いわゆる、単純な「ブログ記事」を書くにはクラシックエディターが便利です。2021年にクラシックエディターが終了するという話もありましたが、現在は 2022年末、または必要なくなるまでクラシックエディターのサポートが続くと宣言されているので、クラシックエディターが使えなくなるというだけの動機で覚える必要はありません。
しかし、新しいだけあってブロックエディターはクラシックエディターよりも高機能です。そして、慣れの問題もありますが、 Elementor のようなページビルダーよりも、通常の記事を書くのに向いています。
仕事で「稼ぐ」という場合には、そこそこ凝ったレイアウトの記事が必要な場合もあります。特にあなたが WordPress 以外の専門性を持った記事を書けるときは、凝ったレイアウトで伝えられる記事を書けると有効な強みになるでしょう。
ブロックエディタ(Gutenberg)の使い方
クラシックエディターとの使い分け
クラシックエディタープラグインを導入した場合、標準ではクラシックエディターでしか投稿・固定ページを作成できなくなってしまいます(Elementor をインストールしている場合は、Elementor は使えます)。
そこで、まずはクラシックエディターとブロックエディターを記事の編集者が選べるようにします。
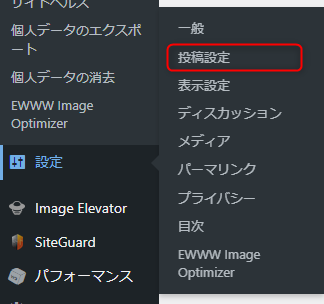
まずは、右図を参照に、Wordpress の管理画面のメインメニューから「設定」→「投稿設定」を開きます。


投稿設定画面から、「ユーザーにエディターの切り替えを許可」を「はい」に設定します。
クラシックエディターはたまにしか使わず、標準ではブロックエディターを使いたいという場合には、その上にある「すべてのユーザーのデフォルトエディター」を旧エディターから「ブロックエディター」に変更するといいでしょう。
実際にクラシックエディターからブロックエディターに切り替えるには、

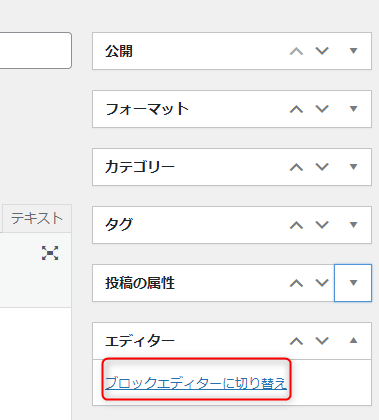
クラシックエディターの右側にあるパネル群から、「エディター」を探しだし、「ブロックエディターに切り替え」リンクをクリックします。上図を参考に探してもらうと分かりやすいですが、エディター右側のパネルは、テーマ・プラグイン環境によって変動するので注意して探すようにしてください。
また、すでに編集・作成が開始されている記事の場合、

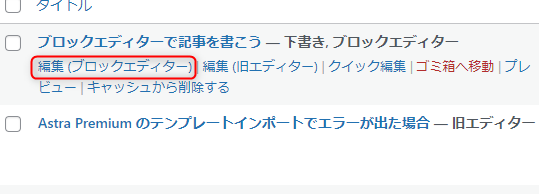
投稿(固定ページ)一覧で、記事にカーソルをあわせるとサブメニューがでます。その中に、「編集(ブロックエディター)」という項目があります。そこから直接、エディターを切り替えて編集を開始することができます。
逆に、クラシックエディターに切り替える場合は、

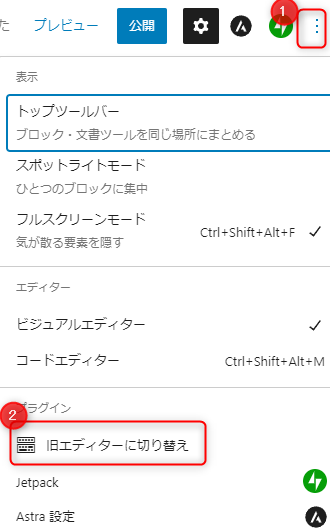
右上の三点リーダーボタンから、メニューを開き、その中にある「旧エディターに切り替え」を選択します。もちろん、一覧画面から編集(旧エディター)を選択しても構いません。
また、ブロックエディターの右上には、上記のスクリーンショットのように、プラグインのボタンが追加されている場合がありますので、混乱しないようにしてくださいね。
ブロックエディターの画面
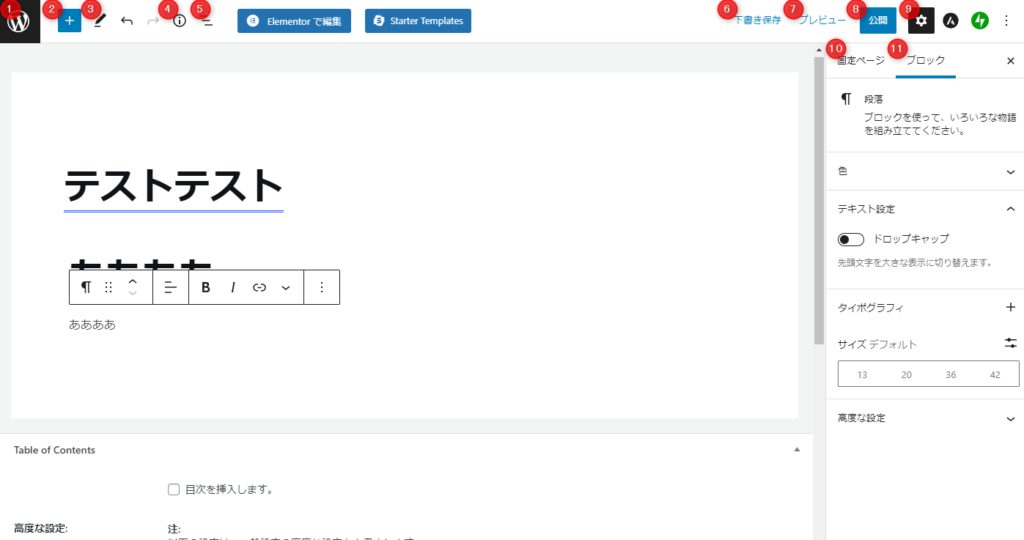
ツールバー類

- WordPress の管理画面に戻る (ブロックエディターを初めて見て、一番「いやだ!」となるのは、いきなり画面が大きく変わるところでしょう)
- ブロック挿入ツールのパネルを表示する(ブロック挿入ツールのパネルについては後述)
- 編集モードと選択モードを切り替える。選択モードの方が、ドラッグ&ドロップでレイアウト・コンテンツの移動などに便利ですが、とりあえずは編集モードで慣れるといいでしょう
- 編集ページの文字数や単語数など、特に SEO を意識したライティングに便利な情報が入っています。
- 左パネルにコンテンツのアウトラインが表示されます。要素の入れ替えなどができますが、主な用途としては、リストをクリックすることによる編集中の要素間のジャンプ、目の不自由な方向けの音声ブラウザなどでの閲覧を考慮したユーザビリティの確認になります。
- 下書きとして保存します。詳しくはクラシックエディターの解説をご覧下さい。
- 編集中のコンテンツをプレビューします。詳しくはクラシックエディターの解説をご覧下さい。
- コンテンツを保存し、一般に公開します。詳しくはクラシックエディターの解説をご覧下さい。
- 右側の「追加設定パネル」を開きます。
- 右側の追加設定パネルを「投稿(固定ページ)ツールパネル」に切り替えます。
- 右側の追加設定パネルを「ブロックツールパネル」に切り替えます。
クラシックエディターと異なり、エディターが前面になって上部・左・右それぞれにツールパネルが表示されます。
左右のパネルは基本的な機能を利用するだけであれば、非表示のままでも問題なく記事の作成ができます。いわゆる、フルスクリーンエディタっぽい画面になりますね。
メイン画面での編集(ブロック編集の基本)

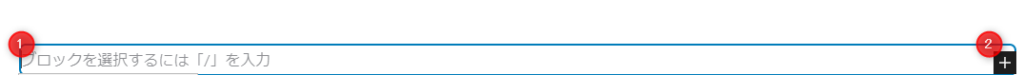
メイン画面をクリックして編集を開始すると、上記のように「ブロックを選択するには「/」を入力」というメッセージと、「+」ボタンが表示されます。このように青で囲われた「ブロック」単位で編集を行うのがブロックエディタの特徴です。ブロックは、クラシックエディターでいう「段落全体に作用する」内容が全てブロックとなります(専門的には、HTMLのブロック要素となりますが、HTMLエンジニアになるのでもなければ覚えなくていいです)。
ここで、特別な操作をせずに文字の入力を始めると、クラシックエディターと同様に「段落」として文字が入力されます(HTML的にはpタグです)。そして、改行・段落変更で「Enter」キーを押すと、次のブロックを入力できるようになります。
半角で/を入力した場合
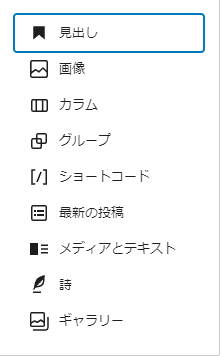
半角で「/」キーを押した場合、右図のように「ブロック」(段落の種類)を選択するリストが表示されます。
表示される内容は環境によって異なります。ブロック内容、投稿か固定ページか、などによって変わるようです。ここに表示される内容が全てではないので、ここに表示されないときには、別のブロックを追加する方法から選ぶようにしましょう。また、このブロック挿入方法は、キーボードの↑↓キーで選び、Enterキーで決定することができます。
上級者向けとなりますが、 / の後にブロックの名前書くことでメニューを絞り込んで検索、挿入できます。日本語でも検索できますが、英語の方が楽かもしれません。英語で検索しやすく代表的なものは、
- /head 見出し
- /list リスト(番号つきまたは番号なし)
- /quote 引用
- /image 画像
- /column カラム

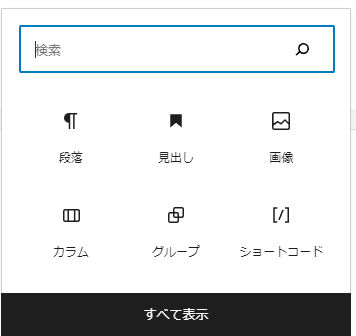
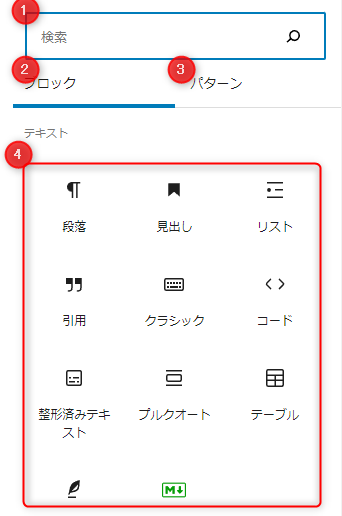
「+」ボタンをクリックした場合
「+」ボタンをクリックした場合は、/キーによるショートカットよりも大きい(ただし表示数はすくない……)ブロック選択パネルが開きます。
このブロック追加パネルも、「/」キーのときと同じく、よく使われる(?)ブロックが自動的に選択されて表示されるようです。
最大の違いは、「検索」があり、パネルに一覧が表示されていなくても検索で「リスト」「詩」などと検索することで素早く目的のブロックを呼び出せる点にあります。
また、「全て表示」ボタンにより画面左のパネルに詳細なブロック追加ツールを呼び出すことができます。追加したいブロックの名前が分からないときはこれを使うといいでしょう。

フロート型のオプションメニュー
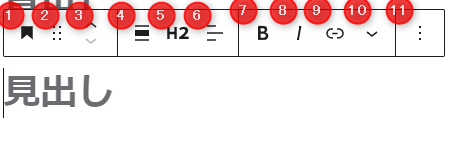
ブロックエディターでもうひとつ特徴的なのが、ブロック編集中に表示されるフロート型(リボン型)のブロックオプションメニューです。新たしめの Microsoft Word や Microsoft Excel のように「今編集している部分に関連したメニュー」ですね。
このフロート型メニューは、ブロックの編集中にマウスカーソルを動かしたり、マウスでブロックを選択した場合などに自動で表示されます。ちょっと目障りなときについ「Escape」キーを押して消したくなってしまいますが、 Escape では消えずに「選択モード」になってしまうので気をつけてください(編集を開始する他、カーソルキーなどで表示を消せます)。

- クリックして、ブロックの種類を切り替えます。
- ドラッグしてブロックの順序や位置(カラム)などを移動します。
- ボタンでブロックを1つ上(1つ下)に移動します。
- ブロック全体の配置・大きさを調整します。
- (見出しの場合)見出しレベルを変えます。画像ではh2タグ、つまり見出し2になっています。
- ブロックの中での文字の整列方向を決めます。
- 太字にします。
- 斜体にします(一部フォントを除き、日本語は斜体になりません)。
- リンクを設定します。
- その他のインライン文字装飾(文字単位の装飾)を選択します。段落の途中に画像を挿入することもできます。
- ブロック単位の特殊な編集(コピー、複製、挿入等)を行います。
フロート型メニューについては、縦棒 | で区切ったグループ単位で覚えるとよく、一番左が標準的なブロックコマンド、真ん中が現在のブロック専用のオプション、右側がブロック内部の文字単位の装飾オプション(インラインの編集)、一番右の3点リーダーボタンは特殊なメニューの呼び出しとなります。
このメニューで編集できないような詳細は、右側パネルに表示される「ブロックツールパネル」で編集できます。ブロックツールパネルは、3点リーダーメニューにある「追加設定を表示」からも呼び出せます。
右側ツールパネル
ブロックタブ
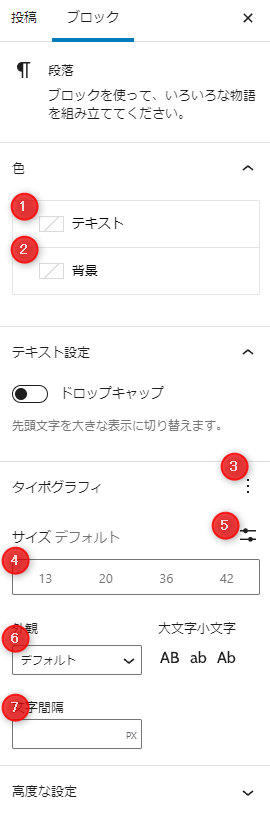
右パネルの「ブロックパネル」はブロックの詳細な外観設定を操作できます。
ブロックの種類によって若干ことなる場合もありますが、ここではよく使われるテキストタイプのものを説明します。
- テキストの文字色を設定します。「/」状態では、標準の色になります。
- 背景の色を設定します。「/」の状態では標準の色・透明色となります。
- 表示する設定内容を選択します。画像では、全て表示する状態にしています(通常はサイズのみにチェックがついています)。
- サイズをリストから選択します。選択しなかった場合、ブロックの標準サイズになります。
- 選択ではなく、自由なサイズを入力します。空欄でブロックの標準サイズになります。
文字サイズを自由に設定したい場合、「見出し」ではなく、ここで選択するようにしましょう。 - フォントファミリーを選びます。太字・斜体、またはその両方など詳しく選ぶことができます。ただし、フォントが対応していないと意味がありません。
- 文字と文字の間を設定します。空欄で標準となります。
文字間隔の例
少し分かりにくい文字間隔です。この段落は文字間隔が5pxとなっています。

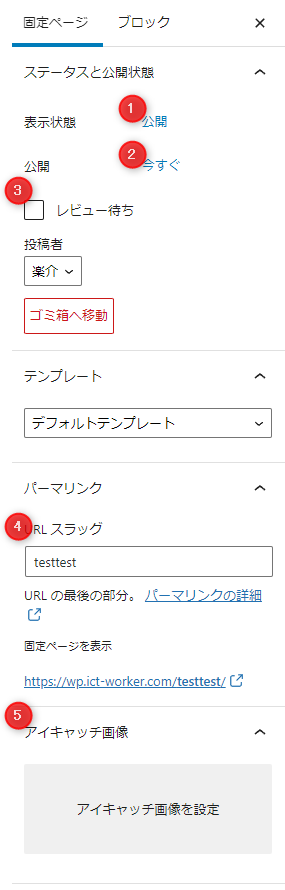
投稿(固定ページ)タブ
固定ページ(投稿)タブは、クラシックエディターの右側パネルと大体共通の内容となっているので、外観の違いさえ抑えておけばどちらも問題無く使用可能です。
- 投稿や固定ページを公開・非公開・パスワード付きで公開などに設定します(下書きの場合はいずれにしても公開されません)
- すぐ公開状態にするか、日時を決めて公開するかを決めます(下書きの場合はいずれにしても公開されません)。
- 公開前、他の人に「レビュー」されるのを待つ状態としてチェックを入れます。ライティング依頼などで利用します。
- URLの最後の部分を設定します(クラシックエディターではタイトルの下で設定した部分)。SEO 上重要とも言われているので、普通は英数字で記事の内容を示すものにします。
- アイキャッチ画像を設定します。

左側ブロック挿入パネル
左側のブロック挿入パネルからは、各アイコンを編集画面にドラッグ&ドロップすることで任意の場所にブロックを追加します。単にクリックした場合は、マウスオーバーしたときに青い線でプレビューされる場所にブロックが追加されます。
- 日本語・英語でブロックを検索できます。/で挿入する場合と違い、「パターン」からも検索されます。
- 基本的なブロックを表示するタブです。プラグインやテーマによって、ブロックが追加されます。
- ブロックを組み合わせたり、色やサイズなどをあらかじめ設定しておいたパターン・ウェブサイトのパーツを表示します。プラグインやテーマによって、使えるパターンが増えます。
- アイコンをドラッグ&ドロップ、クリックでブロックを追加します。マウスオーバーで説明やプレビューが表示されます。

ブロックエディタでの記事作成フロー
クラシックエディタと共通部分
- エディタ最上部にページタイトルを(仮)入力
- 右上の歯車ボタンから右パネルを表示、「投稿」タブに移動する
- パーマリンクの URL スラッグを設定する
- カテゴリー、タグ、アイキャッチ画像などを入力する
- 必要に応じて「表示状態」、「公開日」等を設定する
- 下書き、または「公開」「予約投稿」を行う
記事の内容を編集
クラシックエディターのように、どんどん記事を書いて行く場合は、Enterキーでブロックを追加しながらどんどん書いていきます。
見出しを挿入するときは、ブロックの先頭で /head と入力して見出しブロックを設定します。
番号つき・番号なしリストを挿入するときは、ブロックの先頭で /list と入力してリストブロックにします。
後から段落の種類を変えたい場合は、フロート型メニューの一番左のボタンから変更したいブロックを選びます。Shift キーやマウスを使って複数段落をまとめて変更できます。とくに、リストへの変換は、複数段落を選択していないとでてこない場合があるので、出てこないときは先に複数のブロックを作ってから選択して、一番左のボタンをクリックしてみてください。
自分が挿入したいブロックがなんという名前か分からない場合などは、上部の「+」ボタンから左パネルを表示して、一覧からブロックを探してみます。
凝ったレイアウト・装飾されたブロックが欲しい場合、他のウェブサイトでよくみるようなデザインを探したいときは、左パネルの「パターン」タブを開いて、そこから探してみましょう。
おわりに
登場から大分経過するのに、いまいち評判のよろしくないブロックエディター、Gutenberg の基本解説でした。
まとめると、
- まずは上部、左部、右部の各パネル、ツールバーの役割をなんとなく把握する
- /で表示されるメニューを使いこなすと、比較的早く記事が書ける
- 右側のブロックの詳細パネルからは、クラシックエディターではできなかったフォントサイズや色の設定ができる
- 名前が分からないブロックは左のブロック挿入パネルからサムネイルや説明を見ながら探す
- 凝ったレイアウト、装飾済みのブロック、よく見かけるようなウェブサイトのパーツを探したい場合は、パターンタブから選ぶ
ということが重要です。
クラシックエディターと比較すると、ブログの投稿を作成するだけでなく商品の紹介・ブランドの紹介などを行うウェブページビルダーとしての使用を念頭に置いたエディターであることが分かると思います。
ページビルダーとしては Elementor という優れたプラグインがありますが、WAFやクライアントのポリシーによってどうしても使用出来ない場合もありますので、覚えておくといいでしょう。