WordPressでサイト製作案件やライティング案件獲得のためにがんばってみよう! でも、「自分でレンタルサーバーは持っていない」、「公開サーバーで練習するのは不安」なんてお悩みではないでしょうか。
確かに、ランサーズやクラウドワークスといったクラウドソーシングサイトで案件を獲得するのに、自分用のサーバーを契約するのは見方によっては無駄でしょう。運用代行を目指さない人であれば、回り道ですね。
というわけで、Windows でも Mac でも簡単にできる、自分専用の WordPress 環境構築方法をご紹介します。
Local( by flywheel)を使って WordPress 環境を作る!
(昔は Local by flywheel という名前だった気がするのですが、今は単に Local という名前になっているよう?)
Local はその名の通り、ローカル環境・自分の手元の PC に WordPress をインストールして、テーマやプラグインの開発、あるいは公開前の Web サイトを構築するためのパッケージです。もちろん、練習にも使えます。
Local の利点
無料で使える
言わずもがなですね。「稼ぐには身銭を切って投資すべし!」というご意見もごもっともですが、そういうのは、Astra や Elementor のPro ライセンスにしたほうがいいでしょう。
誰にも見られない
ローカル環境のインストールするので、レンタルサーバーを借りるのと違って、基本的に他人に見られることはありません。そのため、どんなに恥ずかしい日記でも失敗だらけのデザインでも、気にせず作ることができます。
もう一つの利点としては、公開前のクライアントのウェブサイト、記事群を作成しておいて、本番環境に一気に適用することができます。
.local ドメインでインストールされる
少し難しいですが、ブラウザのアドレスバーの内容(URL)に使われるドメインが、hogehoge.local というような形式になります。実は、アクティブ数に制限のある Elementor ですが、.localなど一部のドメインはテスト環境と判断して、ライセンス数を消費しないことになっています。
毎回アクティブ・非アクティブを付け替えてもいいのですが、少し面倒なので、local上でデザインを作成。完成後に本番環境に適用すれば、セキュリティ・コンプライアンス対応にくわえてライセンス管理まで簡単になるといいことずくめです。
サーバー環境を切り替えられる
かなりの上級編ですが、 Web サーバー、PHP, SQL サーバーなどの WordPress が動く環境を簡単に切り替えられます。DevOpsに完全対応とまでは言いませんが、環境を揃える・マクロ的に構築することも容易です(とはいえ、OSの違いがあるのできちんとやる場合は仮想環境が必要でしょう)。
Localを使うときの注意点
ファイアウォールに注意
Windows や Mac にも、ファイアウォールというネットワークからの攻撃に備える機能があります。これを適切に設定しないとLocalを使うことはできません。
公衆無線LAN に注意
ファイアウォールとも関係しますが、Local は自分のパソコンにサーバーを立てます(ゲームで言えば、マイクラのマルチサーバーを立てる、とかいう話を聞いたことがある人もいるかもしれません)。通常、ルーターによって外部からはローカルのサーバーにアクセスできません。
ただし、無線LAN では、同じLANに接続されているので、稀に同じ公衆無線LAN からアクセス出来てしまう場合があります。そのため、公衆無線LAN では Local を使わない方が無難です。また、会社の無線LANにつないでいる場合も同様です。副業許可でも、見られたくはないですよね。
コンプライアンスに注意
Local で作成したデータは全て自分の PC に保存されます。通常のファイルと同様に、ウィルスなどにより情報流出の危険があります。また、個人情報保護の問題もあります。
そのため、受注した案件の記事作成を Local で行った場合、納品後、顧客情報を含む WordPress はサイトごと削除するようにしましょう。
若干の注意点はありますが、大体の場合は大丈夫だと思います。次節からダウンロード、インストール、設定を行います。
Local のダウンロード
local のダウンロードは以下のページから行います。
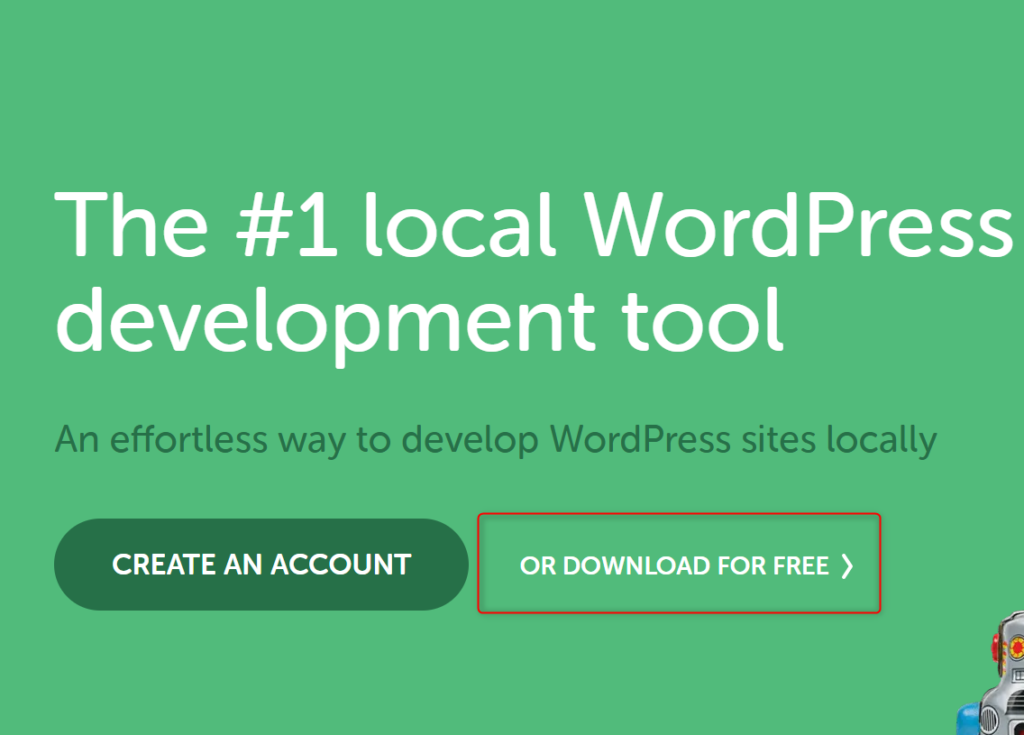
アクセスしたら、下図を参考にダウンロードします。

CREATE AN ACCOUNT ではなく、 OR DOWNLOAD FOR FREE をクリックします(Local の開発元が提供するサービスと併用すると、とても便利に使えるのでアカウントの作成はそのためにあります)。

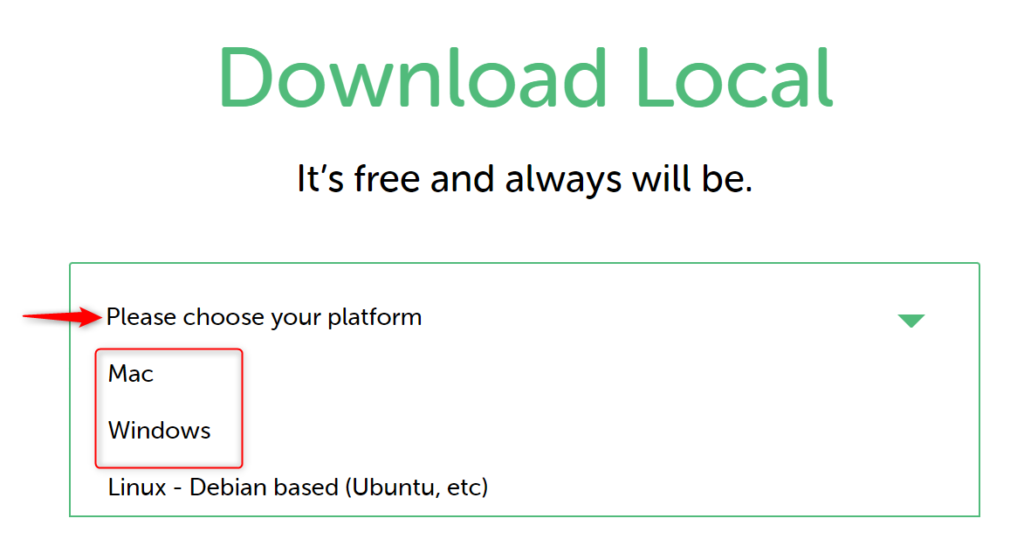
続いて表示される画面で、使用するプラットフォーム(OS)を選択します。
Please choose your platform 内から、Mac, Windows のいずれかを選択します。本記事では、ユーザーの多い Windows で進めます。Web のお仕事は、Windows でも Mac でもできるので、無理して PC を買い換える必要はないですよ!

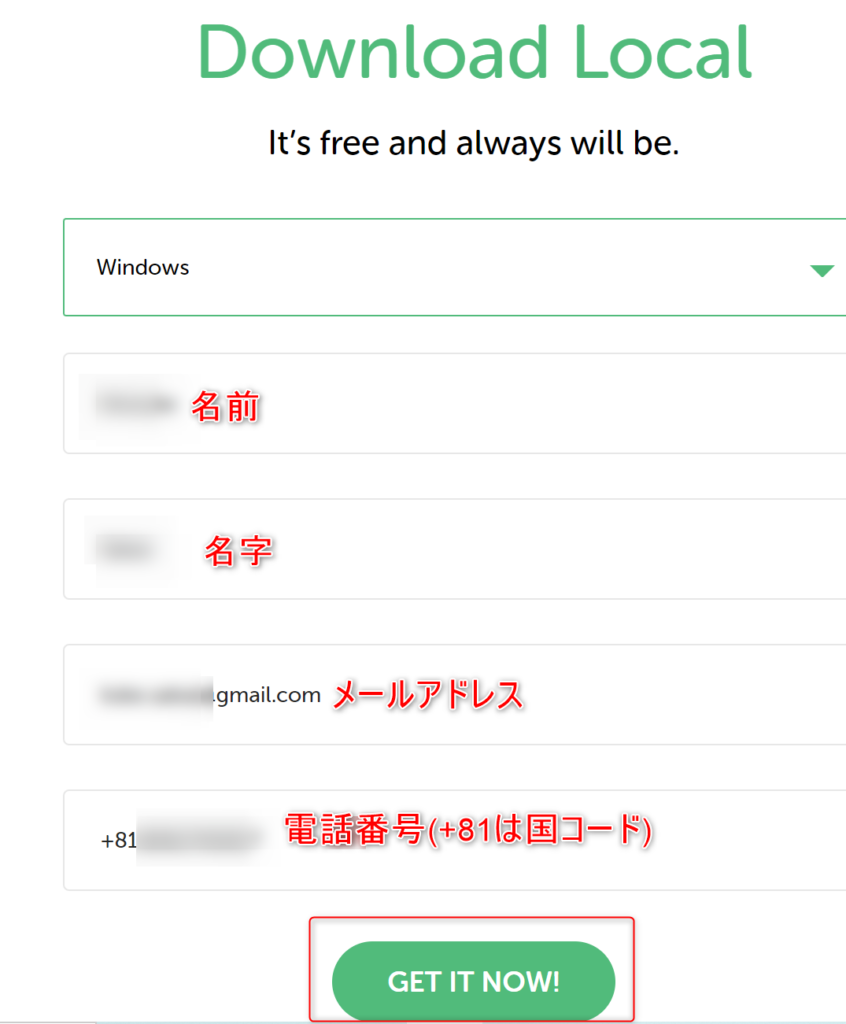
Platform を選ぶと、名前、名字、メールアドレス、電話番号の入力欄が現れます。
正しい情報を入力しなくてもダウンロードできますが、無料で使わせてもらうので、できれば正直に入力するといいでしょう。電話番号は、日本の場合 「+81 頭のゼロを除いた通常の電話番号」となります。
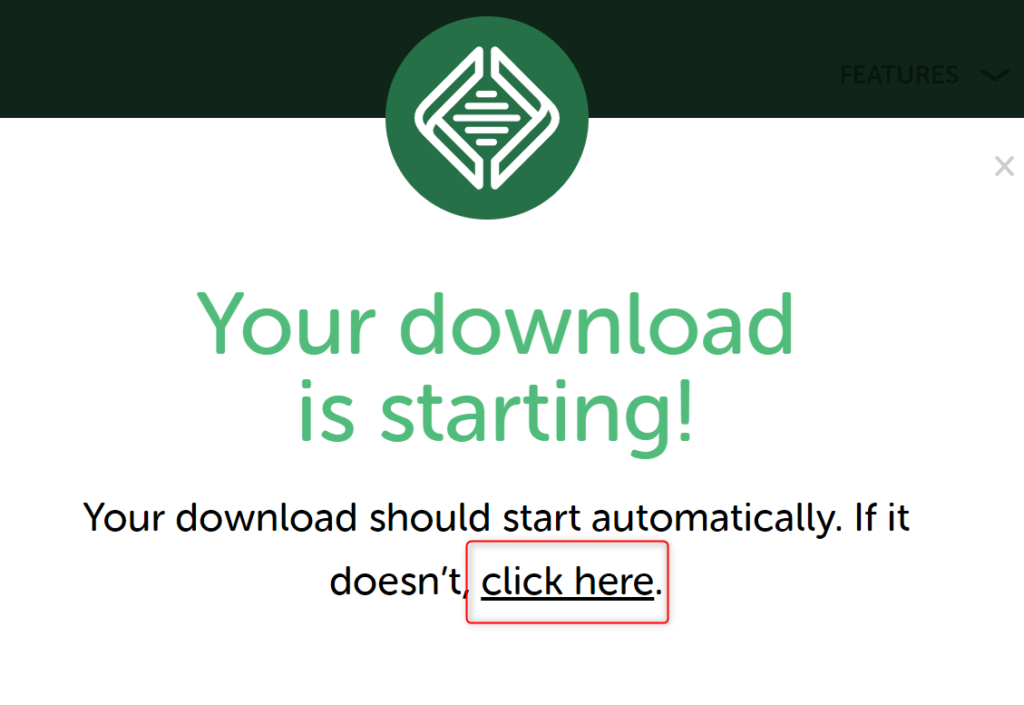
入力が終わったら、GET IT NOW! ボタンでダウンロードが始まります。
容量が600MBほどあり、海外からのダウンロードなので少し時間がかかるかもしれません。

時々、上記の画面になってからいくら待ってもダウンロードが始まらないことがあります。そのときは、上図の赤枠を参考に「click here」のリンクをクリックして手動でダウンロードしてください。
Local のインストール
ダウンロードが完了したら、通常のソフトと同様にブラウザのダウンロード画面からインストーラーをクリック(またはダウンロードフォルダ内のファイルをダブルクリック)して起動します。

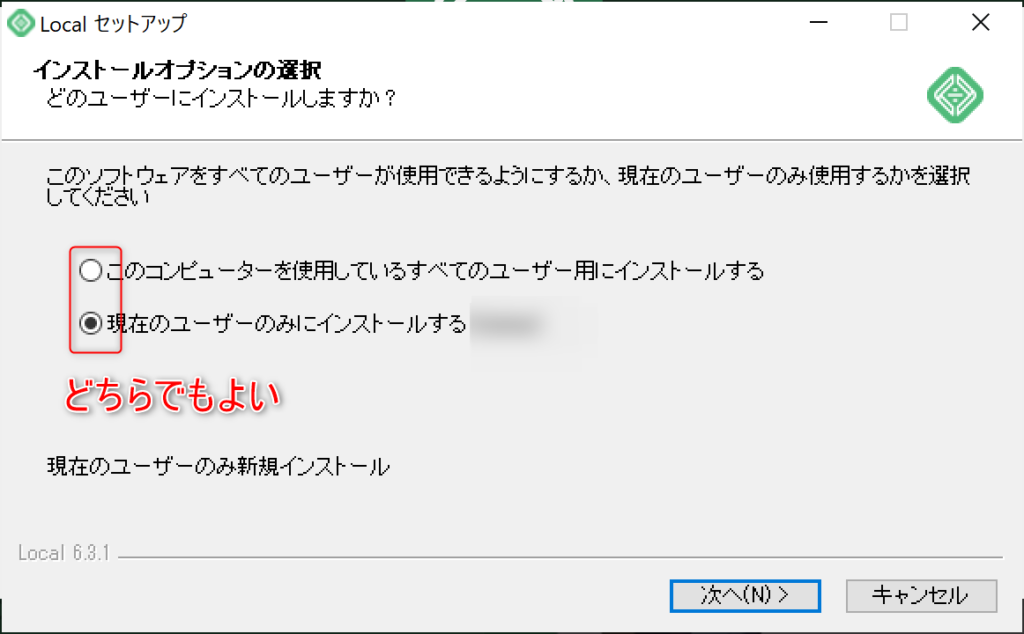
最初に、インストール対象のユーザーを PC のユーザー全員か、今ログインしているユーザーのみに限定するかの2択が現れますが、これはいずれを選んでも大体大丈夫です。頻繁にユーザーを切り替える人は、全員用にするといいでしょう。
逆に、家族で1台のPC を共有している場合などは、トラブルをさけるために、「現在のユーザーのみにインストール」した方がいいでしょう。
一応、インストールに際して管理者権限の要・不要が切り替わる効果もありますが、パッケージ内のツールのインストールや、ファイアウォールの設定で管理者権限は必要になるので、ここでの選択はほぼ影響しません。

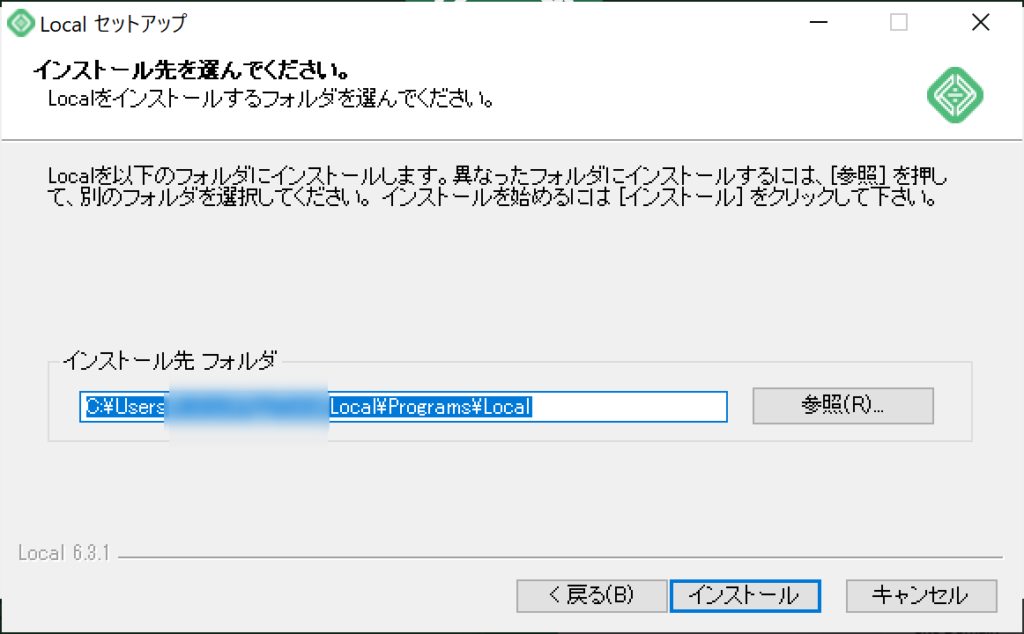
続いてインストール先を選びます。ここは特別な理由がなければ標準の場所で問題ないです。「現在のユーザーのみにインストール」する場合は、通常のProgram Files ではなく、Usersフォルダ内にインストールされます。あまり見ないパスですが、問題ありません。

途中、必要とするサーバーソフトのインストールなどで、管理者権限の要求(インストールしていいかどうかの確認)が入るので、全て許可します。
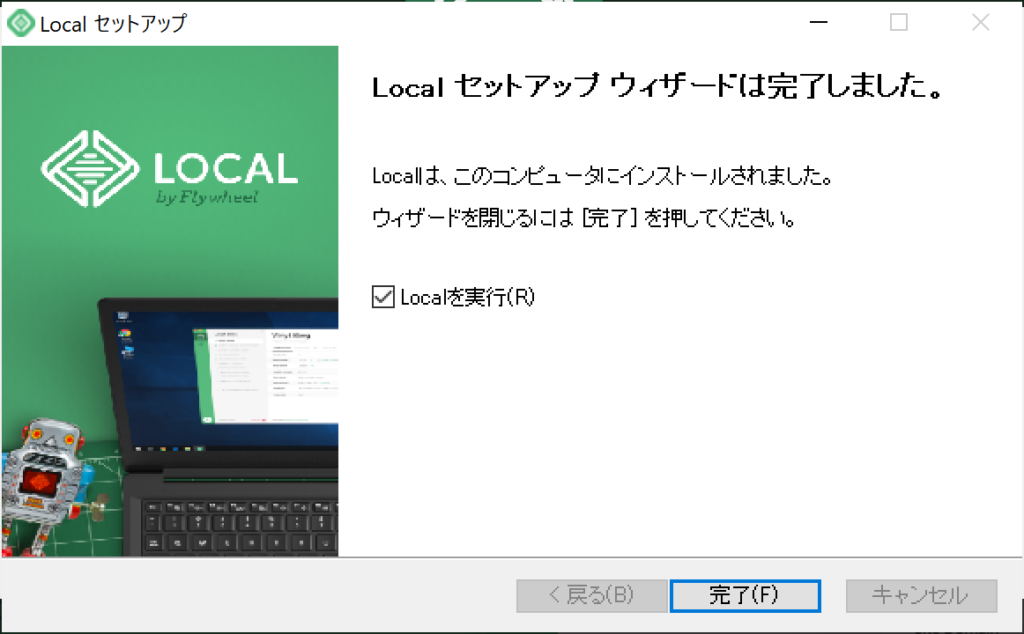
インストールにはそこそこ時間がかかりますが、完了すると上記のような画面になるので「Localを実行」にチェックを入れて、「完了」ボタンをクリックしてインストーラーを終了させます。
続けて、Localが実行されるので初回設定を行います。
Local 初回起動時の設定

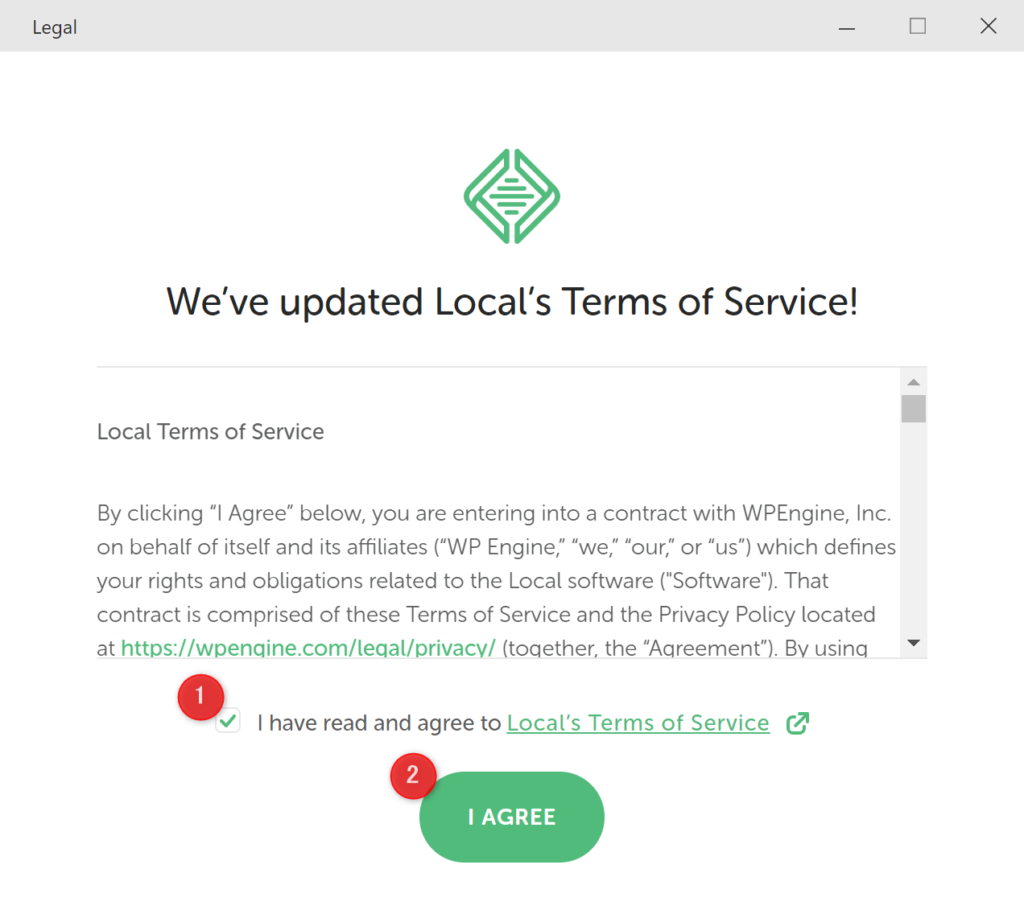
Local 初回起動時には、Terms of Service(サービス利用規約)が表示されます。内容に同意しなければ使えませんので、ちょっと大変ですがDeepLなどを使って読んで、同意できたらチェックを付けてから「I AGREE」ボタンをクリックして次に進みます。
エラーレポートと使用状況調査


続けて、エラーレポートの提出と、使用状況の提出に関する同意画面が表示されます。
こちらは、ToSと違って同意は必須ではなく任意です。ただ、エラーレポートは言うまでもなく予期せぬエラーを修正する役に立ちますし、使用状況レポートもソフトウェアの品質向上の役に立ちます。
なので、筆者は両方とも「TURN ON~」(緑のボタン)を推奨します。ただ、どうしても「プライバシーが気になってしまう!」という方は、「NO, THANKS」を選ぶといいでしょう。
Free Account 作成のスキップ

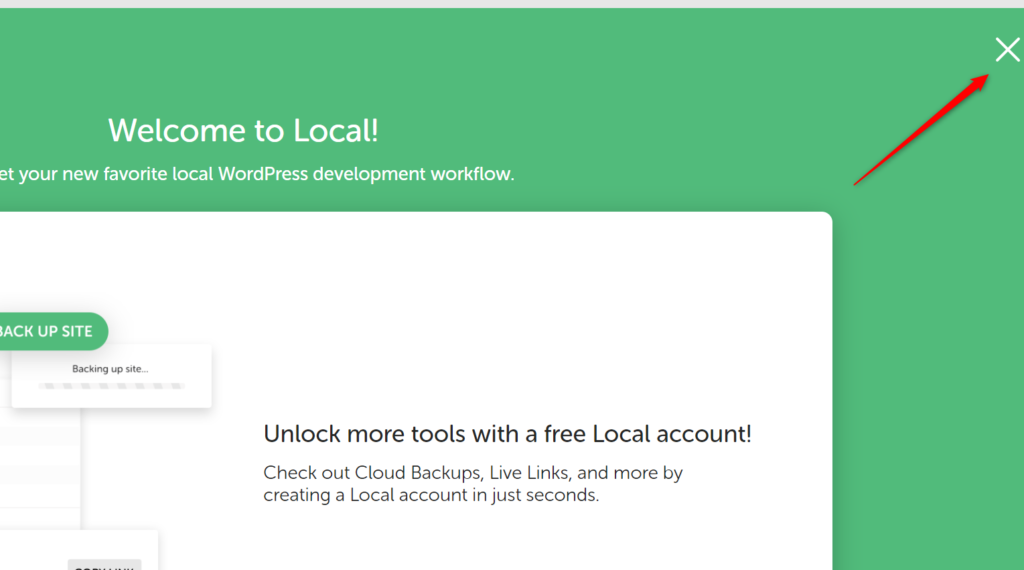
利用規約の同意や、レポート提出への同意が終わると、最初のWelcome スクリーンが表示されます。
こちらでは、WPengineのフリーアカウントの作成が進められますが、フリー版、ましてや日本人ではあまり有効に活用できないのでスキップしてしまいましょう。
Welcome スクリーンの右上に、少し目立たないですが×ボタンがあるので、それをクリックして閉じます。
最初のWebサイトの作成
続けて、最初の Web サイトを作りましょう(Local ではディスク容量が許す限り、好きなだけ作れます!)。

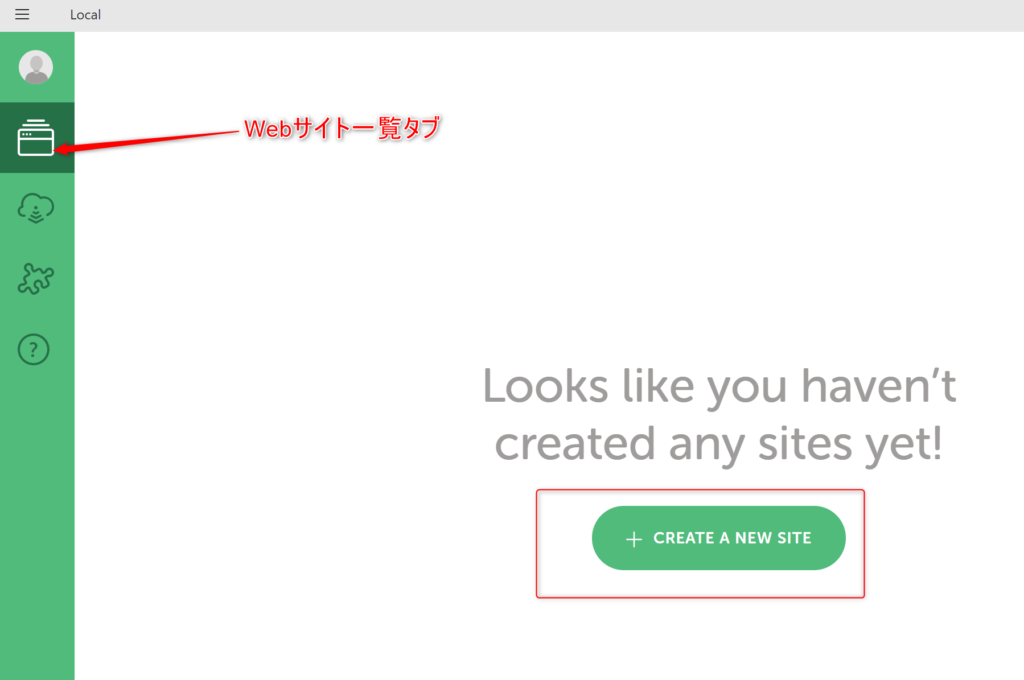
Local のメインスクリーンでは、通常上記のようにWeb サイト一覧タブが開きます。もし違ったタブが開いていたら、上図を参考に選択してください。
最初は、ひとつも WordPress サイトが構築されていないはずなので、上図のように「CREATE A NEW SITE」をクリックして新しいサイトの追加ウィザードを起動します。

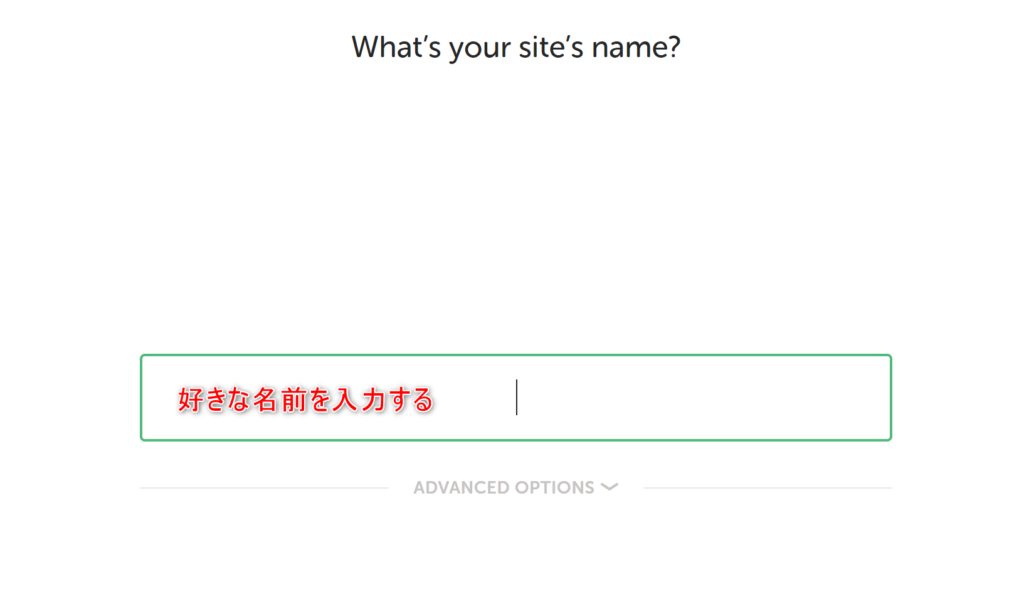
最初に、Webサイトの名前を入力します。これを元に「WordPressのサイト名」「LocalでアクセスするURL」が決められます。WordPress の名前は後からいくらでも変えられます。LocalのURL(ドメイン)も変更可能ですが、パスワードマネージャーやドメイン認証型のプラグインなどを使っていると少し面倒なので、ここではドメイン名を意識して名前をつける(半角英数字など)といいでしょう。

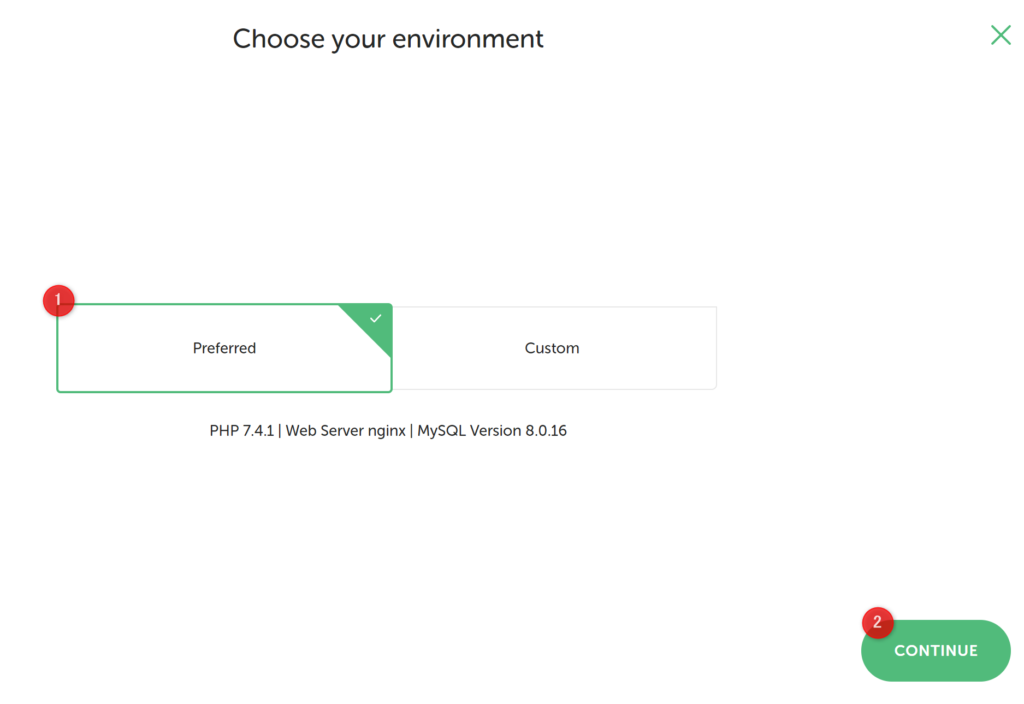
続いて、WordPress を動かす環境(サーバーの設定・バージョン)選びます。最初は何のことか分からないと思いますので、 Preferred を選んで、CONTINUE ボタンをクリックして進みましょう。
最初は、と書きましたが、WordPress を運用・サイト構築する上でこの部分を意識しなければならないことはほぼありません。少し詳しい人でも、 PHP のバージョンを推奨のもの(新しいバージョン)にあげるくらいで、本番環境においてもレンタルサーバーの推奨設定に従っておけばほぼ問題は発生しません。長期運用においては、自分でバージョンを切り替えないといけない場合もありますが、その場合でも、レンタルサーバーからのお知らせを読んでおけば判断に困ることはほぼないでしょう(当サイトでも、追えている限りの情報はニュースとして出せればと思っています)。
また、2022年4月現在では、PHP8系の利用は、筆者が確認した限りでは多くのウェブアプリケーション、プラグインで不具合が出てしまうので、7.4系の利用をお勧めします。高速でいいんですけどね、PHP8系……

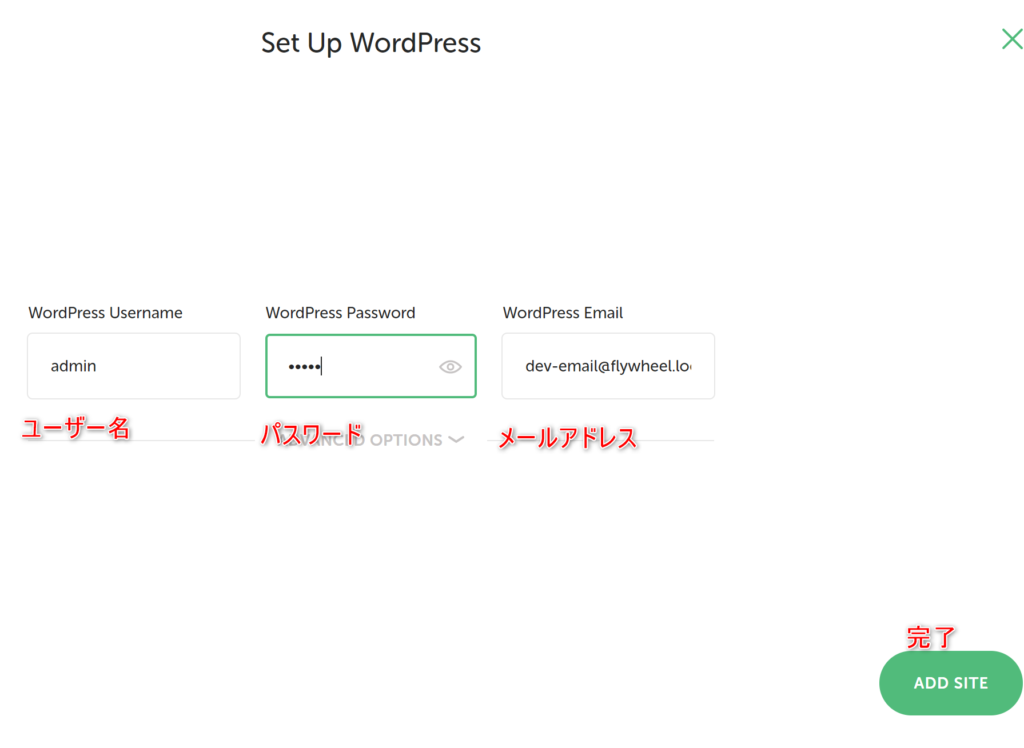
最後に、管理ユーザーの「ユーザー名」「パスワード」「メールアドレス」を設定します。
通常のレンタルサーバーで設定する場合、ユーザー名は「admin」や「root」といったよく使われるもの「以外」、パスワードは半角英数字、記号を混ぜた16文字以上を推奨しています。メールアドレスはもちろん、きちんと届くメールアドレスですね。
ですが、Local ではアクセスできるのがそもそもあなただけですので、これらの制限をとりはらって、簡単で分かりやすいパスワード、メールアドレスは標準で入力されているものでも構いません。
しかし、公衆Wi-Fiを使わなければいけない、職場のWi-FiやLANを使う場合(特に、あなたが副業やお小遣い稼ぎではなく、本業で WordPress を使わなければいけない場合など)は、通常通りのユーザー名・パスワード・メールアドレスのポリシーを守るようにしてください。
最後に、「ADD SITE」をクリックして、サイトの追加は完了です。
WordPress の追加には時間がかかるので、コーヒーでも飲んで待ちましょう。また、初回インストールの場合(大体の人がそうですね!)、次のネットワーク・ファイアウォールの設定を行いましょう。
(初回インストール時)ネットワーク・ファイアウォールの設定
2回目以降のWordPress の追加であれば、この項目は必要ありません。ただ、Local をインストールしてから初めて WordPress サイトを追加した場合は、以下の手順が必要になります。

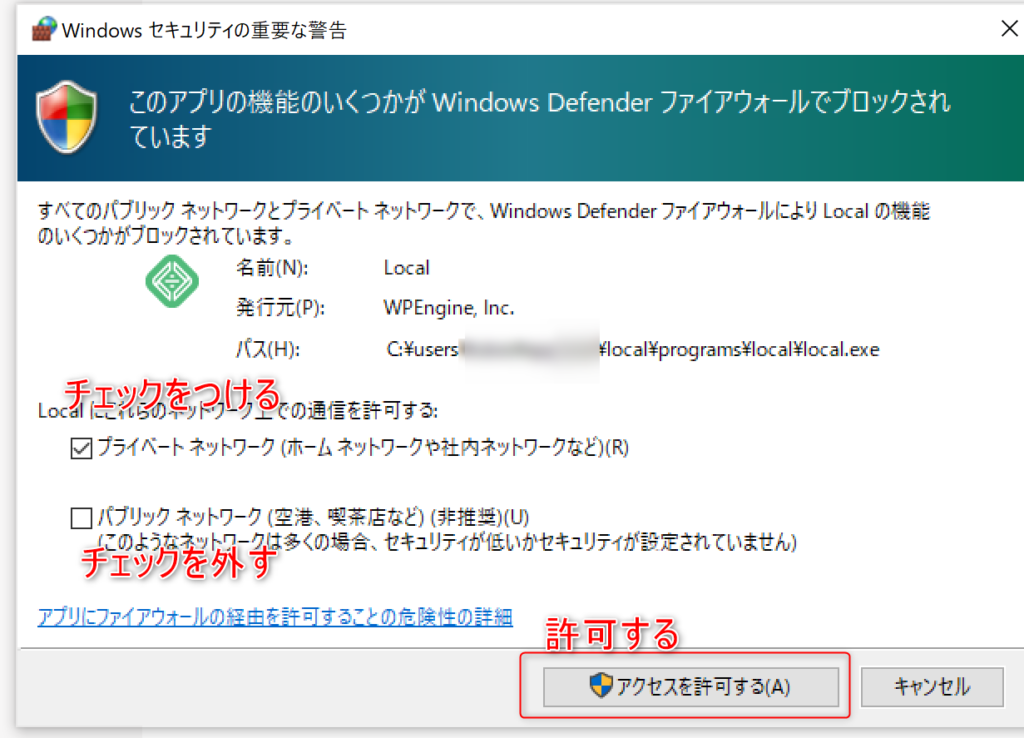
初めて WordPress サイトを作成・起動した場合は上図のような画面が複数回現れます。複数回現れますが、基本的に上記の設定で構いません。
公衆Wi-Fiなどで「どう~しても」(基本的に非推奨です、外出先で必要な場合はテザリングなどを使いましょう)Local で作業しつつネットしないといけない場合は、両方にチェックをつけましょう。
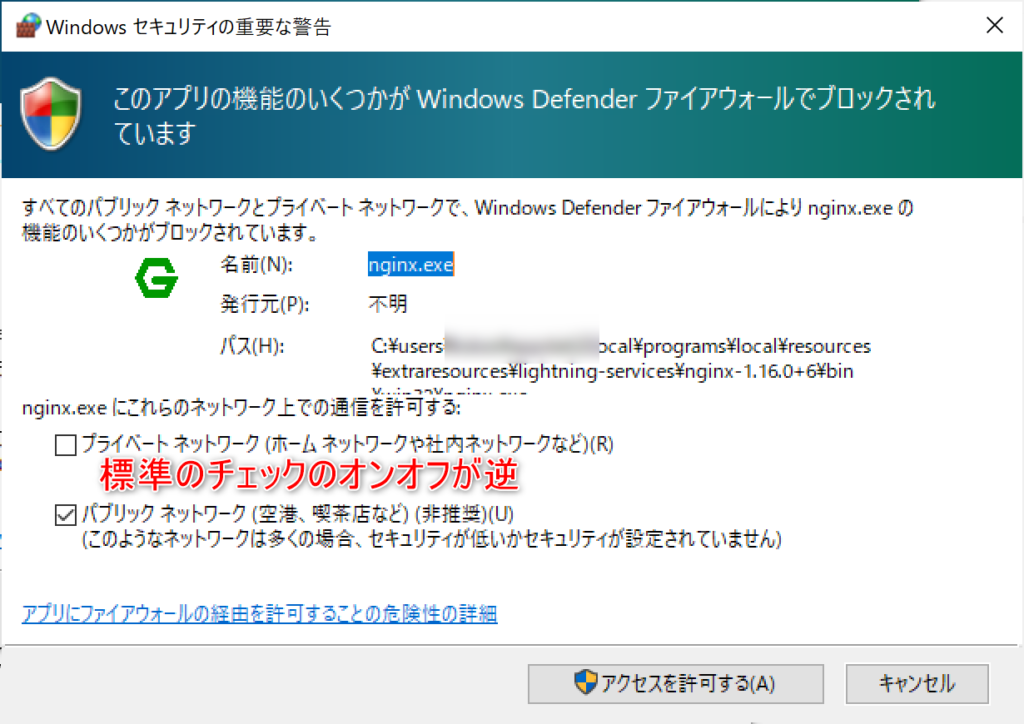
また、基本的には上図のような設定でダイアログが現れますが、稀に、下図のようにチェックマークが逆になっていることがあります。

どういうときにこれが発生するかというと、「現在接続しているネットワークがパブリック ネットワーク」のときです。パブリック ネットワークとは、ダイアログでも表示されていますが、「空港、喫茶店」などの公衆Wi-Fi のことです。
Windows をWi-Fi に接続すると、自宅や会社でも、大体、標準でこのパブリック ネットワークと判断されます。そこで、ダイアログのチェックボックスを付け替えると同時に、安全なWi-Fi のSSIDをプライベートネットワークに変更しましょう(自分のスマホのテザリングなど複数の安全なネットワークを持っている場合、そちらでも同じ作業が必要です)。

手順は、
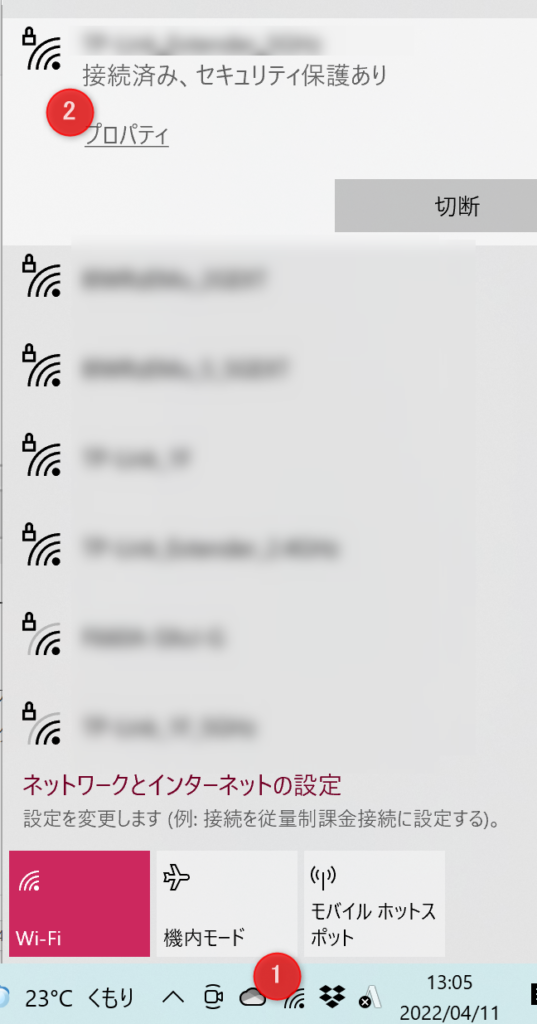
- タスクトレイにあるWi-Fi アイコン(有線の場合は、線につながったPCのようなアイコン)をクリック
- 現在接続しているネットワークの「プロパティ」をクリック

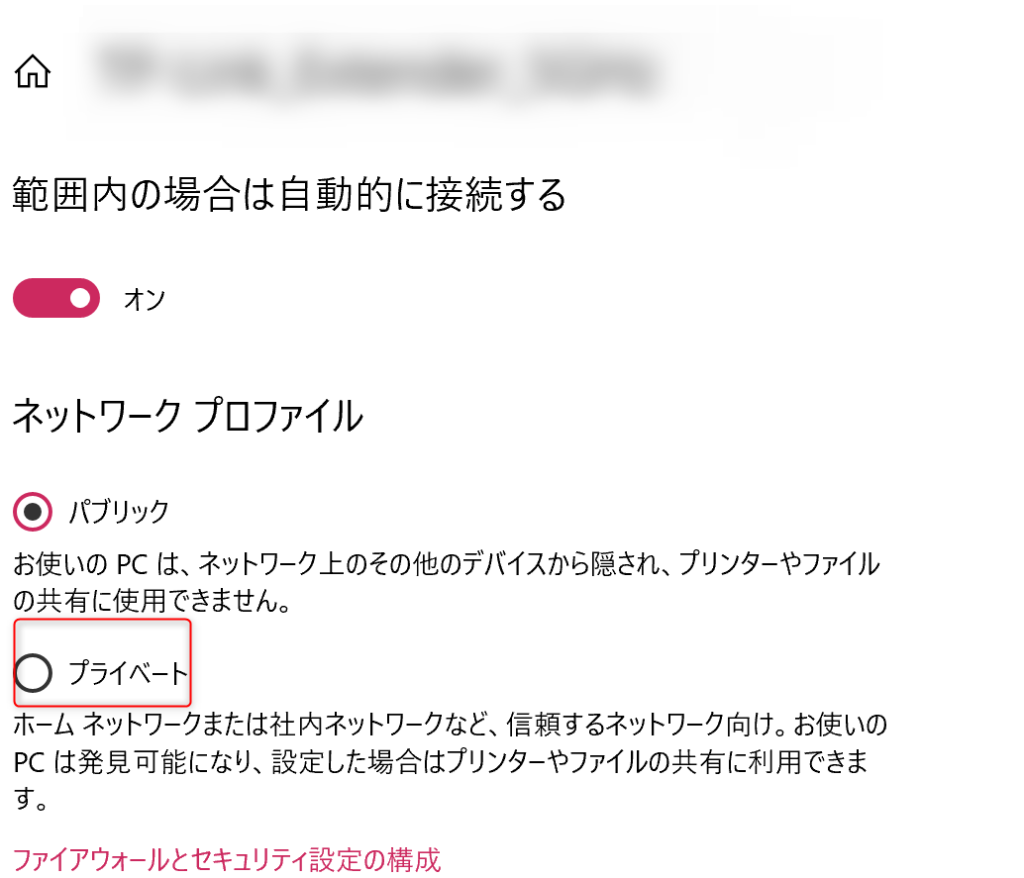
開いたネットワークプロパティのウィンドウから、「ネットワークプロファイル」を探し、「パブリック」にチェックがついているはずなので、これを「プライベート」に変えてウィンドウを閉じます。
これで、現在接続しているネットワーク がプライベート(安全な)ネットワークとされます。Local の他、ファイル共有なども有効になってしまうので、いくら Local をちょっと使いたいからといって、公衆 Wi-Fi でこの設定を行うことはやめましょう。それならまだ、Local のファイアウォールの設定を、プライベート・パブリック両方でアクセス可能にした方がいくらかマシです(それもおすすめしません!)。
Local 上でのWordPress の管理と、アップデート

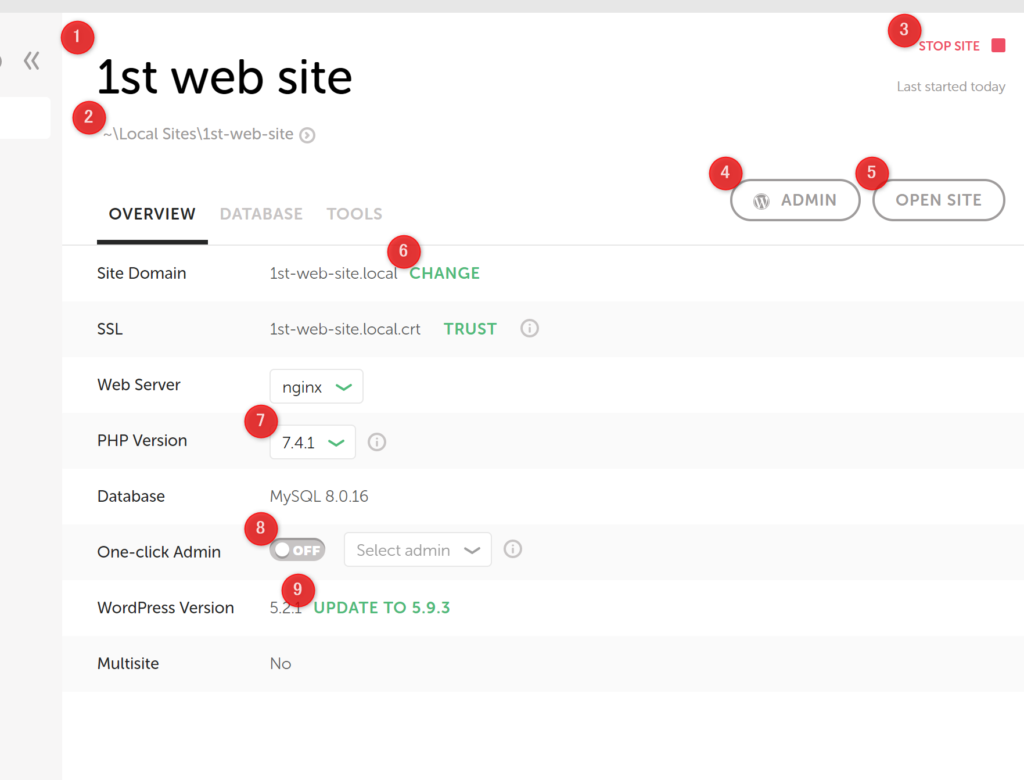
Local に追加された WordPress サイトは上記のような画面から管理できます。
- Webサイトの名前です。追加時に設定したものが表示されます。
- データの保存場所です。右側の「>」ボタンでエクスプローラで表示することができます。
- Webサイト起動(見られる状態にする)、終了を管理します。画像では起動中なので、終了ボタンが表示されています。
- WordPress の(Webでの)管理画面またはログイン画面にアクセスします。いわゆる、/wp-admin/へのアクセスです。
- WordPress サイトを閲覧者の視点で開きます。トップページですね。
- LocalでアクセスするURL, ドメインを変更します。サイト起動中でないと変更出来ないようです。また、管理者権限が要求されます。
- PHPのバージョンを切り替えます。今はとりあえずいじらなくても大丈夫でしょう。
- オンにすると、LocalのAdmin(4番)ボタンからWordPressの管理画面にアクセスした場合、パスワードの入力をスキップできます。管理者アカウントが複数ある場合、右側のドロップダウンリストから自動でログインするアカウントを選択します。
- インストールされているWordPressのバージョンと、最新版へのアップデートボタン(UPDATE TO~)です。
3, 4, 5が普段使う中で一番大事なボタンなので、最低限何も見なくても、この3つだけ覚えておくようにするといいでしょう。
また、レンタルサーバーではすでにWordPress 5.9系の自動インストールが標準になっていますので、Local の WordPress もアップデートしてみましょう。
Local 管理画面から WordPress をアップデート
上図の9番のボタンをクリックします。

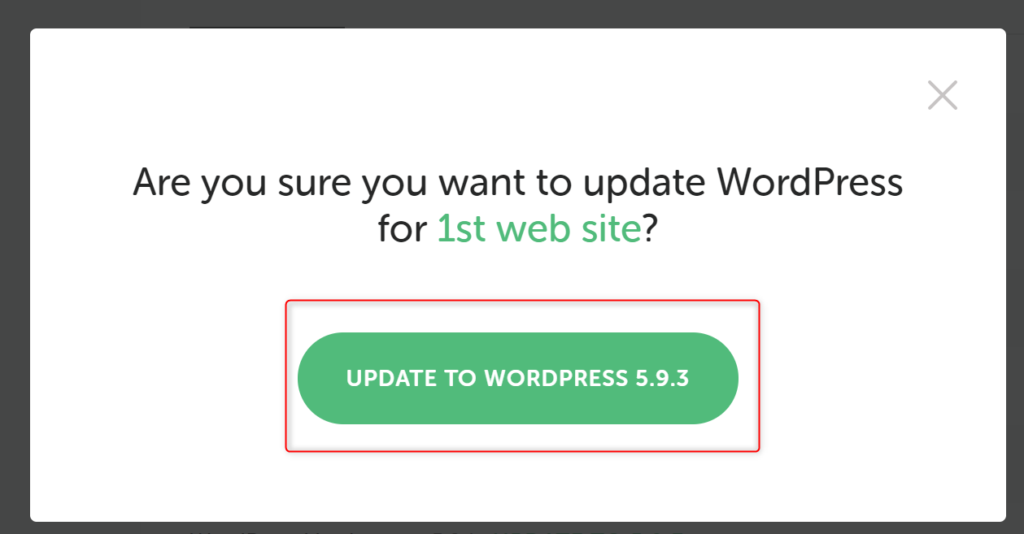
すると、上図のような確認画面がでますので、「UPDATE TO WORDPRESS ~」ボタンをクリックしてアップデートします。
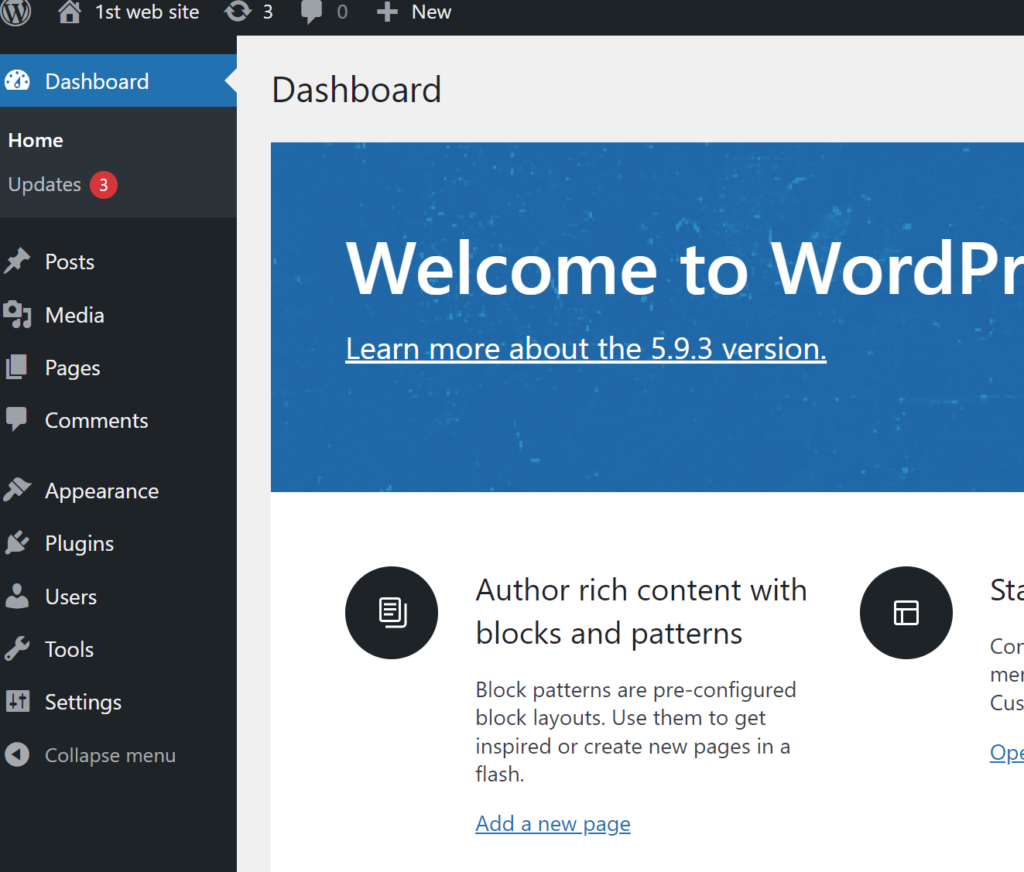
少し時間がかかりますが、以降は自動で完了します。
WordPress 管理画面の日本語化とマルチバイトプラグインのインストール
WordPress のインストールは完了しましたが、レンタルサーバーの自動インストールと違い、英語版のWordPress としてインストールされています。
これを、日本仕様に変更しましょう。
管理画面の言語を日本語に
Local の「Admin」ボタンからWordPress にログインします。8番の「One-click Admin」もオンにしておくと手間が省けて楽ですね。

ログインすると全て英語でくじけたくなりますが、すぐに日本語化するので大丈夫です。

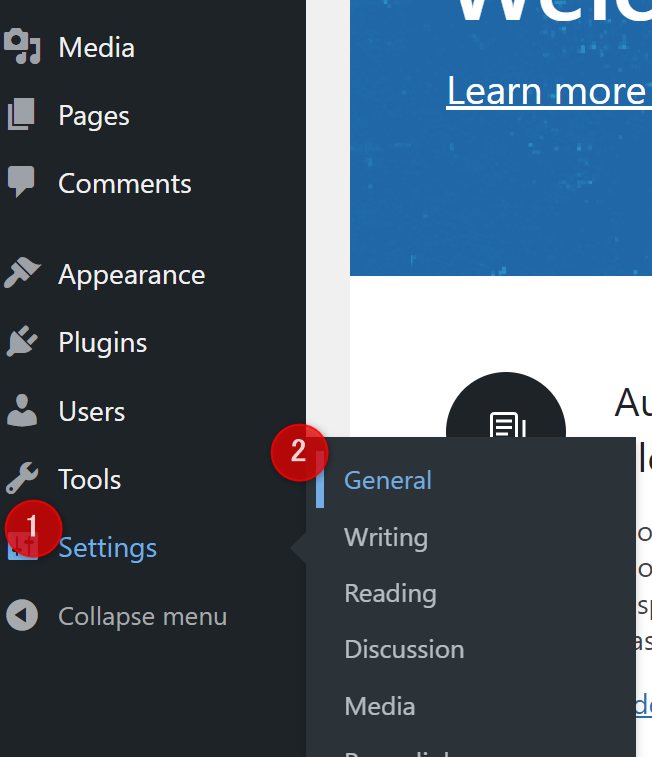
左のメニューから、
- Settings
- General
とたどって、全体の設定画面を表示します。

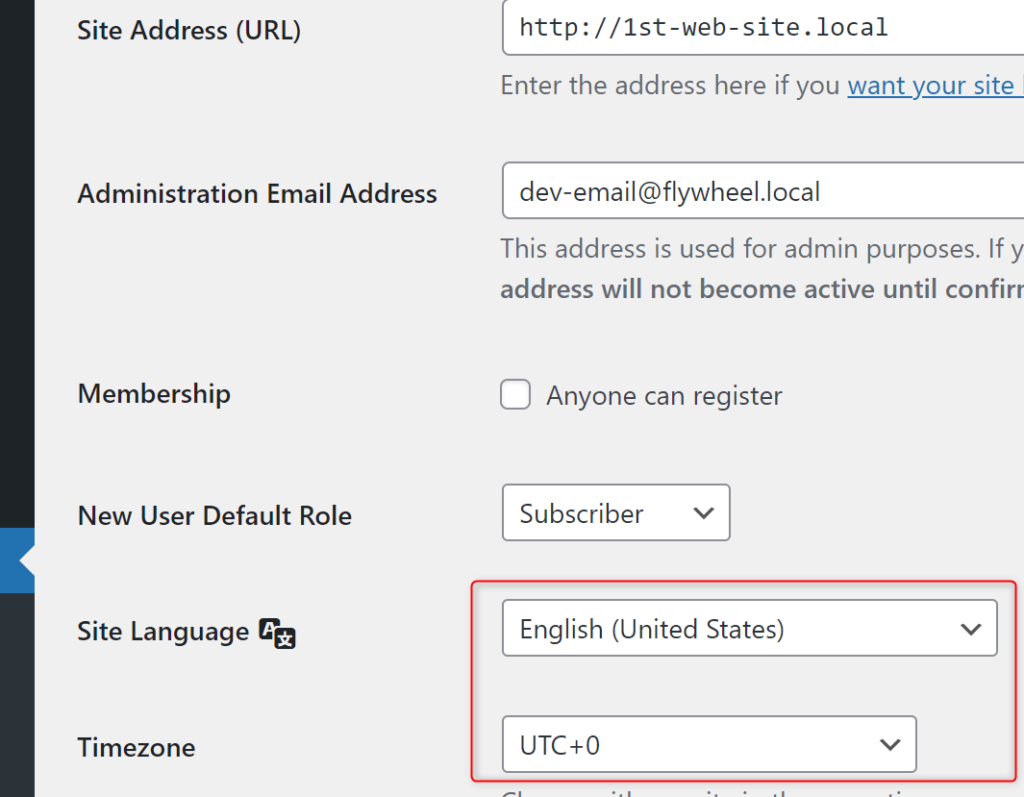
右側のメインパネルから、「Site Language」の項目を探します。これが「English (United States)」となっているので、Japanese(日本語)に変更します。また、このままだと投稿時間などに時差が生じます。気にならない方はそのままでもいいですが、気になる方は、下のTimezone から「Tokyo」を探しましょう。
もし探しづらい場合は、一旦言語設定を日本語にしてから探すと、漢字で「東京」を探せるので後に回しても大丈夫です。
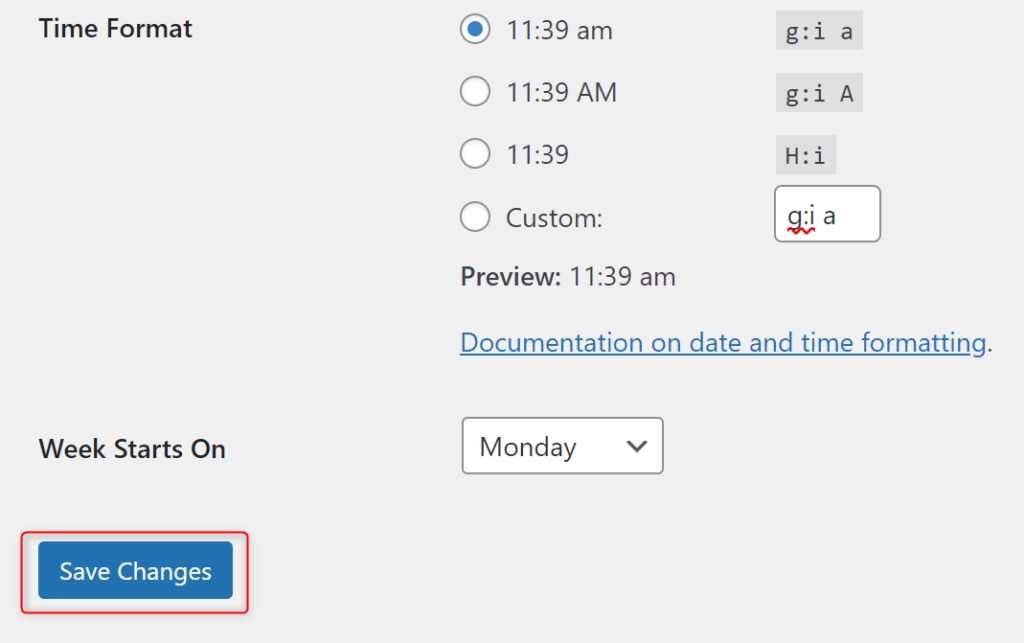
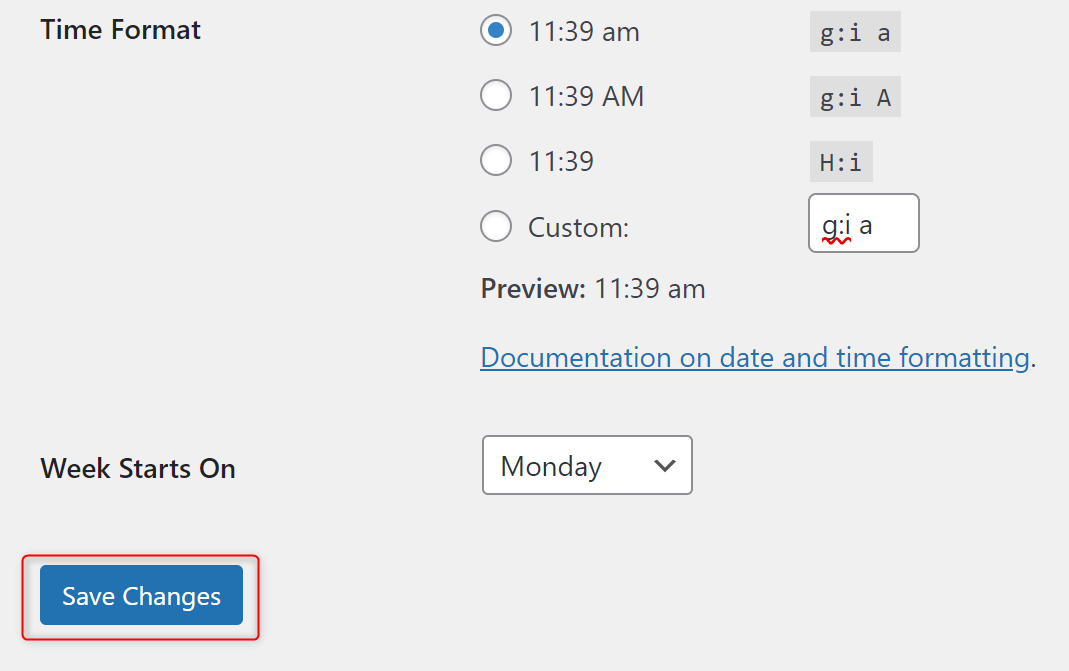
Site Language を設定したら、右側パネルの一番下まで行って、「Save Changes」ボタンをクリックして保存します。


日本語環境用マルチバイトプラグインのインストール
このままでも WordPress は使えますが、日本語ファイルのアップロードなどで問題が出る場合があります。そこで、日本語用プラグインをインストールします。

前節で管理画面はすでに日本語化されているので、
- プラグイン
- 新規追加
とたどります。
表示された画面で、

- 検索ボックスに「japanese」と入力して検索する
- WP Multibyte Patch の「今すぐインストール」ボタンをクリック
色々プラグインが引っかかるので、WP Multibyte Patch であることをきちんと確認してからインストールしてください。
インストールが完了したら、ボタンが「有効化」に変化するので、そのボタンをクリックすればMultibyte Patch のインストールも完了です。
後は、レンタルサーバーにインストールしたWordPress と同様に使うことができます。インターネットにつながっていなくても作業できるので、練習環境としてはそれ以上と言えるかもしれませんね。
2つめ以降のWordPress の追加と管理
案件を獲得するようになったら、WordPress ひとつでは足りないでしょう。Local では簡単にWordPress を追加できます。

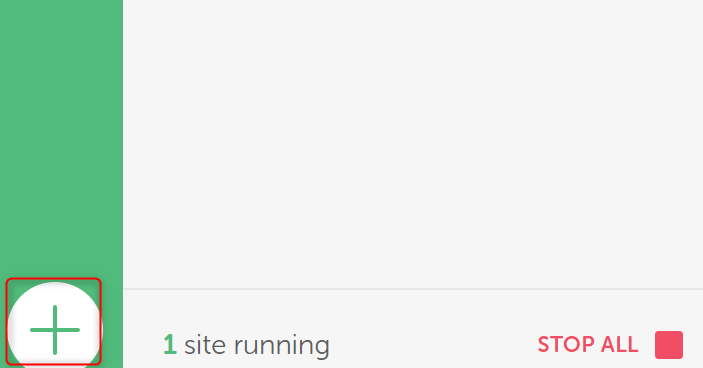
Local のメインウィンドウの左下に「+」ボタンがあります。これをクリックすると、最初にサイトを追加したときと同様に、サイト名の設定からスタートします。
ファイアウォール、ネットワークの設定は2サイト目以降は省略できます。
ただし、1度だけ、Windows の管理権限を要求されますので、許可してあげましょう。恐らく、Local のドメイン名を設定するために必要な権限だと思います。
インストールに時間がかかりますが、完了すると一覧に表示されます。

左側のタブの隣に、サイトの一覧が表示されます。ここから選ぶことでそれぞれのサイトの設定を変えることができます。PHPのバージョンなどはもちろん、WordPress のバージョンなどもそれぞれ個別に管理されます。新しくインストールしたWordPress のアップデートや日本語化も忘れずに行いましょう。
また、一覧画面のサイト名左の●記号ですが、オンライン(起動中)の場合は緑色、オフラインの場合は灰色になります。Local ではひとつの PC で色々な環境の WordPress を起動できます。あんまり使うことはないと思いますが、覚えておくとサイト引っ越しのテストなどに利用できると思います。
次のステップは?
いきなり格好いいサイトをつくってテンションをあげたい! という人は Astra テーマのインストールに進んでもいいでしょう。
しかし、もし、WordPress が初めて! という場合であればまずは Classic Editor プラグインのインストールとそれを利用した投稿の作成を試してみることをオススメします。
クラシックエディターに進む
Astra に進む
終わりに
今回は Local というローカルで WordPress 環境を構築するツールセットをご紹介しました(名前がとてもややこしい)。一念発起して副業したい! 在宅でお仕事だ! となっても最初の一歩が踏み出せないというのが一番大変です。特に昨今では、接客業をしたくないという人が増えています(当たり前ですね)。
一方で、WordPress を使ったウェブサイトの作成の需要やライティングの需要は増加傾向。対面での営業活動が難しい世の中が続きますし、しばらく減ることはないでしょう。
スクールや公的機関の職業訓練も増えていますが、そういったものを活用するにしても基礎知識は重要です。当サイトでは基本から、画像多めに解説していくので引き続き頑張っていきましょう。
まとめ
- Local を使うと、自分のパソコンに WordPress がインストールできる
- Local の WordPress は自分以外に見られないので、好きに練習できる
- 公衆 Wi-Fi の利用には注意!
- 日本語化がちょっとだけ面倒
- 管理画面から好き勝手出来る
関連ページ