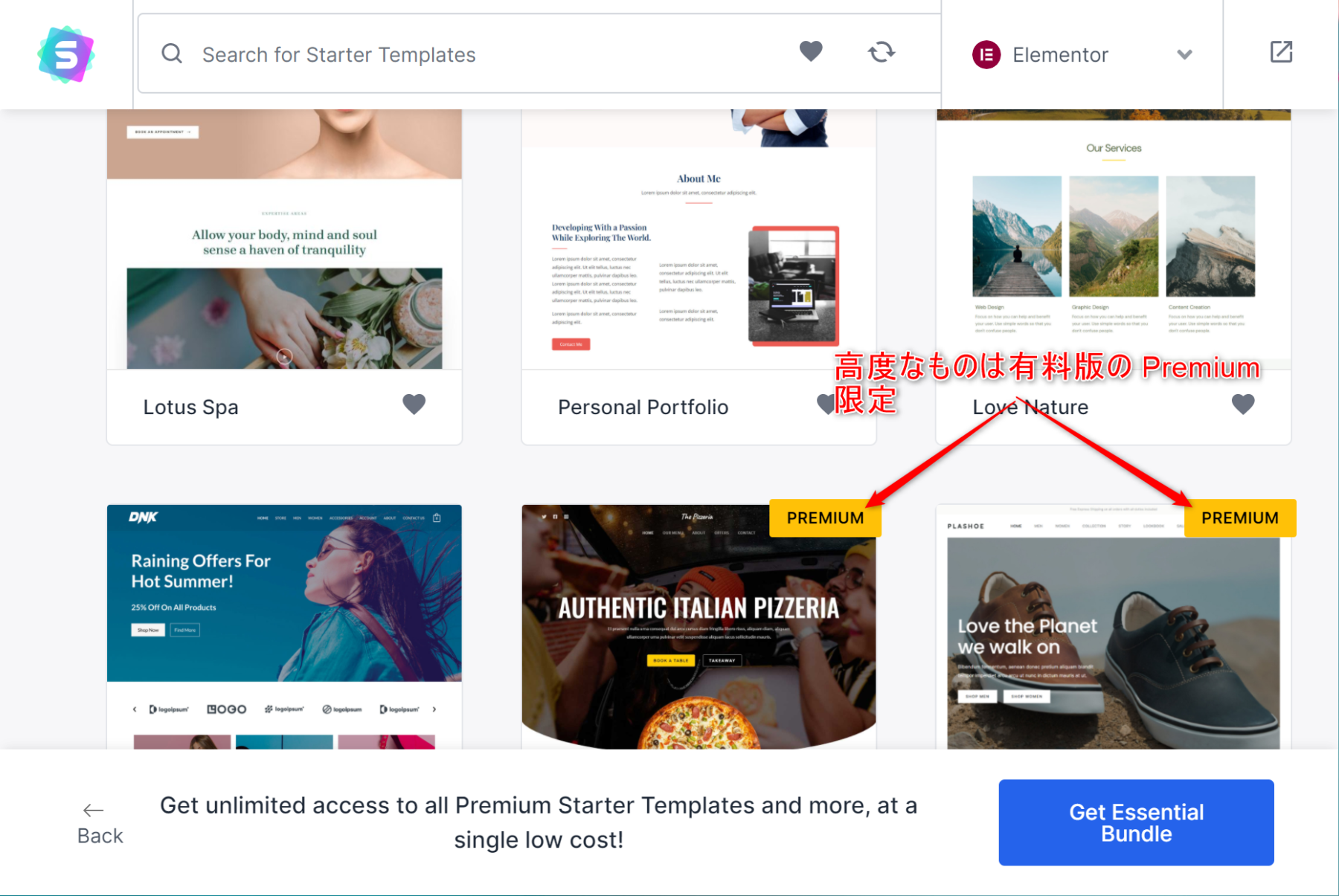
すると、色々な Web サイトのデザインのサムネイルが表示される画面になります。これこそ、わたしたちが「テーマ」に求めるモノと言えますね。

注意して欲しいのは、「PREMIUM」バッジがついているものです。これは、 wordpress.org からインストールしただけの、「Astra Free」では利用できないプレミアムコンテンツです。有料DLCという奴ですね。
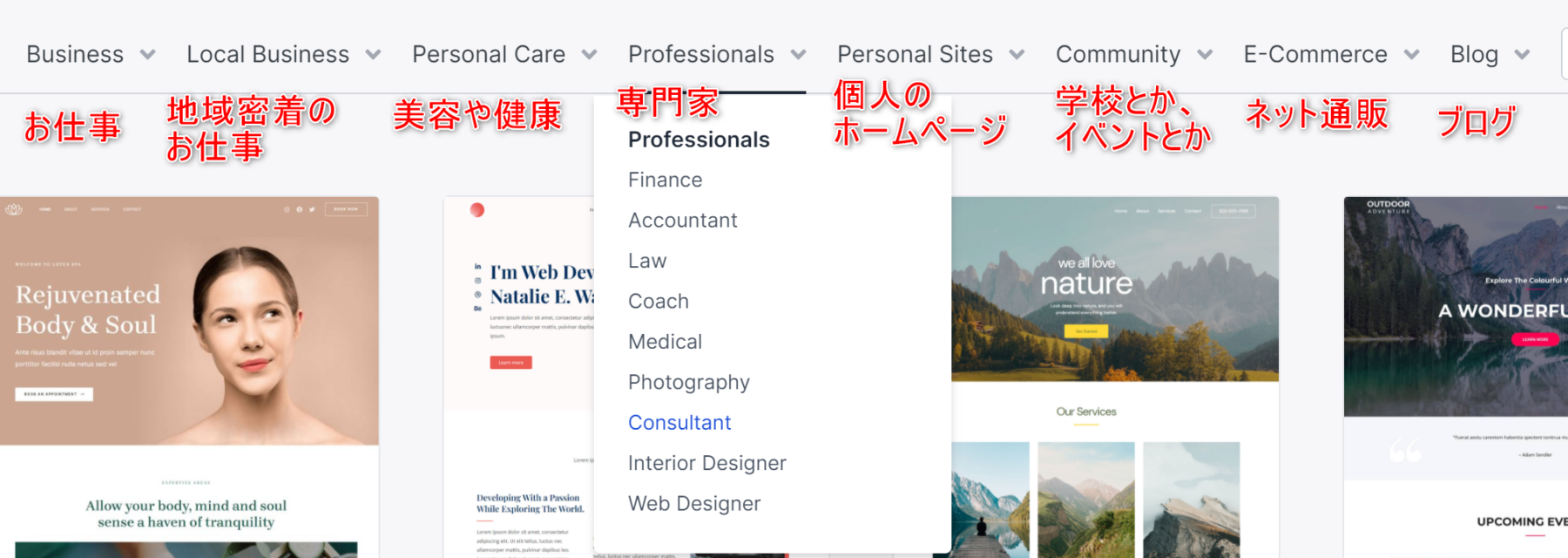
この中から好きなもの(最初はPREMIUMがついていない)を選んでインストールすればいいのですが、一番上のメニューから、カテゴリーを選択することができます。

楽介は(一応)経営コンサルタントの資格(中小企業診断士)を持っているので、Professionals の中の Consultant を選んで探してみます。
ただ、あくまでもこれは「そういうのをイメージして作っていますよ」というだけなので、その通りにしなければいけないものではありません。
あたなのクライアントワークではざっくばらんに、これらのイメージからできるものを抜粋した資料をつくって、イメージに近いモノを選んでもらってもいいと思います(もちろん、画像や文章を差し替えるのはあなたの仕事です!)。いわゆる日本のウェブサイト的なイメージではないですが、本職が作成した「今風」のデザインなので場合によっては「こんなに安くおしゃれなのが作れる!」と喜んでもらえると思いますよ。
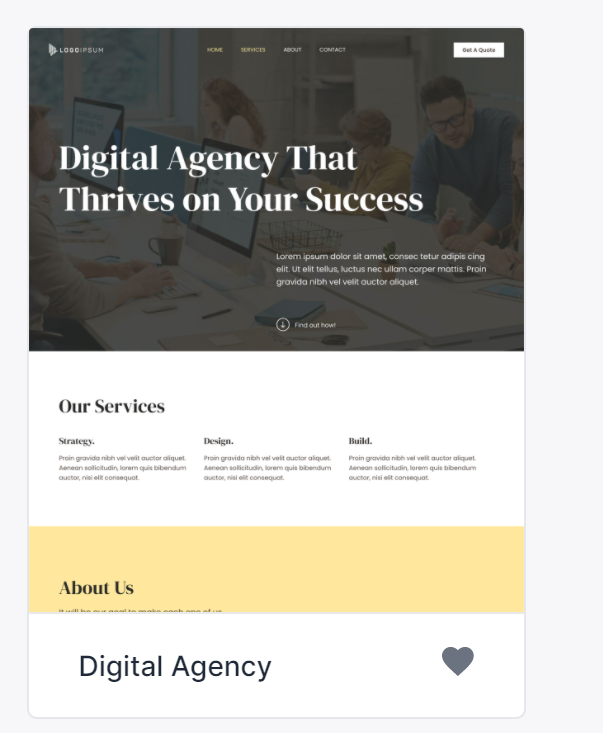
では、当サイトがベースにするデザインを決めましょう。Consultant で探すと、以下のデザインが見つかりました。

デジタルエージェンシー(デジタル代理店?)。Wordpress を皆さんに紹介する代理店みたいなものなので、サイトのテーマ的にも丁度いいですね。ではこのデザインをクリックします。

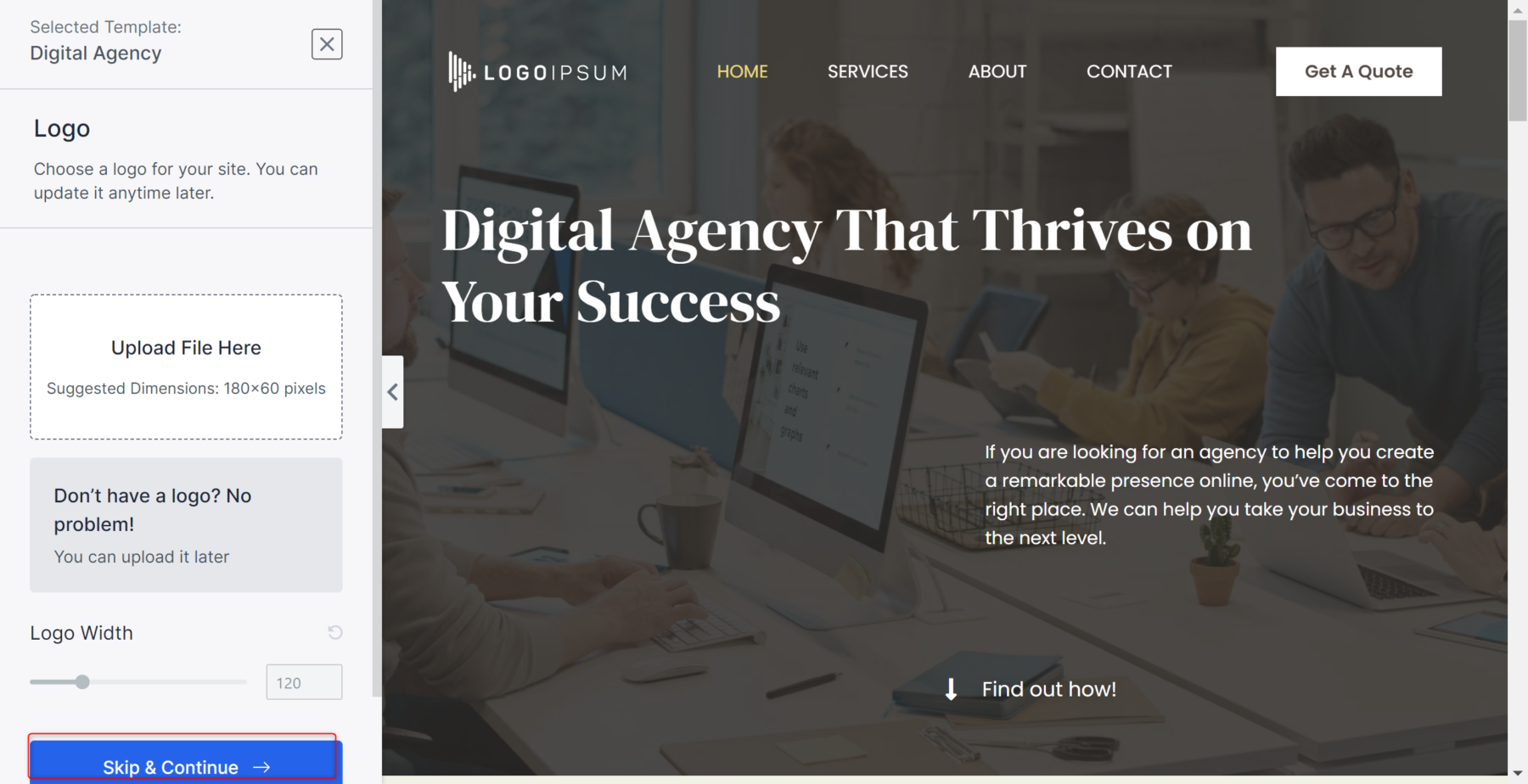
すると、デザインのプレビューと一緒に、左側に何やら出て来ました。Logo, つまりサイトや企業のロゴのアップロードがここでできます。ただ、今はロゴファイルを用意していないのでSkip & Continue で飛ばします。後から変更できます。

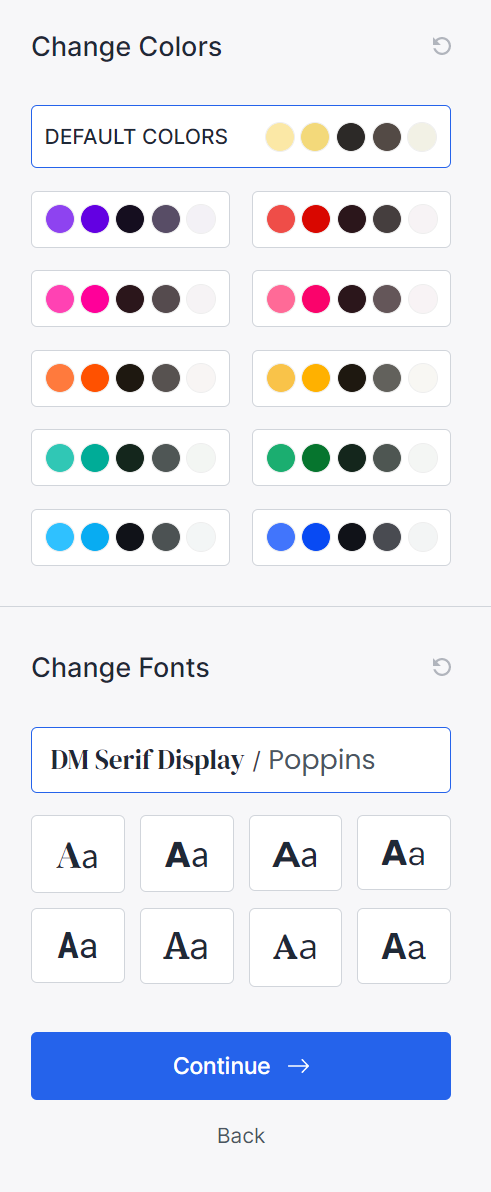
次は、サイトの配色とフォントを変更します。これもいつでも変更できます。色は、ぽちぽちとクリックして、右側のプレビューが変化するのを楽しんでください。気に入った配色にしましょう。
フォントについてですが、残念ながら、日本語のフォントには対応していない場合がほとんど(多分すべて)です。そのため、サンセリフ体(ゴシック体・はね・止めなどに装飾のついていないフォント)を選択するのが無難です。何故なら、 Web で標準的に使用されるフォントは、余計な飾りのないサンセリフ・ゴシック体のため、混ぜたときに違和感が生じにくいからです。
もちろん、あなたのスキルが上がれば、日本語フォントも込みでカスタマイズできるようになります!

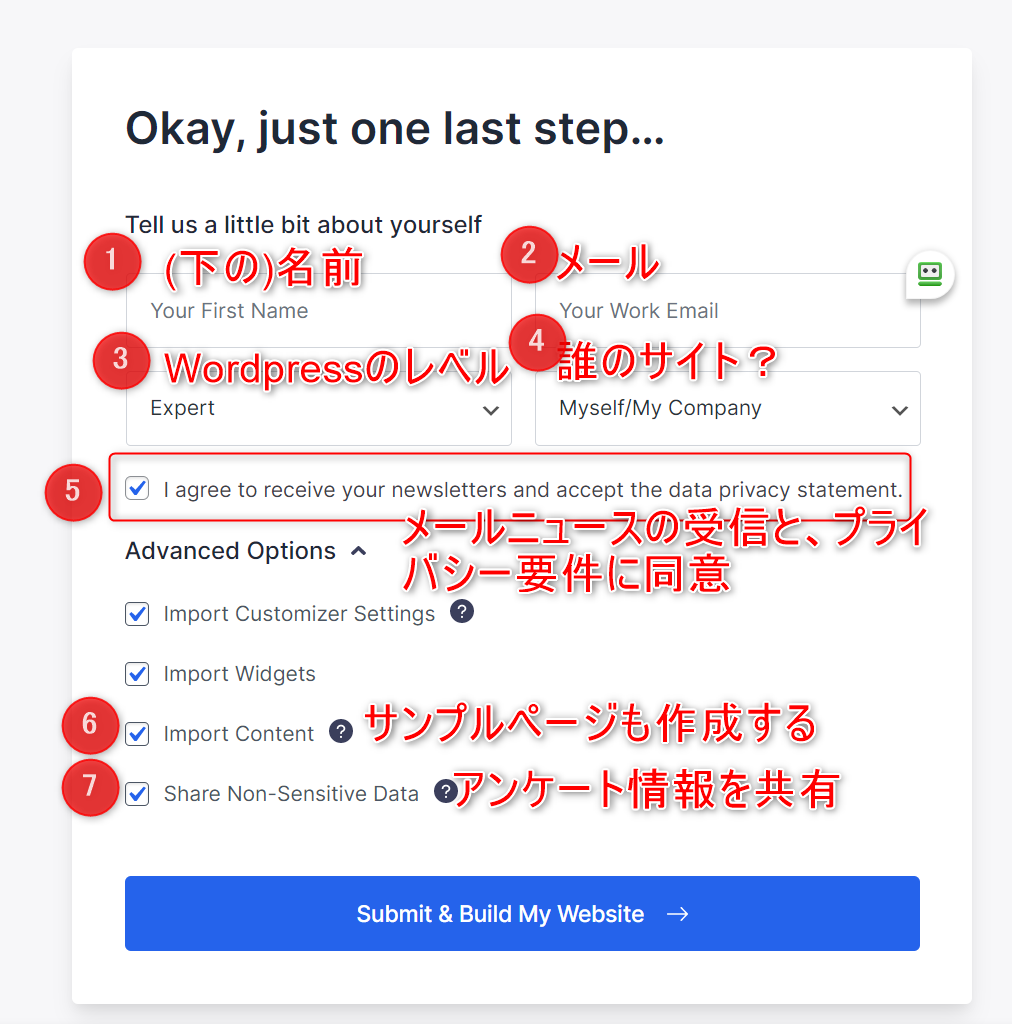
最後に、アンケートとインポートのオプションが表示されます。
- 下の名前を入力します。多分、5のメールニュースの挨拶に使われます。
- メールアドレスを入力します。確認などはありませんが、ちゃんと受信できるものにしましょう。
- (たぶん、Wordpressの)レベルを入力します。Beginnerでもいいですし、いきなり Expert を名乗ってもいいでしょう
- 誰のためのサイトかを選びます。今回は自分で運営するためなので、Myselftとしました。クライアントからの案件では、My Clientを選ぶといいでしょう。
- メールニュースの受信に同意し、プライバシーデータ要件に同意します。必須ではないです。
- サンプルの記事などもインポートします。なれていない場合はインポートしてそれを流用してデザインしていくのがもっとも効率的かつ高品質なのでチェックをいれましょう。
- 個人が特定されないようにアンケート情報を共有します。どうしても嫌! という場合はチェックを外しましょう。経営コンサル的な視点で言うと、Astra の品質向上に寄与できるのでチェックをつけておいた方が、自分も得できると思います。
入力が終わったら、「Submit & Build My Website」をクリックしましょう。
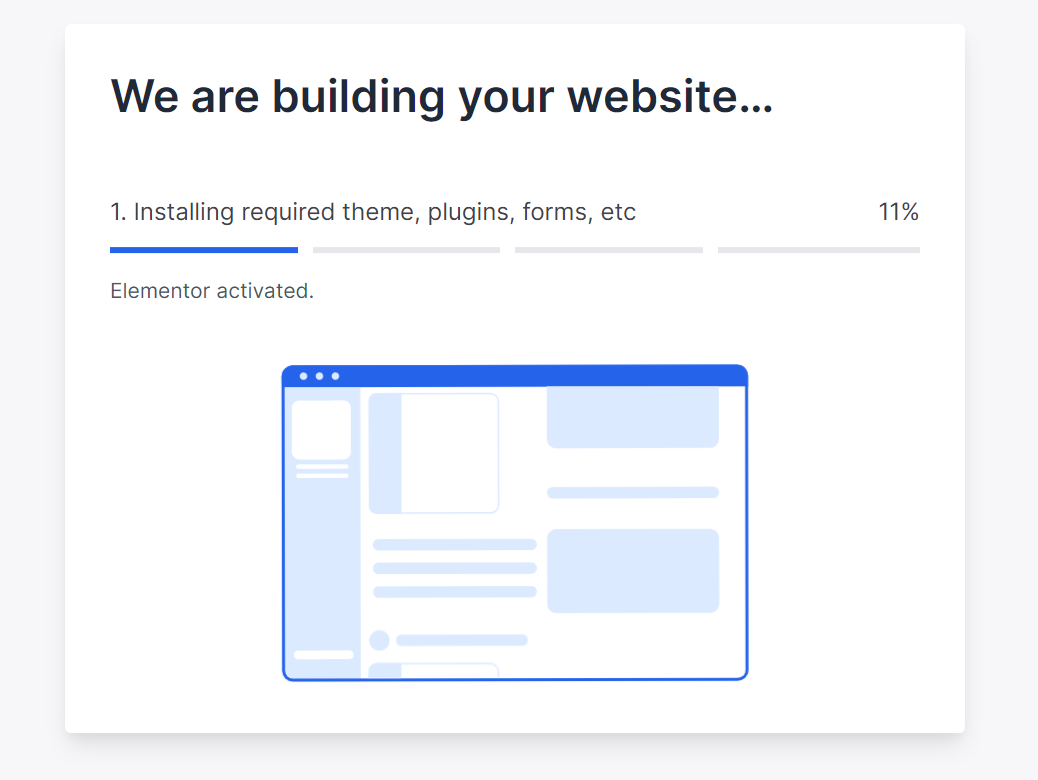
サイトのデザインの他、必要なプラグインなども一式インストールされます。特に重要なのが、Elementor という WordPress のページ編集機能を大幅に拡張するプラグインです。

サーバーにもよりますが、数十秒から数分程度、上記のようなインストール画面が表示されます。

完了すると、やはり動画つきの完了ページが表示されます(おんなじようなレイアウトですね)。
上図の赤枠内に「View Your Website」というリンクがあるので、クリックしてインストールされた自分のサイトを確認しましょう。とても綺麗に作成された、英語のサイトが現れましたね。
次回からは、このインポートされたサンプルサイトをベースに Elementor を使ってサイトをカスタマイズしていく方法を学んでいきます。
おわりに
今回もお疲れ様でした。 Astra は海外の高品質+高機能なテーマの中でも、比較的日本語化されているテーマだと思います。それでも、スターターテンプレートのインポート部分については、全て英語になってしまっているので面食らってしまうかもしれません。
一方で、ここで踏ん張れればいい具合に英語が参入障壁になってくれるという側面があります。つまり、 Astra の高品質なスターターテンプレートを使って、短時間で優れた日本語の WordPress サイトを作れる人がそんなに増えないということです。
また、これはいつかコラム的に別記事で記したいと思いますが、このような「テーマ」と「デザインのテンプレート」が分かれている点が Astra などの海外の高機能テーマファイルをオススメする理由です。もちろん、国内でも優れたデザイナーさんが作成した有料テーマはあります。しかしどうしても、1サイト1テーマといった形式のものが多く、「Wordpress のサイトを作り、売って稼ぐ」というのに向きません。
いずれは他のテーマもご紹介しますが、まずは Astra でいろいろなデザインを作れるように基礎を頑張っていきましょう!